用ps制作详情页左侧的190小图,它可以用到展示新上架的宝贝或热销宝贝,它不是默认显示的,需要我们手动进行添加,该怎么设计呢?下面我们就来看看ps设计详情页左侧展示图的技巧。
- 软件名称:
- Adobe Photoshop 2021 v22.2.0.183 ACR13.1.1 一键直装特别版
- 软件大小:
- 2.55GB
- 更新时间:
- 2021-02-12立即下载
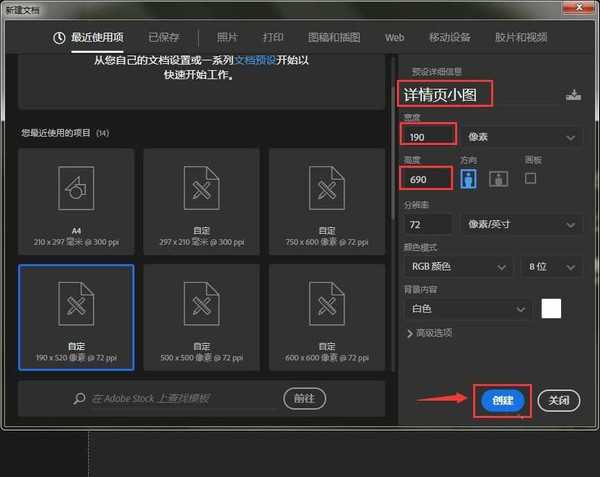
我们新建一个190*690像素的白色画布,命名为详情页小图,然后点击【创建】,如图所示。
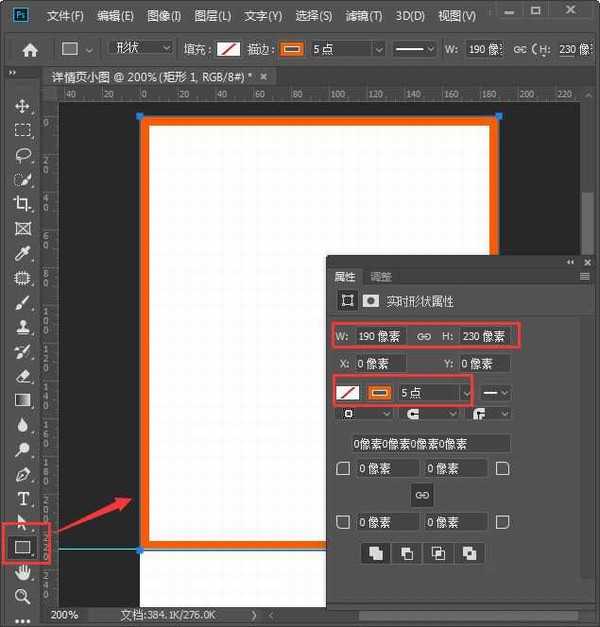
我们点击【矩形工具】画出一个190*230的形状,把填充颜色设置为无,描边设置为5像素,如图所示。
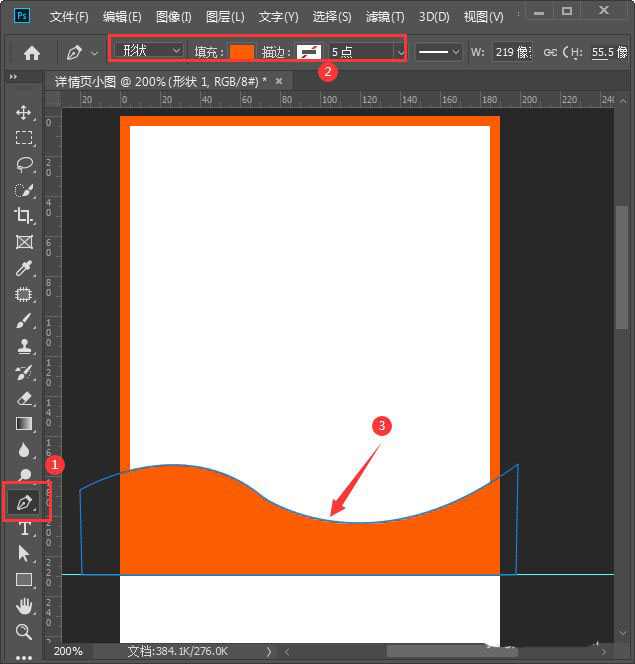
我们点击【钢笔工具】设置为【形状】,填充为橙色,不要描边,画出一个不规则的形状,如图所示。
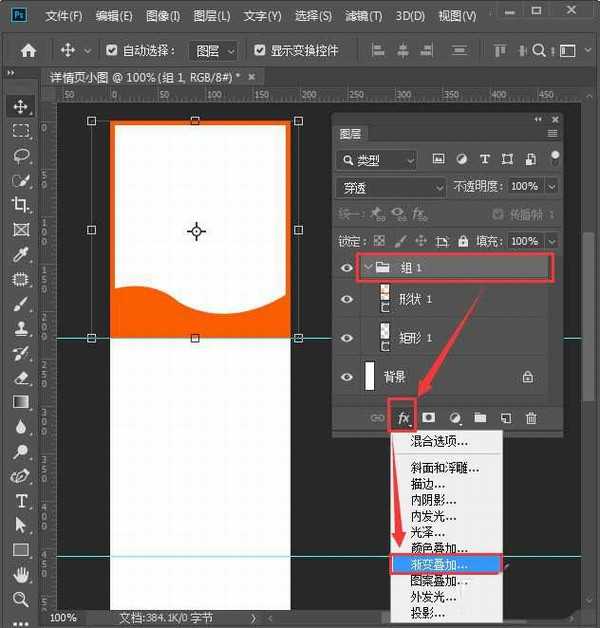
接着,我们把两个形状一起选中按下【Ctrl+G】编组,点击【fx】选择【渐变叠加】,如图所示。
接下来,我们设置好渐变颜色,样式选择为线性,角度调整为180度,点击【确定】,如图所示。
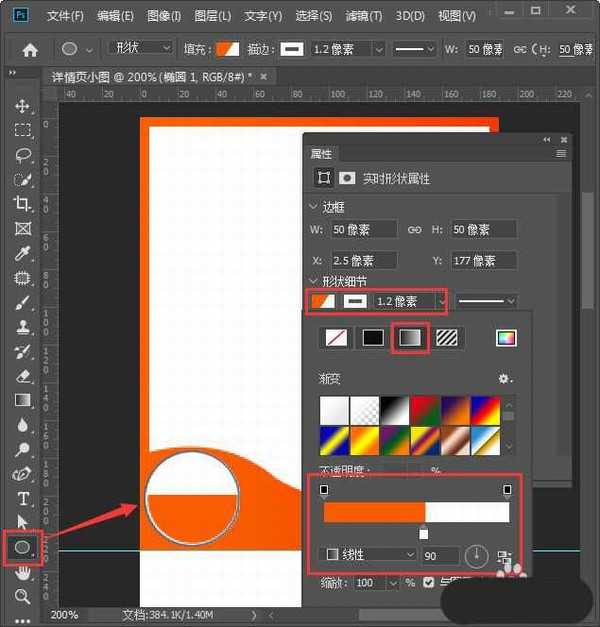
我们用【椭圆工具】画出一个圆形,描边颜色设置为白色大小为1.2像素。填充设置为渐变颜色从橙色到白色,然后把两个颜色叠放在一起,如图所示。
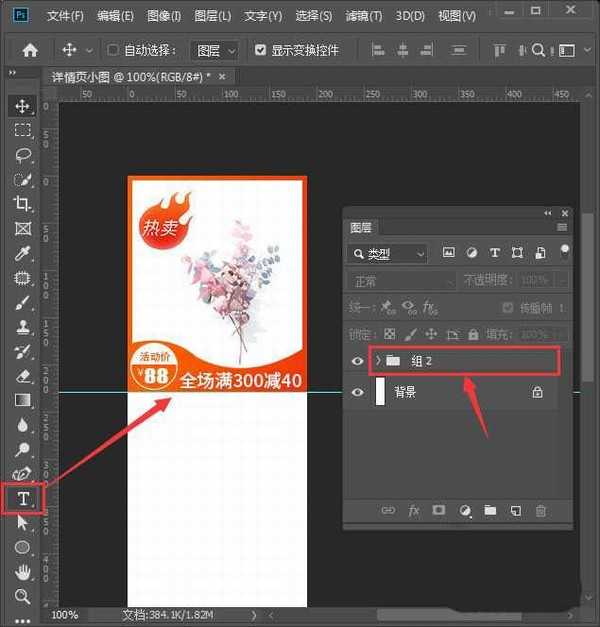
我们在左上角处画出一个不规则的形状,用【文字工具】输入相关的文字,插入宝贝的图片,然后把图层全部选中(除了背景)编组在一起,如图所示。
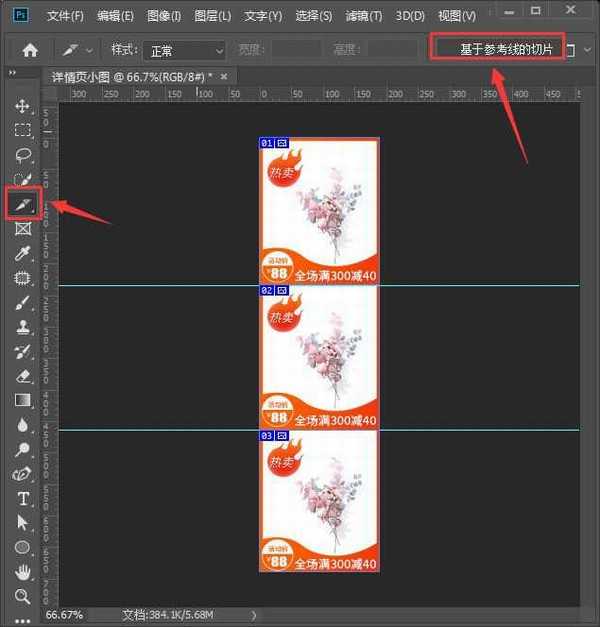
我们按下【Alt】键向下复制出两组,分别修改文字和图片,然后点击【切片工具】,选择【基于参考线的切片】,如图所示。
接下来,我们点击【文件】-【导出】选择【存储为web所用格式】,把图片保存下来,如图所示。
上一页12 下一页 阅读全文
标签:
ps,淘宝,详情页
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ps怎么制作淘宝店铺详情页左侧推荐小图怎么做?”评论...
更新动态
2024年05月03日
2024年05月03日
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
- 谭艳《再度重相逢HQ》头版限量编号[低速原抓WAV+CUE]
- 群星《人声典范-金嗓子 DSD》[WAV+CUE][524M]
- 群星《旅途欢歌》2CD[WAV+CUE][1.3G]
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[320K/MP3][113.76MB]
- 海来阿木《西楼情歌》开盘母带[低速原抓WAV+CUE]
- 陈百强.2003-完全陈百强5CD【华纳】【WAV+CUE】
- 群星.2012-顾听生辉·乐坛大宗师经典半世纪3CD【环球】【WAV+CUE】
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[FLAC/分轨][332.91MB]
- 群星《音你而来 第2期》[320K/MP3][72.1MB]
- 群星《音你而来 第2期》[FLAC/分轨][197.58MB]
- 群星-中国新民乐(笛子)-戏竹4CD(DSD)[雨林唱片]WAV+CUE
- JacobCollier《DjesseVol.2》(2019)Hi-Res96kHz_24bit