已经跳坑UI的同学老实交代!当年有木有练过这类图标!今天这枚图标效果很经典了,不多介绍,作为一枚入门必备的练手图标,今天重新把教程写出来给大家练手,附上PSD,开工吧。
源文件 微盘下载
首先,看看我们的山寨原图。
我们的成品:
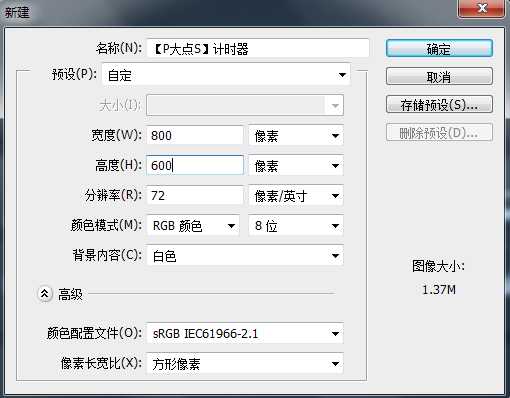
原图有点小,我这里文档比原图建得稍大了一些。
我们首先进行背景的创建,我创建了一个"渐变"调整层,设置的#444c60到#262f37的90度的径向渐变。
建个新图层,填充白色,执行"滤镜—杂色—添加杂色",设置杂色数量为20%,平均分布,并将这个图层混合模式更改为"正片叠底"。
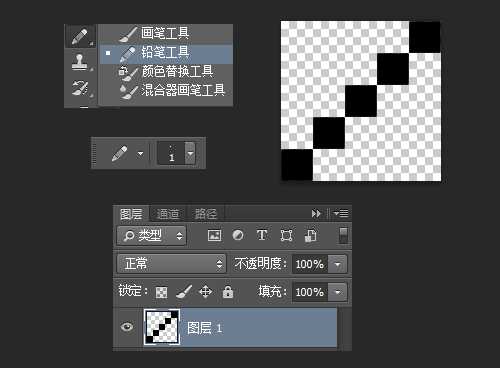
下面,我们制作原图中的像素斜线,新建个5像素*5像素的文档,放大画布到最大,用铅笔工具,设置铅笔像素大小为1像素,画出如下图案,记得把文档的背景图层删除掉,我们只要那个斜线图层。
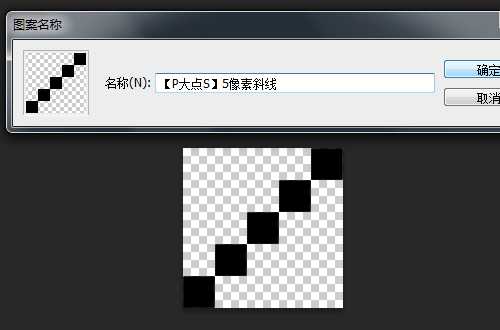
接下来,我们把这个图案自定义,执行"编辑—自定图案"。
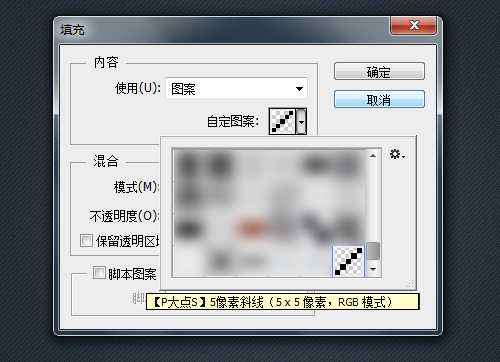
回到我们的文档,在"杂色"图层上层,新建个图层,执行"编辑—填充",选择使用图案填充,找到刚才我们自定义的那个图案,确定。
将这个斜线图层的图层不透明度更改为30%,这样我们就完成了背景的创建。
设置前景色为黑色,画一个黑色的圆角矩形,并将填充更改为20%
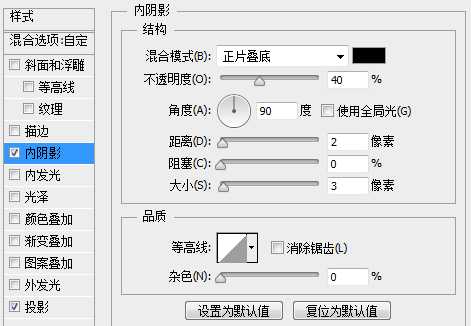
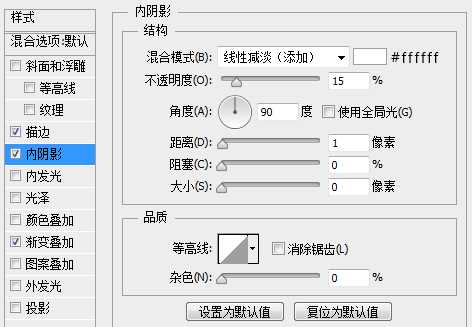
为这个底框图层添加一个内阴影
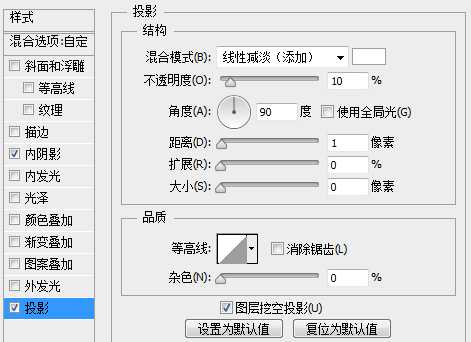
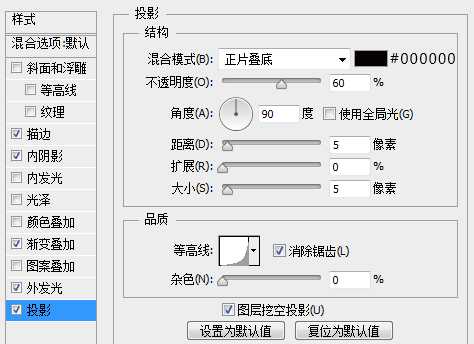
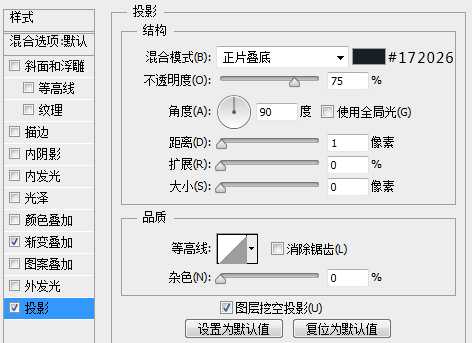
添加一个投影
复制这个底框图层,摆放到右边,现在我们得到如下的效果:
下面,我们开始制作图标的整体,用圆角矩形工具,画一个圆角矩形。
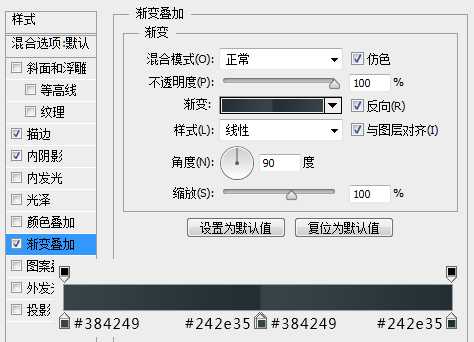
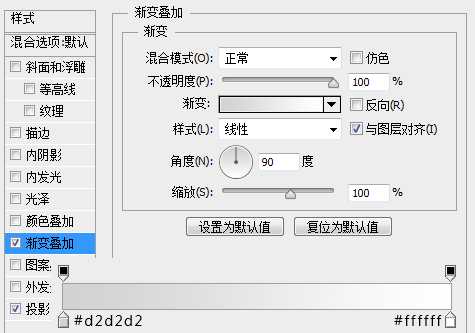
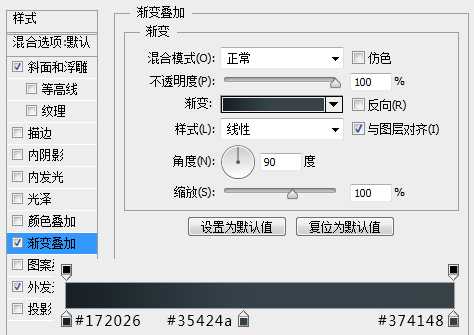
为这个框添加一个渐变叠加。
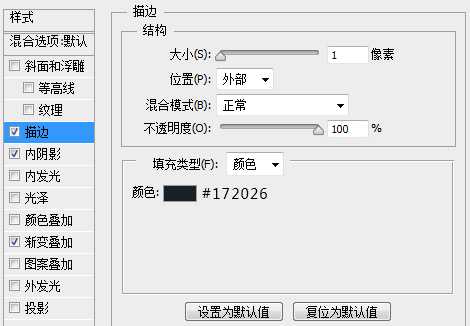
添加一个外描边。
添加一个内阴影。
现在,我们得到如下效果:
选择框图层,复制一层在下层,调整圆角矩形大小,宽度缩小4像素,高度不变,向下移动4像素。
选择框拷贝图层,再次复制一层在下层,同样的宽度还是缩小4像素,高度不变,向下移动4像素。
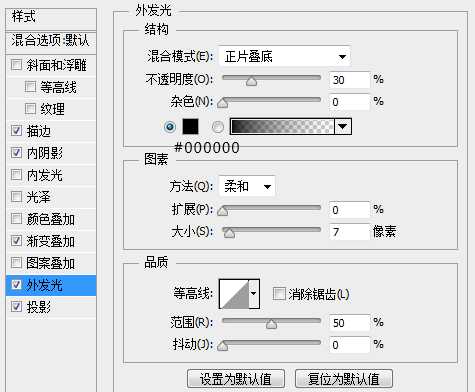
为这个最底层的框,也就是框拷贝2图层增加一个外发光。
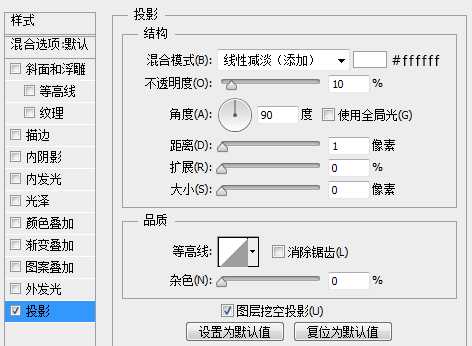
增加一个投影。
现在,我们的效果如下:
接下来,打上字。
为这个数字设置一个渐变。
添加一个投影。
设置前景色为#172026,画一个矩形。
为这个线,设置一个投影。
用圆角矩形工具,画一个圆角矩形。
为这个圆角矩形设置一个渐变叠加。
上一页12 下一页 阅读全文
PS,计时器,图标
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]