先让我们预览一下.

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2
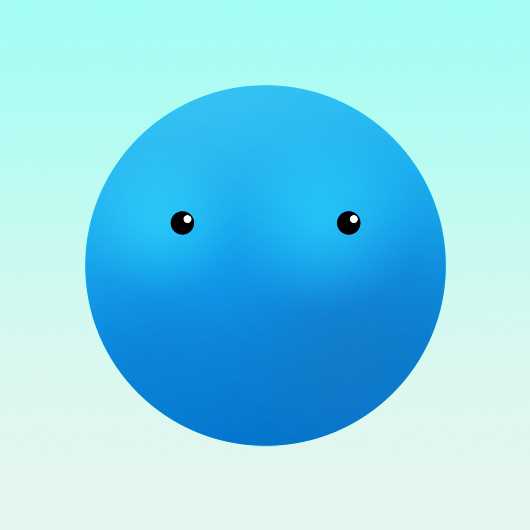
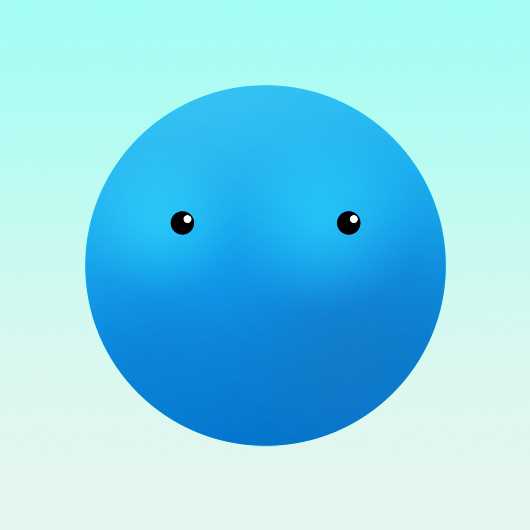
新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
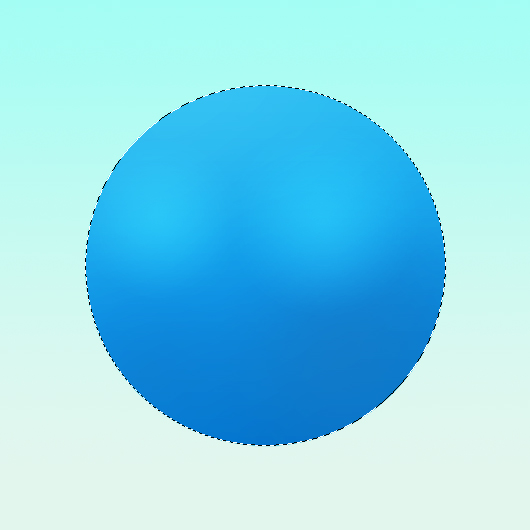
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
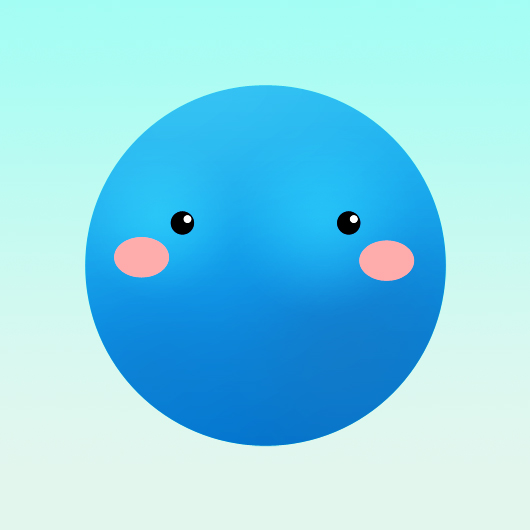
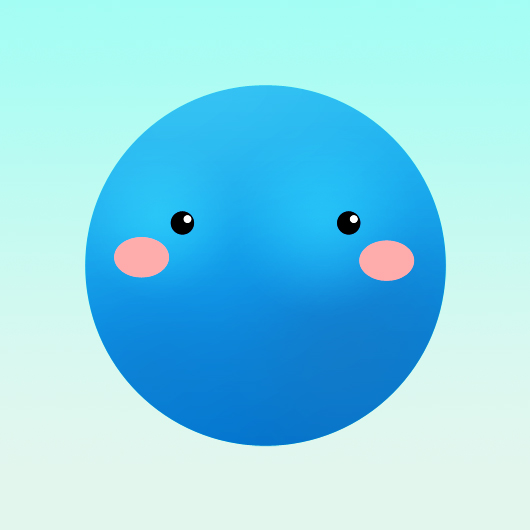
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
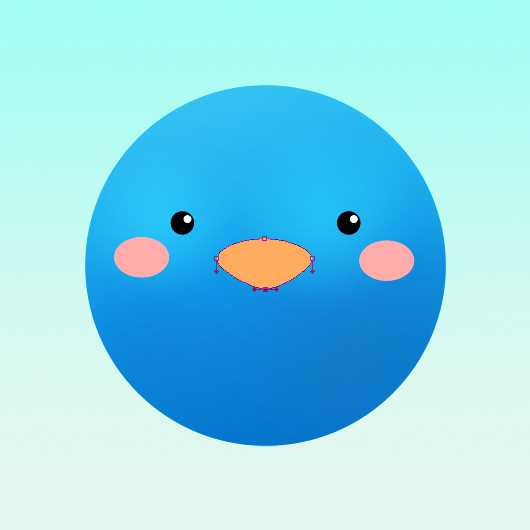
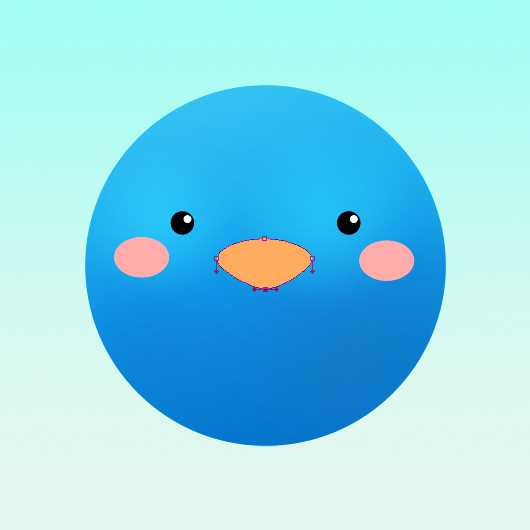
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
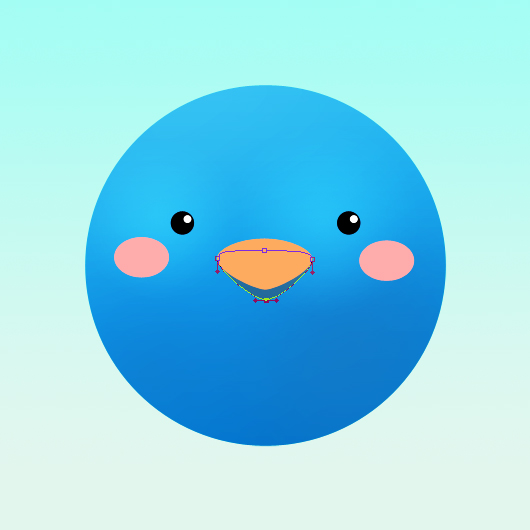
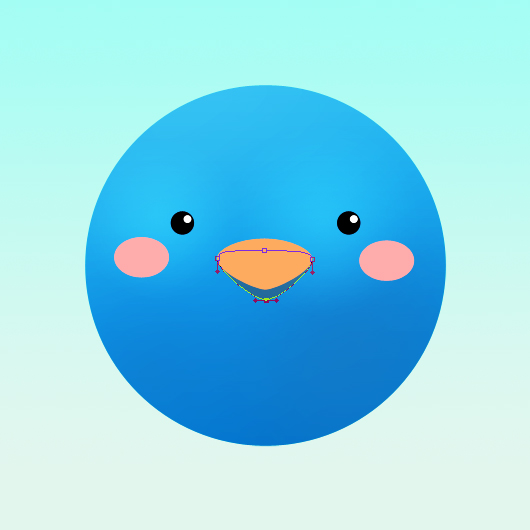
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文

如果你准备就绪,那我们开始吧. 步骤1
新开文件,尺寸530×530.前景色为 #a4fef4 ,背景色为#e2f6ed. 选择渐变工具,并且应用到我们的图层.
 步骤2
步骤2 新建名称为Circle的层. 设置前景色 #33c1f2,背景色 #0171cc.选择椭圆选区工具新建选区. 在圆形选区里填充渐变.

步骤3
新建图层Eye Highlight.设置前景色为 #28c3f7.按 CTRL点击Circle 层以便我们载入选区. 选择渐变工具渐变模式设置为前景色到透明. 应用到眼部区域,就像下面的图片所示.

步骤4
轮到眼睛了,选择椭圆形工具并且新建图层. 前景色设置为#00000 ,在左边创建一个小圆.然后将颜色改为 #ffffff再次绘制一个圆. 将最后新建的小圆移到黑色圆形的东北方. 在图层面板选中以上图层按住ctrl+g新建组. 命名为Left Eye group.选中 Left Eye group右键鼠标,选择复制组. 将复制的组移到右边,命名为Right Eye group.看起来应该是这样

步骤5
为它加上腮红, 创建新的图层命名为Blush Left. 颜色设置为#feadac. 选择椭圆形工具绘制卵形. 完成之后移到左边位置.复制 Blush Left 层移到到右边命名为 Right Layer. 见下面图形.

步骤6
轮到小嘴, 创建图层命名为Bill. 颜色设置为#fdab5f. 选择椭圆形工具绘制椭圆. 选择直接选择工具重新定位锚点.

步骤7
为小嘴增加阴影,复制 Bill层重命名为Bill Shadow. 改变Bill Shadow的颜色为 #236a98. 选择直接选择工具调整底部.

上一页12 下一页 阅读全文
标签:
俏皮可爱,Twitter
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop 俏皮可爱的Twitter图标绘制”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
