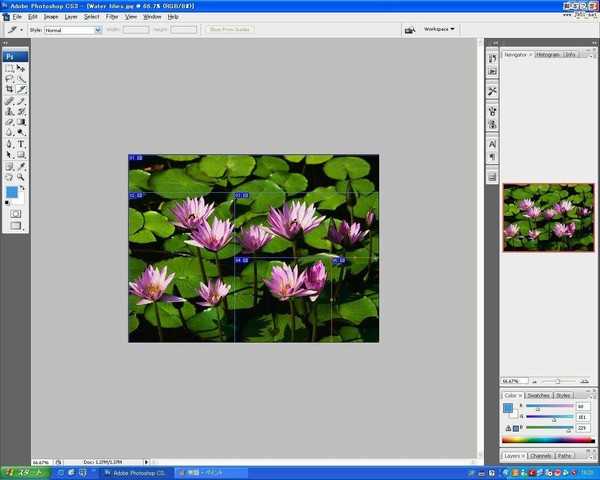
不多说了,直接按下面的步骤进行吧。
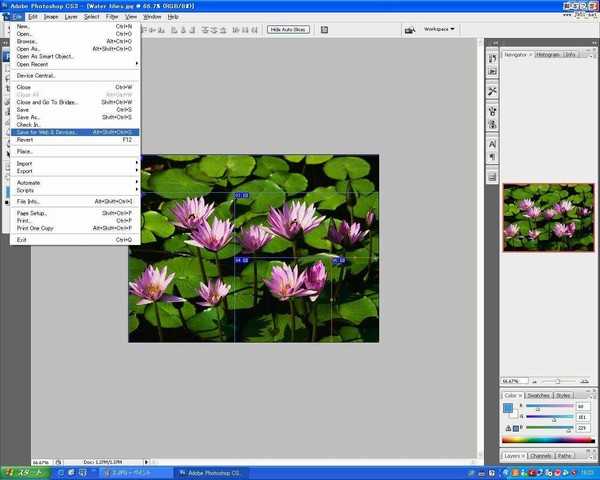
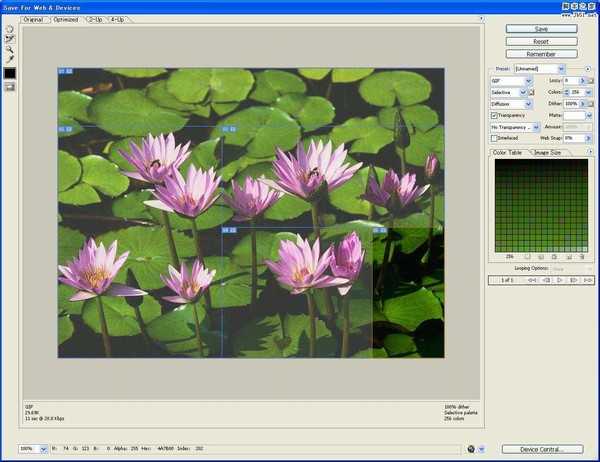
点击右上角save保存,对话框中选择保存成html。
生成的html代码如下所示:
复制代码代码如下:
<html>
<head>
<title>Water lilies</title>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- ImageReady Slices (Water lilies.jpg) -->
<table id="Table_01" width="800" height="600" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<img src="/UploadFiles/2021-04-17/Water-lilies_01.gif"></tr>
<tr>
<td rowspan="2">
<img src="/UploadFiles/2021-04-17/Water-lilies_02.gif"><td colspan="2">
<img src="images/Water-lilies_03.gif"></tr>
<tr>
<td>
<img src="/UploadFiles/2021-04-17/Water-lilies_04.gif"><td>
<img src="images/Water-lilies_05.gif"></tr>
</table>
<!-- End ImageReady Slices -->
</body>
</html>
PhotoShop,分割图片
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]