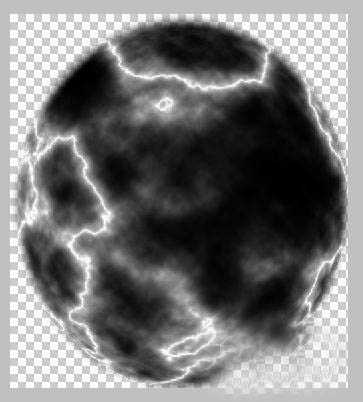
photoshop可以用纯色做出带电的小球效果,不需要任何的素材只是用一些常用工具即可,今天我就给大家示范一下,效果图如下,里面的黑色就是背景色,白色就是前景色。
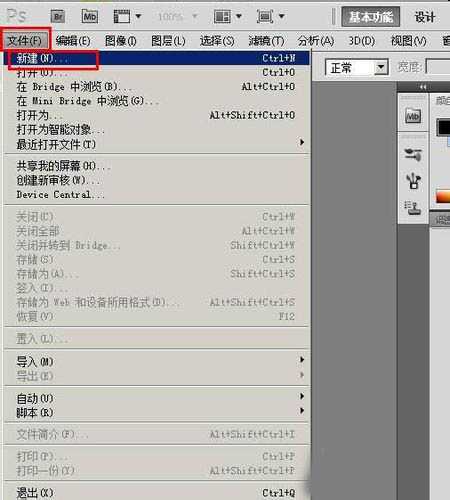
1、打开ps以后,点击菜单栏上面的文件——新建
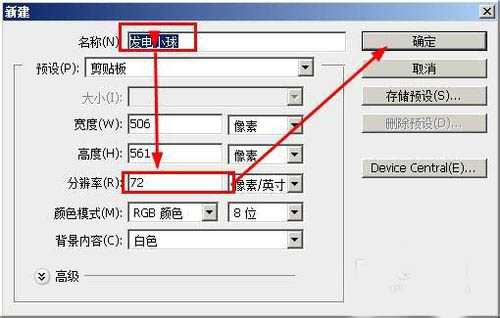
2、在修建对话框中,填写新建的这个文件的名称,设置分辨率为72,其他的默认系统就可以了,点击【确定】
3、设置前景色为黑色,背景色为白色
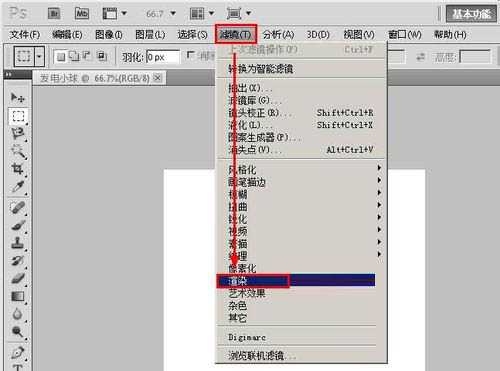
4、在菜单栏上面,依次点击【滤镜】——【渲染】——【云彩】
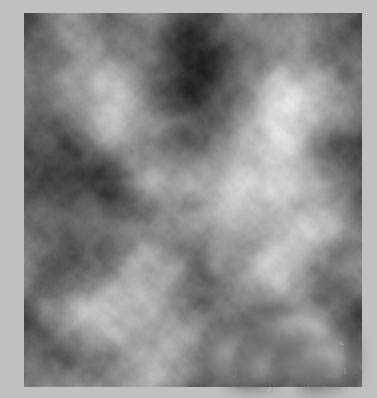
5、效果图如下
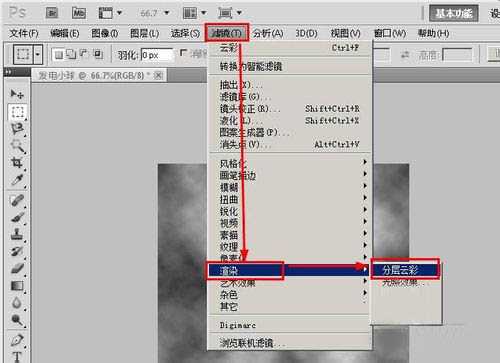
6、同样是在菜单栏上面,依次点击【滤镜】——【渲染】——【分层云彩】,给图片增加一点层次效果
7、效果图如下
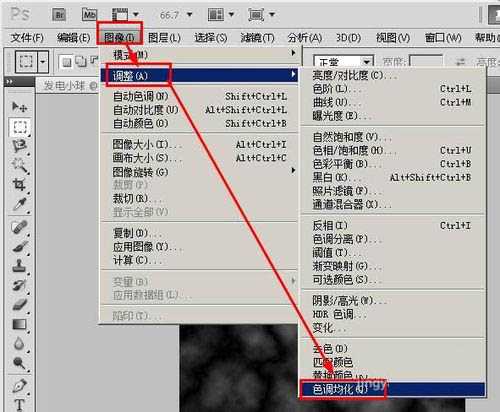
8、接着我们再让云彩的效果凸显一下,点击【图像】——调整——色调均化
9、色调均化的效果图如下
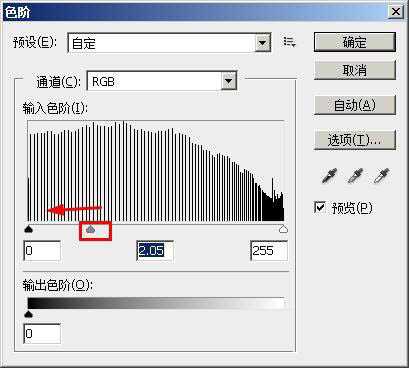
10、打开色阶的对话框,我们将中间这个向左拖动适当的距离,然后点击确定按钮,这样使得效果看起来更有质感,设置好以后,点击确定
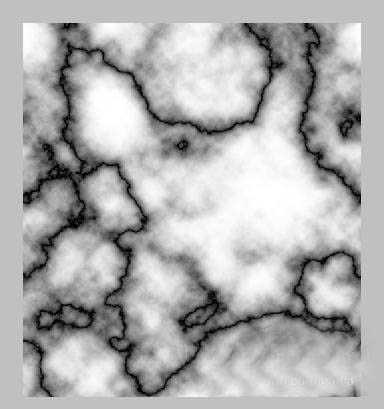
11、这是效果图
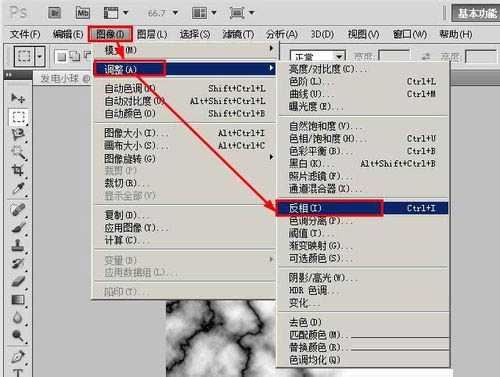
12、我们看到上面这个图,应该让白色变成黑色,黑色变成白色,那样就有闪电的效果了,所以我们要执行:图像——调整——反相
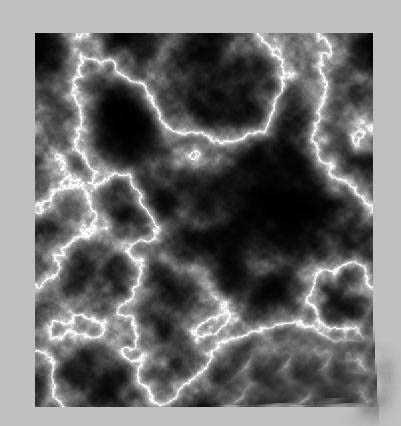
13、反相以后就有闪电的效果了。
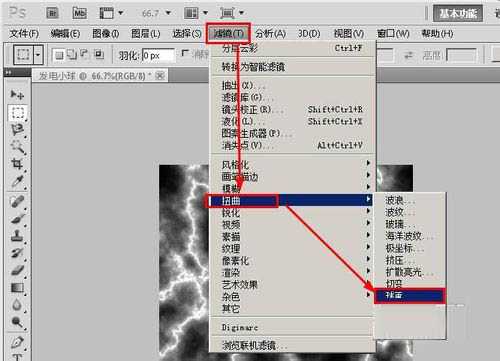
14、下面要做一个球面的效果了,执行:滤镜——扭曲——球面化
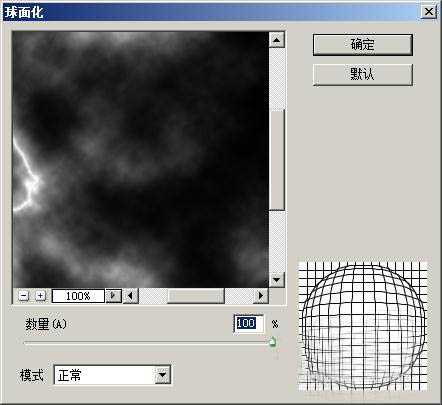
15、在弹出的球面化的对话框中,设置参数如下图,然后点击确定
16、这是效果图
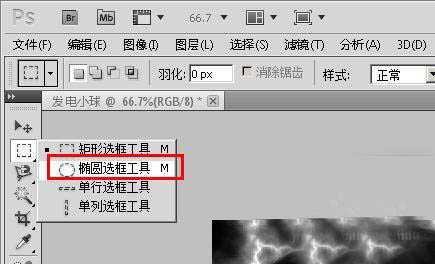
17、接着我们要删除多余的部分了,在工具栏选择椭圆选框工具
18、画出一个圆形要与这个小球一般大小,然后执行一次复制和粘贴,这样将小球粘贴到了一个新的图层
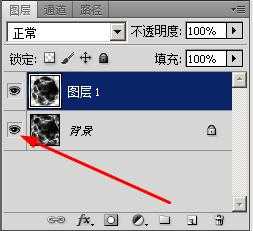
19、点击这个小眼睛,隐藏背景就能看到下面这个效果图
20、最后给小球添加一个黑色的背景有就点味道了。
以上就是photoshop用纯色做出带电的小球效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
标签:
小球,纯色
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“photoshop用纯色做出带电的小球效果”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]