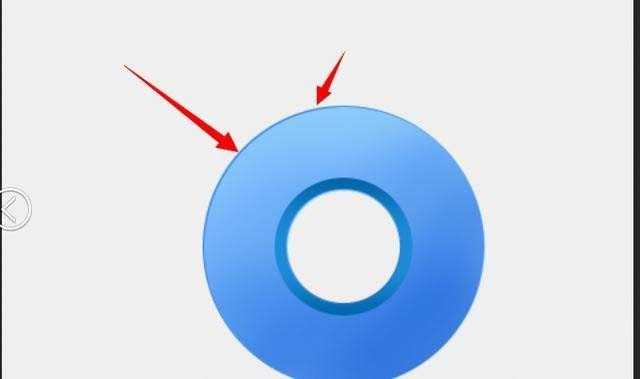
我们经常使用浏览器,该怎么自己设计一款浏览器的图标呢?今天我们就来看看ps设计qq浏览器图标的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
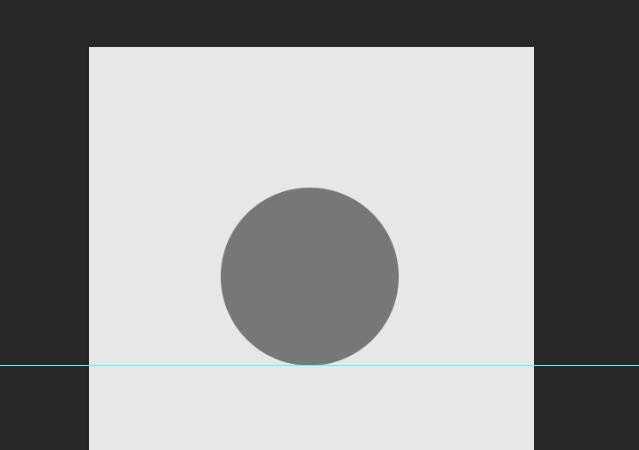
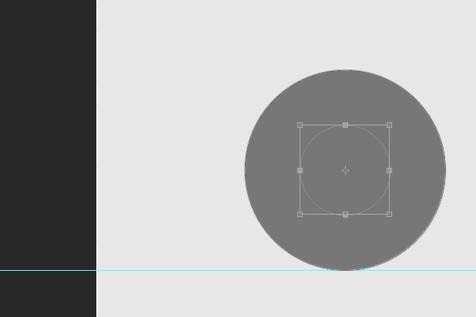
1、新建画布,画出一个椭圆,大小在200X200的圆,(快捷键U )
2、路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层,ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)
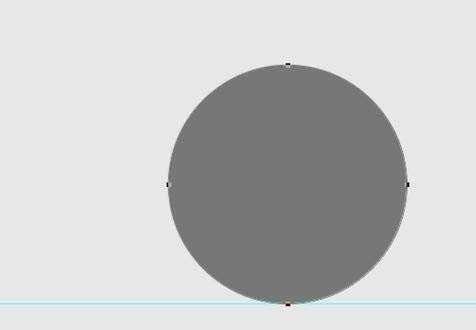
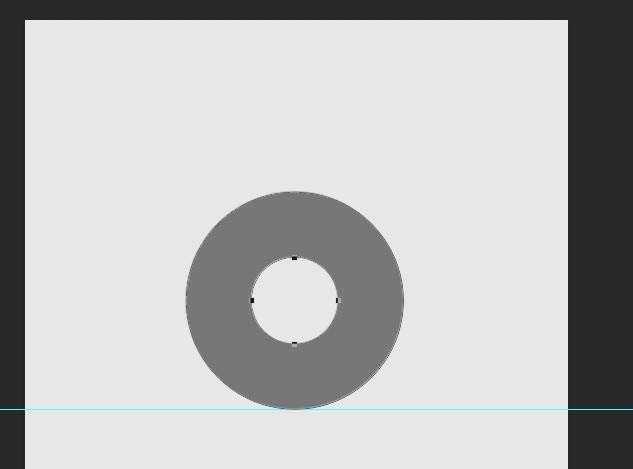
3、如图所示。切掉它
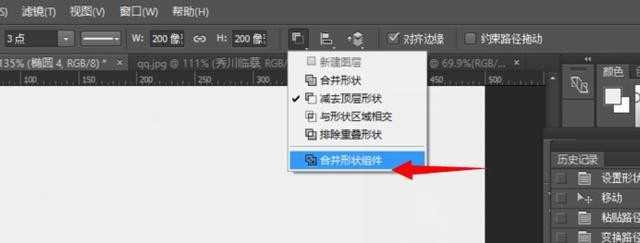
4、合并成一个形状。
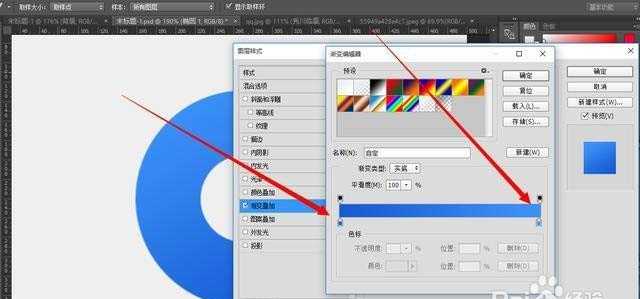
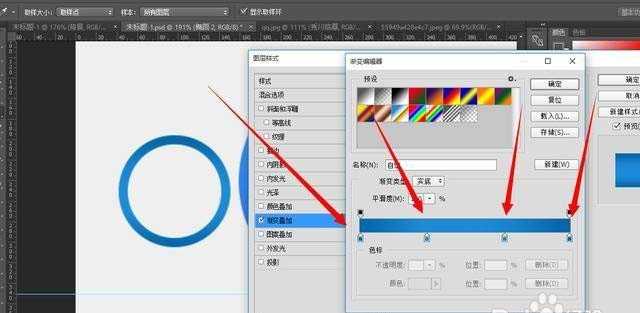
5、添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)
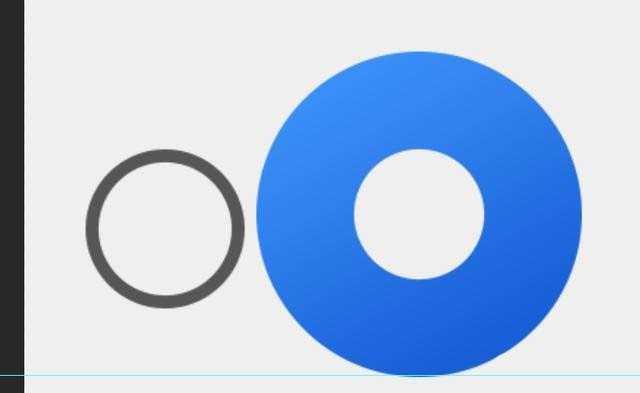
6、用刚刚说的方法再切一个左边的小圆来
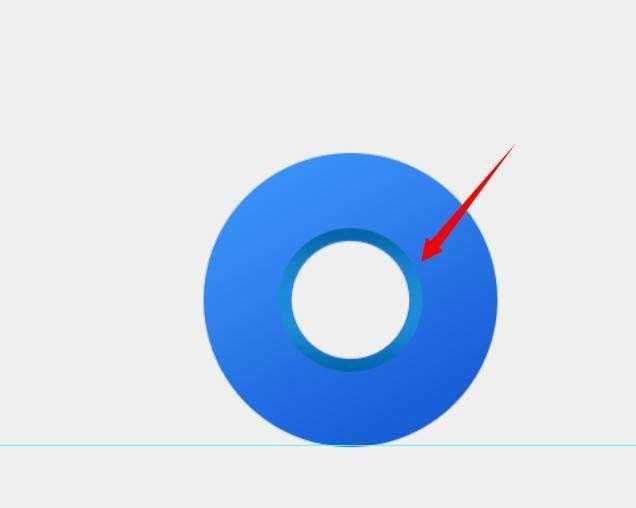
7、添加图层样式 90°的线性渐变叠加~
8、把小圆放到中间
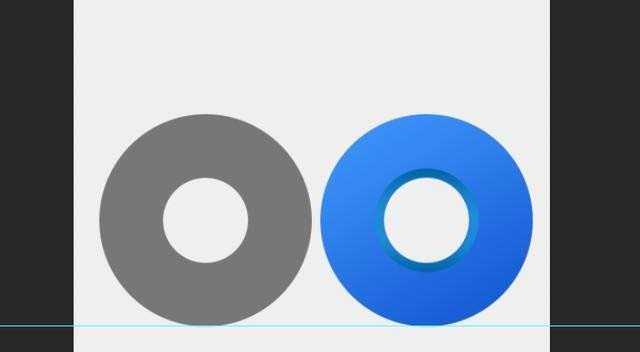
9、ctrl+j复制出外面那个大圆,右键清除图层样式
10、填充颜色 a5daff
上一页12 下一页 阅读全文
标签:
ps,浏览器,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ps怎么设计一款浏览器图标?”评论...
更新动态
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]