本教程是向大家介绍Photoshop结合AE制作超炫的GIF动画图片,教程很实用,介绍的非常详细,需要学习者对这两款软件都比较熟悉。转发过来,喜欢的朋友可以跟着一起来学习制作!
版本:当然是越新越好,推荐CC。注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能用CS4版本了。
以下以Windows版AE CC、PS CC作为例子,其他版本大同小异,用MAC的同学自己转换一下快捷键哈,由于我习惯用英文版AE,大家可能用中文版比较多,我尽量都照顾。中文翻译以AE CC官方中文版为准。
1、使用软件:Adobe Photoshop、Adobe After Effect
2、关于GIF动图
GIF会动,是因为它是由很多单张的图片打包在一起播放,因而体积会很大,动辄好几兆,要发网上播放容易卡壳儿影响效果。当然适当的优化可以减小体积,更重要的是在做之前要心里有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?
①尺寸②动画时长③帧率④颜色数
尺寸、动画时长很容易理解;
帧率说的是每秒播放多少张图,帧数越大动画越流畅,代价就是体积变大,一般超过超过30就没意义了;
颜色数是很多人忽略也很重要的一个关键影响因素,颜色数越少体积越小,同时画质越差,但是很多动画本身就没用几种颜色,这里头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨大要么画质很渣。
尺寸我建议用dribbble的400x300像素,长度控制在10秒内,帧率25,颜色数根据动画的不同尽量用128以下的吧。
3、“动”之前的准备
除非已经很熟练了,不然那种一拍脑子就想三下五除二做一个好看的动图出来的行为常常事倍功半甚至一事无成。这里我强烈建议大家拿出笔和纸,画一画分解图,理清一下思路。分镜图不是什么高深的东西,只要能把关键的几个画面简单画出来,简单描述素材怎么运动就好,关键是自己边做的时候不会忘了要做啥,提高效率。下图就是第一次分享时一位学员画的分镜草图,一个很简单的天气图标动画,她用一个下午的时间就完成了自己的GIF处女作。
成品:
然后就是在PS里画了,大家都是玩UI的应该都很熟悉了。这里要注意的是要根据之前分镜设计的动作把素材分离好,分组、图层命名越清晰越好(或者你自己能记住哪个图层是什么东西也行),图层样式保留着别栅格化了,最后存储成PSD文件。
4、将PSD文件导入AE
终于要到AE了!!!激动了有木有!!!先别急,导入PSD文件这一步很重要,很多新手卡在这儿了。
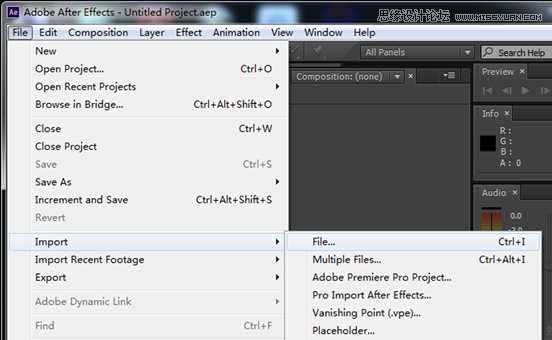
启动AE,文件→导入→文件,或者直接快捷键CTRL+I,选择要导入的PSD文件:
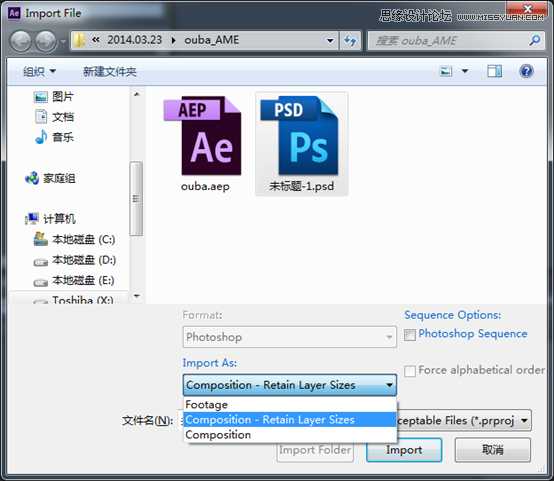
注意了,先别急着按导入,在“导入为(Import As)”下拉菜单选择“合成 - 保持图层大小(Composition - Retine Layer Sizes)”,再按导入,这样就能保持图层的独立性了。
另外两个选项,Footage(素材)就是将这个PSD当成一张图导入,而Composition(合成)则和我们的选择很像只不过导入的每一张图层都是等同画布大小,中心点也是一样的。
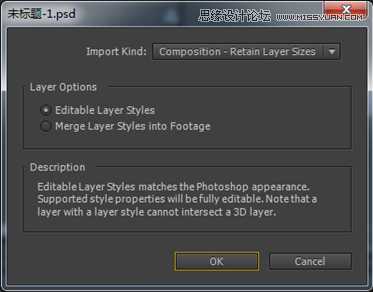
然后AE会问你是否保留图层样式(Editable Layer Styles),当然留着了!
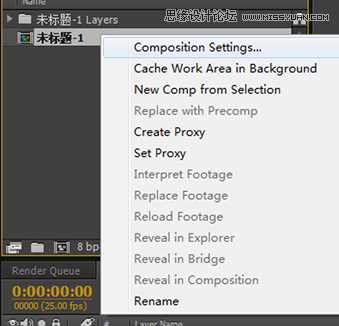
点确定,然后就在项目列表里看到了我们的合成(Composition),以后我们就要在这个合成里完成各种酷炫狂拽吊炸天的动画了——不过在此之前我们还得设置好才行。在合成上右键→合成设置(Composition Settings)
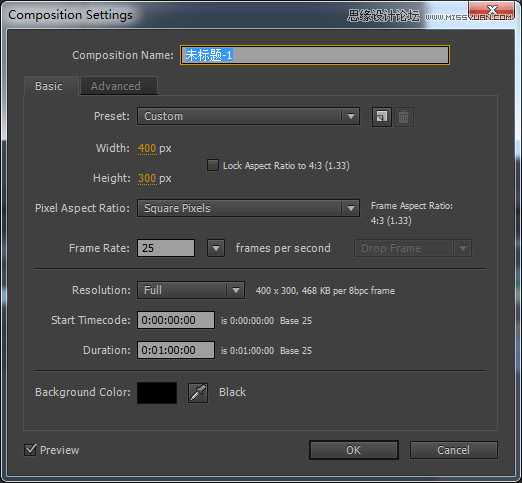
长宽都自动继承了PSD文件画布的设置,像素长宽比(Pixel Aspect Ratio)选方形像素(Square Pixel),帧率(Frame Rate)设为25,时长(Duration)设为10秒,其他默认就好了,然后点确定。
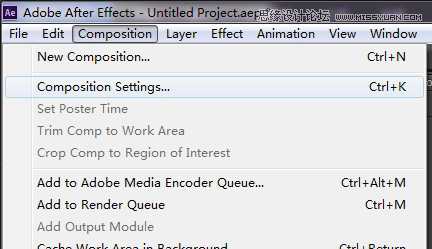
合成设置也可以在这里找到:
然后就开始我们的动画之旅吧!别忘了存盘哦(Ctrl+S)!
5、在AE里制作动画
将PSD文件正确导入AE之后,我们就可以开始动画的制作了,介于本篇教程是基础篇,具体的动画内容、技巧等不作太多赘述,计划在以后的教程里做展开。这里只聊聊AE的基本操作。
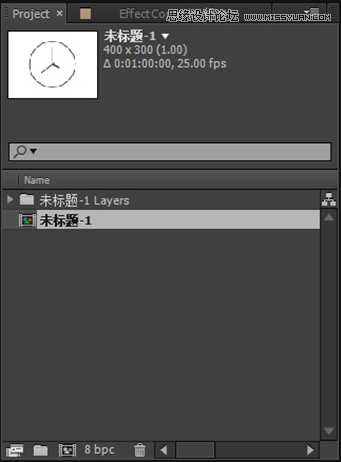
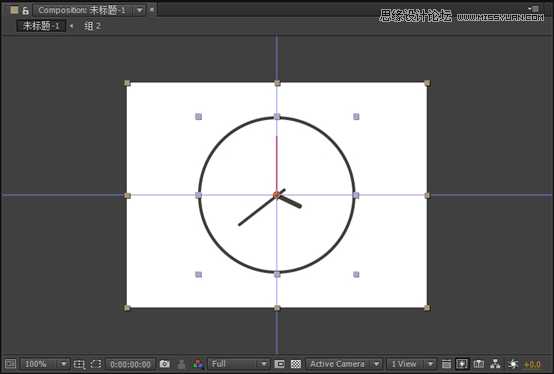
首先我们看下AE的界面:
双击打开PSD文件同名的合成(例:未标题-1)
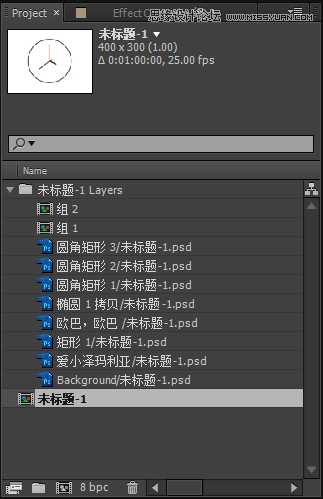
项目面板——所有素材、合成都在这里哦。
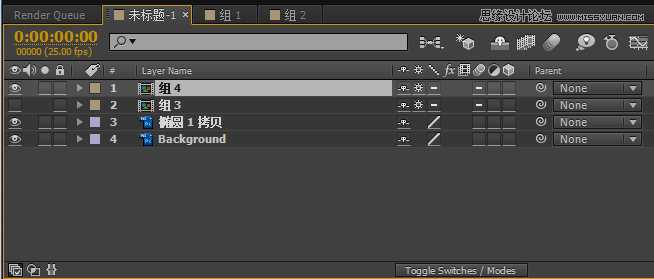
这个面板显示打开的合成里的各个层,注意到在PS里分好的组是以合成的形式存在的,双击之可进入“组1”、“组2”。
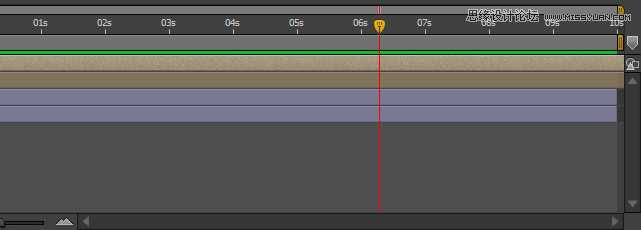
预览面板,可以看懂我们的小图图了连参考线也能导入哦。其实AE可以把PS里的路径、图层样式、参考线、分组统统导进来,果然是Adobe自家兄弟!
时间轴,大概是UI设计师们比较陌生的东西了,别怕,西西带你玩转它!
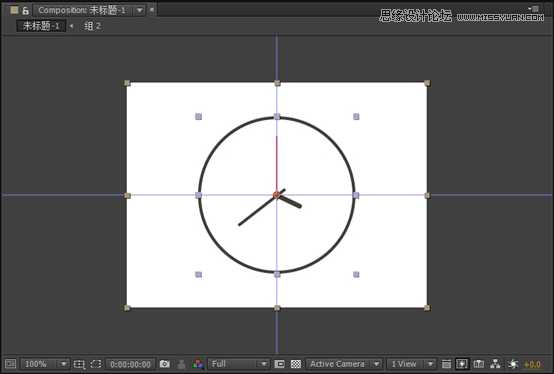
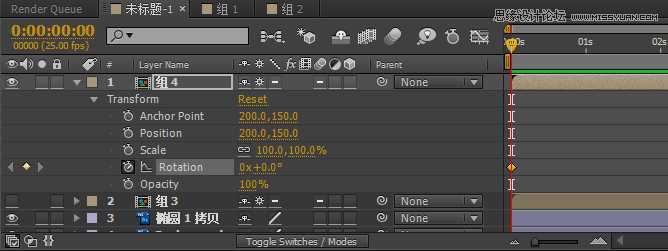
万事开头难,下面我们先来做个最简单的动画,本例是一个钟,那就让指针转一圈。把时间轴上的指针移到0秒,找到指针所在图层(组4),点开小三角,点Transform->Rotation(变换->旋转)旁边的小秒表,这样我们就在0秒处添加了一个关键帧,如图:
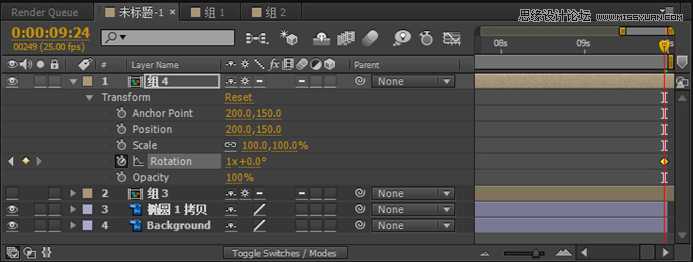
然后将指针移到10秒处,将旋转数值设为360°(会自动变成1x+0.0°),意思是转了一圈。好,按下空格播放可以看到旋转的效果。
如何做炫目的效果不是本篇教程的目的,成功动起来了咱就翻篇吧~
再次提醒:一定要记得随时存盘!
上一页12 3 下一页 阅读全文
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]