这篇教程是向大家介绍如何利用Photoshop制作绚丽格子特效的桌面壁纸,教程制作出来的效果很漂亮。我们将在这篇教程里学会如何利用一张全屏照片再加工,通过增加简单的透明三角形,让它变得更加高端大气上档次方法。
互联网带给人更多选择的自由,同时,又让人失去另一些自由。在好看壁纸泛滥的时候,突然想起这句话“好看不是扮靓的最高境界”,就像设计也不仅为了好看一样。所有全屏大图做出设计时,往往一张图就能定江山。这张图的分量,也许是努力了好几个晚上的画作,或者是自己用刚买的中高端数码相机在某个深山旷野里对美景的捕捉。
一、新建文档
打开你的PS,新建一个适应手机屏幕的文件,尺寸大小设置为 W:640px H:1136px,将你的图片插入到文档中。
这是我选用的图片(by摄影师Jared)。
二、对图片的美化
1、基本美化
如果选入的是一张普通的照片,那么后期处理必不可少。这时,我稍微提亮一点自己的图片,并降低图片的对比度。对图片的处理总是因照片而异,没有必须要做的步骤,目的是在于将照片调整到刚刚适合自己将要做出的效果即可。
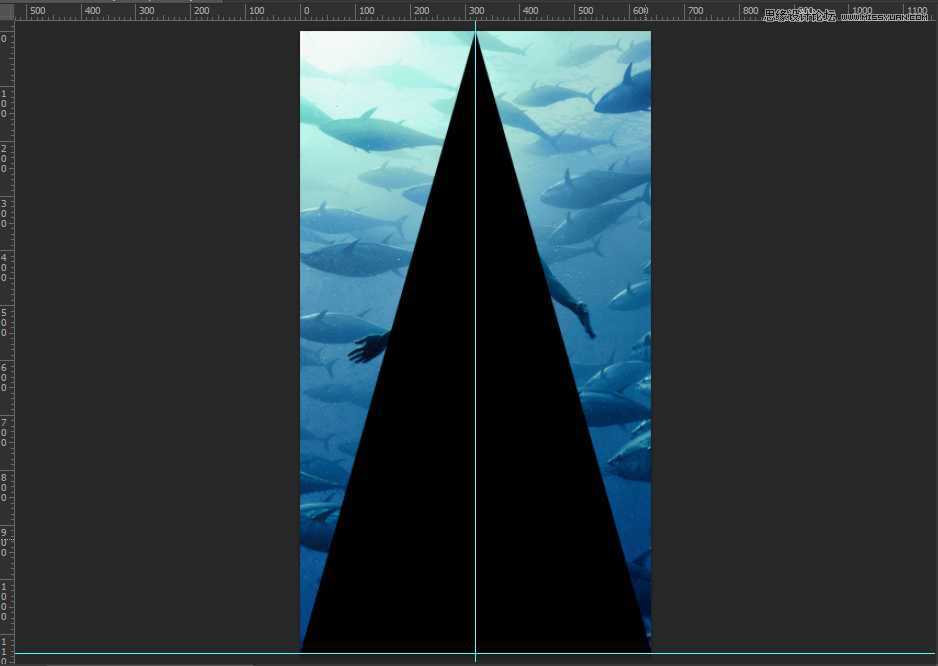
2、利用标尺和参考线,在图片上方用钢笔工具画出一个三角形,三角形填充色为黑色。
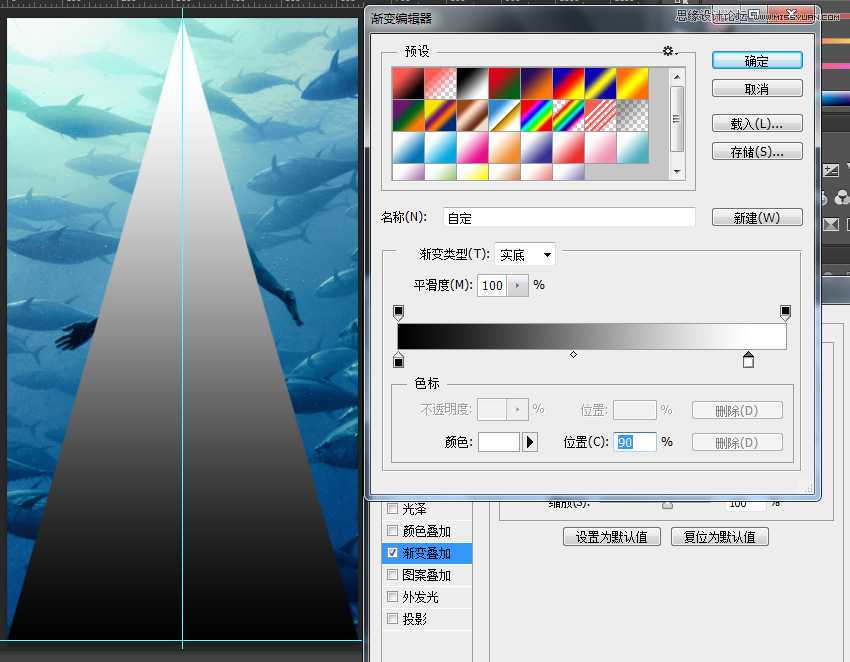
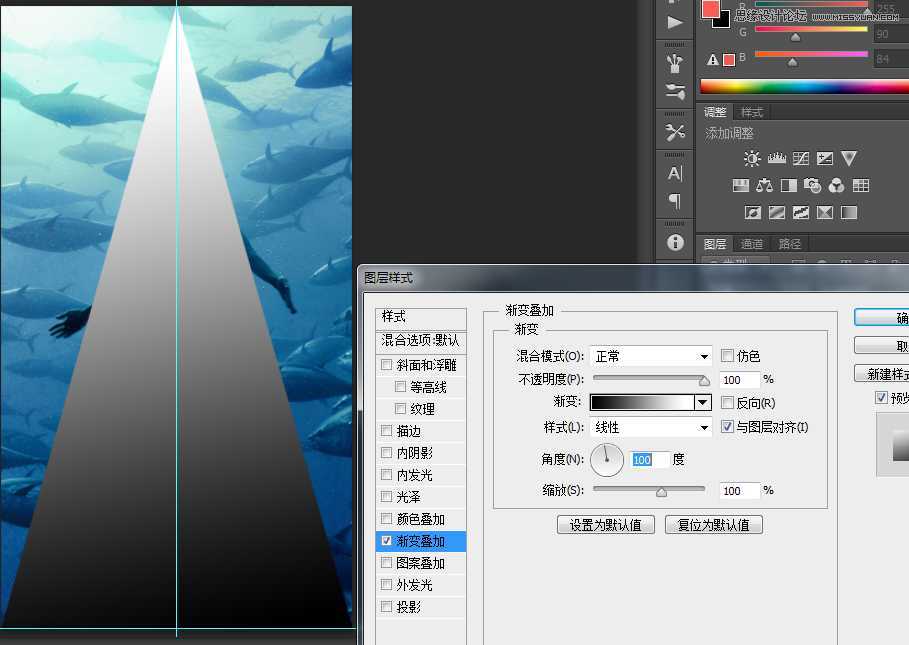
3、为三角形图层增加渐变叠加,渐变选用黑白渐变,白色滑块位置为90%,角度改为100度,其他均为默认设置。
4、此时,将三角形图层的透明度降为20%,将得到下面这样的效果。
5、再将三角形的图层复制并将复制层往右边平行移动一定的位置,将渐变叠加里的参数作一定的修改:勾选“反向”,将黑白渐变条中白色滑块的位置还原至最右端,黑色滑块移动至10%.
6、将第一个三角形的图层再复制一次,将复制层往左边平行移动至一定的位置,距离与上一步平行移动时相同。将其透明度改为30%。
对于这些对图层透明度和渐变叠加里参数的调整并不是一成不变的,这些都是根据你选用的图片本身的情况和你使用的环境进行的改变。你需要大胆去尝试,通过多种尝试去得到最好的效果。这样才能更灵活地把握软件。
三、深度创造性的美化
说到深度创造性,听起来好像遥不可及的感觉,其实每个人都会有这样的体验。试着去继续美化,继续去思考怎样才能让它变得更加与众不同又兼具美感。
在这里我尝试将这三个三角形图层编成一个组,然后再复制组,得到的复制组,我做了一个180度旋转,并将复制组的混合模式改为了“叠加”。
于是,它呈现出如下效果:
在iphone全屏显示为这样的效果:
在我们制作图片的过程中,我们要学会练习的并不是软件的操作技巧,而是自己对美的创造力和感受力。通过对一张图片的再加工,设计出自己的手机壁纸。在这张壁纸的基础上再添加一枚怀旧感logo,制作方法可以参考我曾经写过的教程怀旧图章的制作。
教程结束,以上就是用Photoshop制作绚丽格子特效的桌面壁纸过程,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- 颜人中《这是一张情歌专辑》[320K/MP3][48.9MB]
- Mozart-ViolinConcertosNos.34-FrancescaDego,RoyalScottishNationalOrchestra,SirR
- Mendelssohn,Dvorak-ViolinConcertos-Menuhin,Enescu(2010)FLAC+CUE
- 黑鸭子2006-樱桃女声[首版][WAV+CUE]
- 颜人中《这是一张情歌专辑》[FLAC/分轨][258.76MB]
- 华晨宇《华晨宇日出演唱会特辑》[320K/MP3][101.77MB]
- 华晨宇《华晨宇日出演唱会特辑》[Hi-Res][24bit 48kHz][FLAC/分轨][941.13MB]
- 刘俊麟 《美妙!我被五小只包围了》[320K/MP3][86.74MB]
- 刘俊麟 《美妙!我被五小只包围了》[FLAC/分轨][454.29MB]
- 群星《错位 影视原声带》[320K/MP3][63.65MB]
- 中国音乐地图之听见四川彝族民间歌曲乐曲集2020[WAV+分轨]
- 姚璎格《姚璎格的歌(24K纯金CD)》[正版原抓WAV+CUE]
- 高垣彩陽《melodia4》【Hi-Res】24bit-96kHz【flac】
- 王菀之《The Missing Something》[320K/MP3][67.2MB]
- 赵翊帆《LUNARFACE》[320K/MP3][88.81MB]