很多做淘宝的朋友都遇到过,别人发的淘宝图片显示很快,而自己做的显示特别慢,如果网速慢的话,根本打不开,直接影响了店铺生意,现在教大家Photoshop如何优化图片后在浏览器里更快打开显示的方法,希望能对大家有所帮助!
工具/原料
Photoshop
方法/步骤
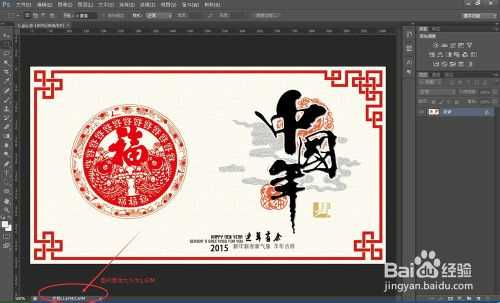
1、首先,我们下载安装Photoshop,然后选择一张需要优化的照片,点击“文件”→“打开”(也可以按快捷键Ctrl+O),今年是羊年嘛,小编选了一张喜庆的图片,祝大家羊年吉祥。大家可以仔细看一下图片尺寸为1024*569。
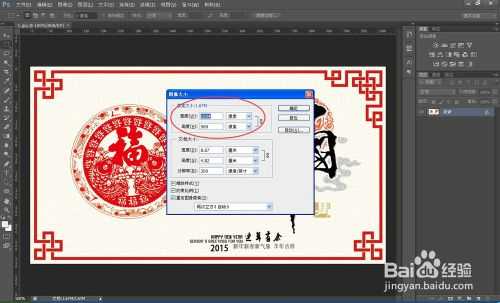
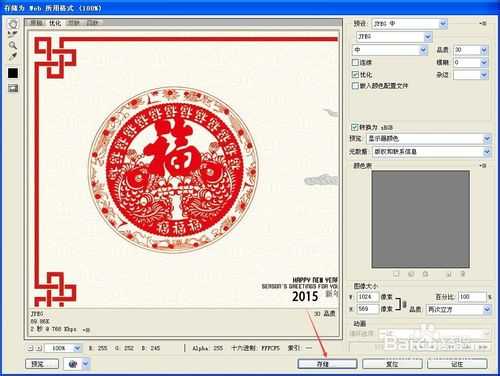
2、下来,我们选择将图片存储为Web所用格式,点击“文件”→“存储为Web所用格式(快捷键为Alt+Shift+Ctrl+S)”,现在我们在观察到图片的大小已经是189.8K(以前为284K),尺寸没有变化,再仔细看看,如果用下载速度为56.6Kbps的话,需要35秒。
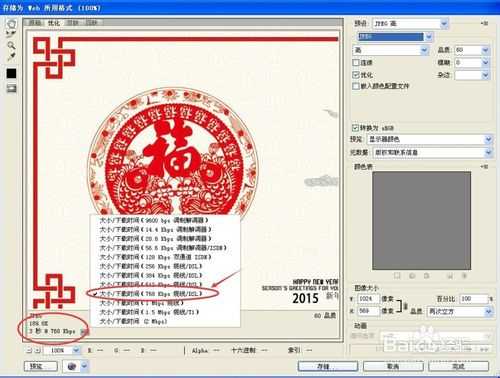
3、选择旁边的小三角,当我们把速度改为768Kbps的话,发现仅需要3秒了。
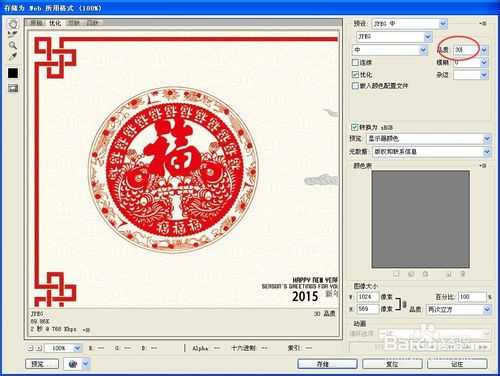
4、还可以使用更改图片的品质让浏览速度更快,比如说我们现在将图片的品质变为30的话,发现仅需要2秒了,图片的大小也变成了89.86K,尺寸没变化。
5、最后,我们点击存储就完成了,接下来,我们就可以将优化的照片上传到淘宝等网页上,再次打开看看,是否显示的速度更快了呢?
以上就是Photoshop如何优化图片后在浏览器里更快打开显示的方法介绍,希望能对大家有所帮助!
标签:
Photoshop,优化
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop如何优化图片后在浏览器里更快打开显示”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]