在浏览网页的时候,发现那个等待loading挺好看的,所以搜了一下加载中的动画,虽然看起来感觉不一样,但制作方法差不多。今天我们就来看看详细的制作方法。
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载
先发几个效果图
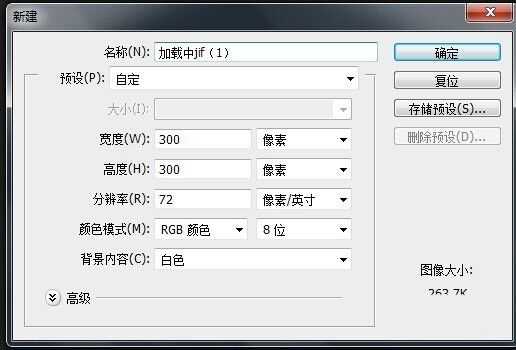
1.打开ps,新建画布,命名
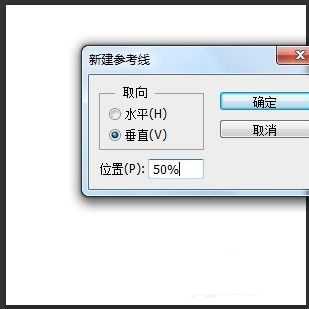
2.新建两条参考线,为了让制作的图像居中。视图-新建参考线,位置为50%,水平和垂直各一次
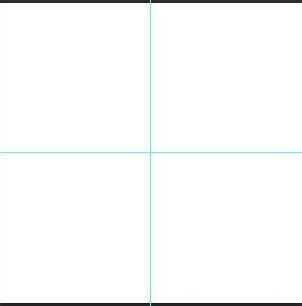
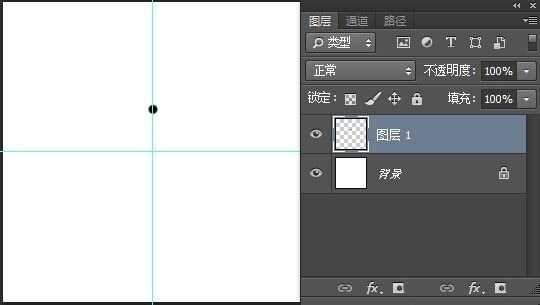
3.新建完就是酱紫的
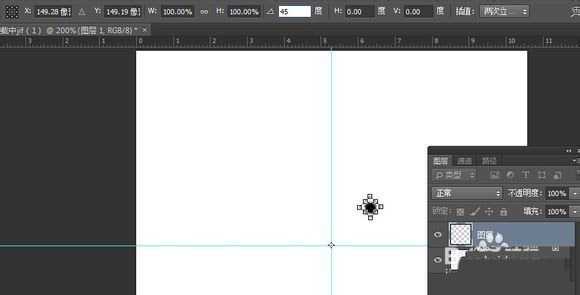
4.新建图层,用硬脚画笔,大小为9像素(针对个人需要设置),在垂直参加线上面点一个点,如下图所示位置。这个位置会觉得最终完成的图片的形状。
5.ctrl+t ,按住alt键,将黑点的重心点移到参考线的交点。设置旋转角度为45度。enter确定两次。
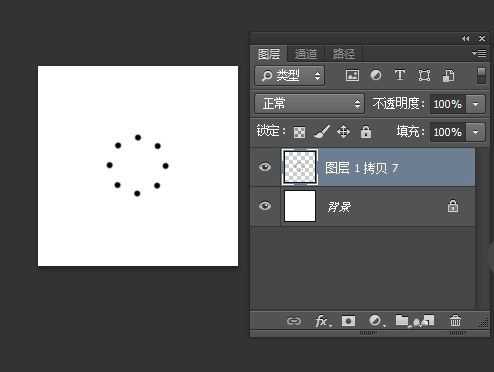
6.ctrl+shift+alt+t,重复变换并复制,按7次。
7.合并所有黑点图层,选中所有黑点图层,ctrl+e,合并。ctrl+h,隐藏参加线。
8.新建图层,选一个喜欢的颜色,画笔大小分别为11、13、15、17,在原黑点的基础上点4个点,记得圆心要对准。
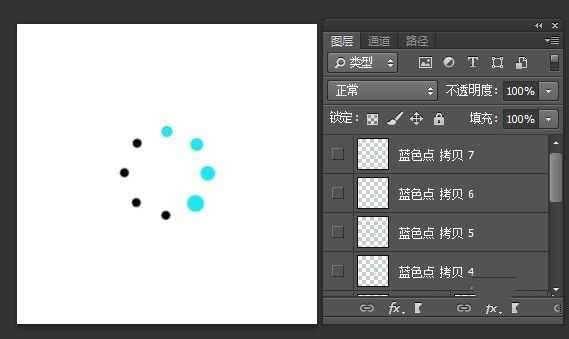
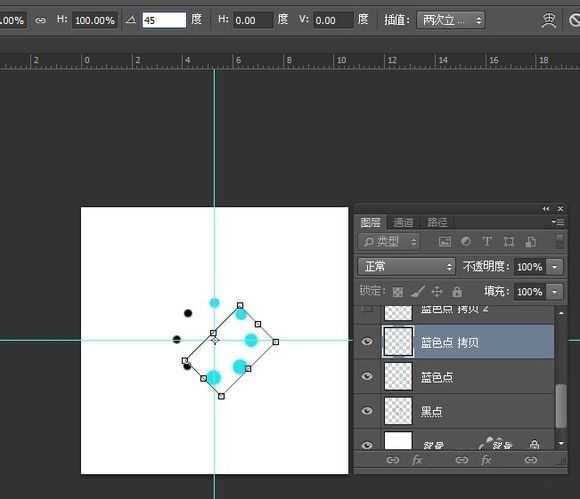
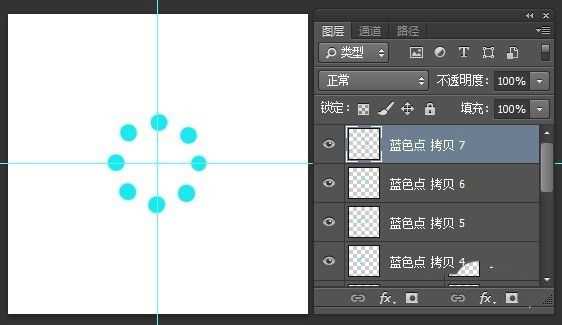
9.将蓝点图层复制7次,一共8层。调出参考线,ctrl+h。先变换蓝色点拷贝图层,将中心点移到参考线交点处,改旋转角度为45度。其他拷贝图层依次旋转90度、135度、180度、-135度、-90度、-45度。
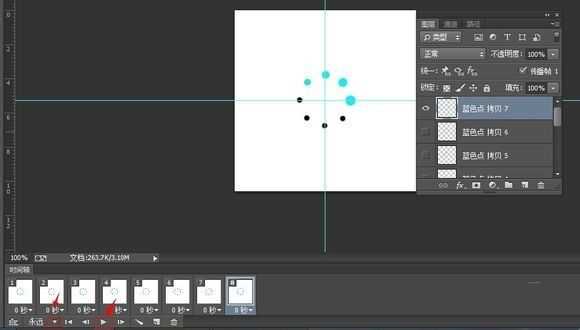
10.旋转完成后如下图所示。
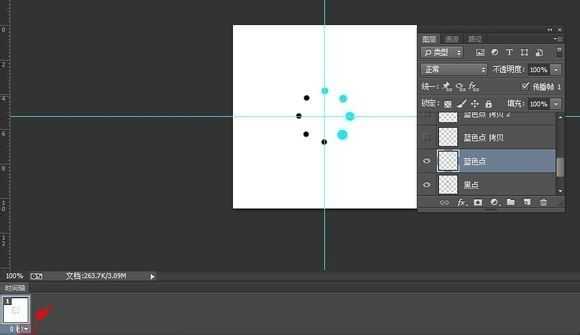
接下来开始做动画11.打开窗口-时间轴,将小三角的地方点上去,改为无延迟。关闭上面复制的蓝色点图层,效果如下图所示。
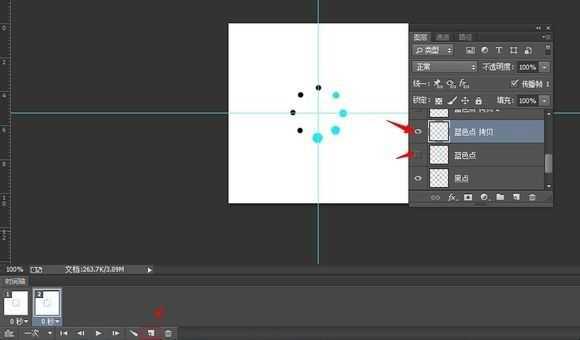
12.点一下时间轴的新建帧按钮,按钮在左下角的箭头处。戳瞎蓝色点图层的眼睛,打开蓝色点拷贝图层的眼睛,如下图所示。
13.同上一步骤,为每一个拷贝层建一个新帧,当然,黑点图层的眼睛始终是亮着的。在左下角的箭头设置动画播放的次数,这里选择永远,设置好后点播放键。可以按ctrl+h,隐藏参考线。
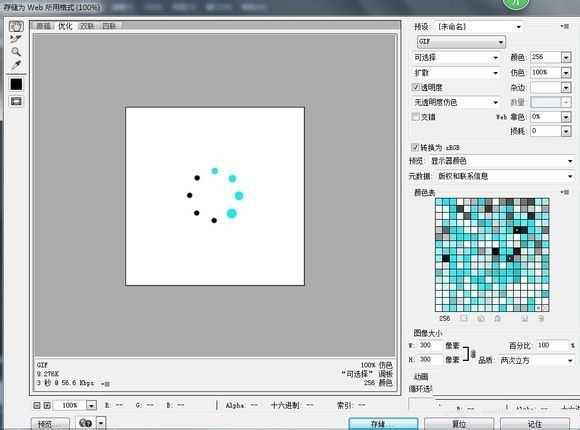
14.没有问题后保存,文件-存储为web所用格式,一般不需要改动,点存储,选择存储位置。完毕。
15.打开效果
以上就是ps做loading加载动画的实例,希望大家喜欢,请继续关注。
相关推荐:
PS怎么制作小猫眨眼睛的GIF动画?
PS时间轴创建帧动画总是出bug怎么解决?
PS怎么制作一段动画? ps动画效果的制作方法
ps,加载动画,动画
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
- 谭艳《再度重相逢HQ》头版限量编号[低速原抓WAV+CUE]
- 群星《人声典范-金嗓子 DSD》[WAV+CUE][524M]
- 群星《旅途欢歌》2CD[WAV+CUE][1.3G]
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[320K/MP3][113.76MB]
- 海来阿木《西楼情歌》开盘母带[低速原抓WAV+CUE]
- 陈百强.2003-完全陈百强5CD【华纳】【WAV+CUE】
- 群星.2012-顾听生辉·乐坛大宗师经典半世纪3CD【环球】【WAV+CUE】
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[FLAC/分轨][332.91MB]
- 群星《音你而来 第2期》[320K/MP3][72.1MB]
- 群星《音你而来 第2期》[FLAC/分轨][197.58MB]
- 群星-中国新民乐(笛子)-戏竹4CD(DSD)[雨林唱片]WAV+CUE
- JacobCollier《DjesseVol.2》(2019)Hi-Res96kHz_24bit