1、执行“文件--打开”命令

2、在“打开”对话框中选择要制作河水流动的静态图片,点击“打开”按钮打开图片

3 、用工具箱中的“快速选择工具”选择水部分

4、方法:在有水的地方拖曳鼠标即可选择相似的水像素,下图中有蚂蚁线的就是选择的部分

5、选择工具栏中的“从选区中减去”按钮将多余部分去掉

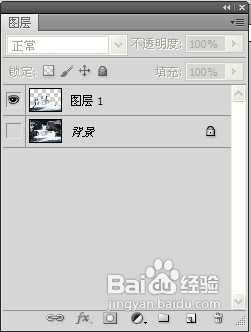
6、然后选区上按Ctrl+C复制,CTRL+V粘贴,生成水层:图层1,隐藏背景层

7、将抠出的水面图层复制5层,得到下图图层

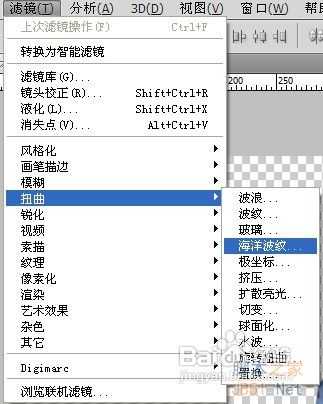
8、执行滤镜-扭曲-海洋波纹命令

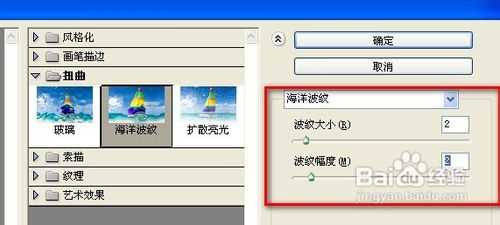
9、设置水波纹大小:
10选择图层1副本5,执行滤镜-扭曲-海洋波纹-设置波纹大小为1,波纹幅度为2,点击确定
11、选择图层1副本4,执行滤镜-扭曲-海洋波纹-设置波纹大小为2,波纹幅度为2,点击确定
12、依次类推,图层1副本3,波纹大小为3,波纹幅度为2;点击确定
13、图层1副本2,波纹大小为4,波纹幅度为2;点击确定
14、图层1副本1,波纹大小为5,波纹幅度为2;点击确定
15、图层1,波纹大小为6,波纹幅度为2;点击确定

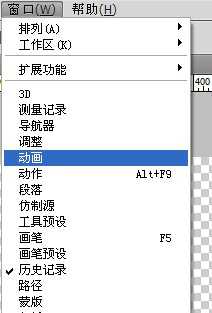
16、执行“窗口--动画”命令,打开动画时间轴面板

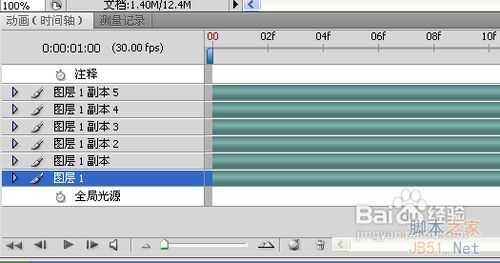
17、所有图层显示在动画时间轴面板里,如下图

18、点击动画时间轴面板右下角的“转换到帧动画”按钮,切换到动画帧面板

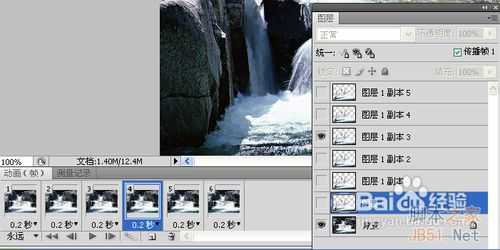
19、选中第一帧,点击下方的“复制所选帧”按钮,复制帧

20、复制出5个帧,如下图所示

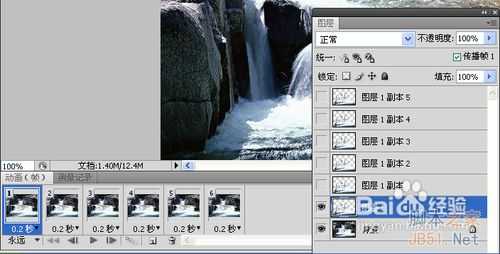
21、将图层和帧一一对应,只留需要显示的图层
22、选中第一帧,将图层1副本,图层1副本2,3,4,5层前面眼睛去除(隐藏图层)

23、选中第二帧,将图层1,图层1副本2,3,4,5层前面眼睛去除(隐藏图)

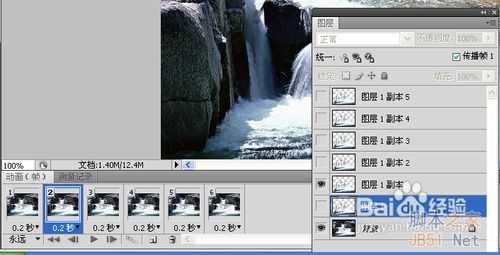
24、选中第三帧,将图层1,图层1副本1,3,4,5层前面眼睛去除(隐藏图)

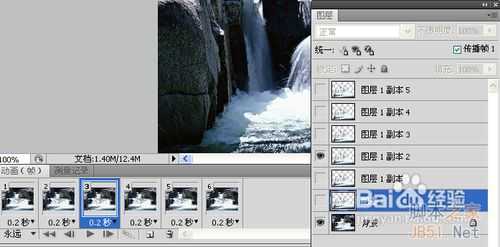
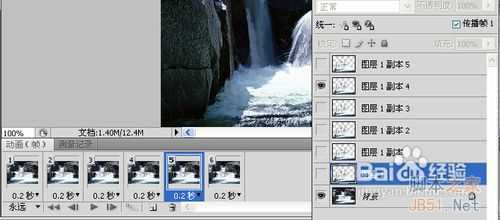
25、选中第四帧,将图层1,图层1副本1,2,4,5层前面眼睛去除(隐藏图)

26、选中第五帧,将图层1,图层1副本1,2,3,5层前面眼睛去除(隐藏图)

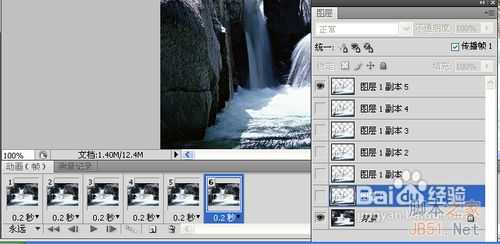
27、选中第六帧,将图层1,图层1副本1,2,3,4层前面眼睛去除(隐藏图)

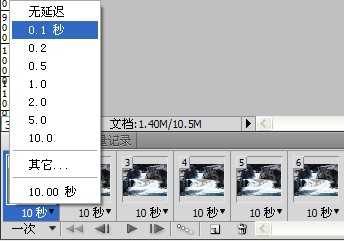
28、单击帧下方的10秒右边的小箭头,将帧之间的间隔时间改为0.1秒

29、将动画工具栏左下角的循环改为永远

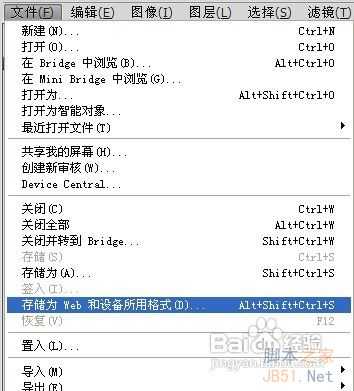
30、执行“文件--存储为WEB和设备所用格式”命令

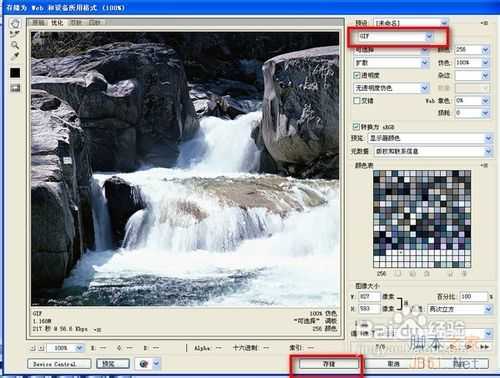
31、在存储为对话框中选择文件格式为.GIF,点击“存储”按钮,

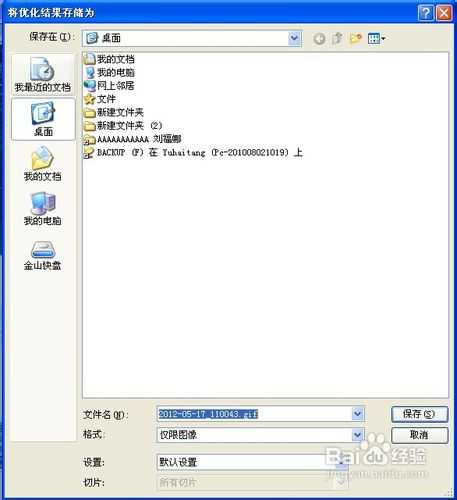
32、选择文件保存位置,点击“保存”按钮

33、在弹出的警告对话框中单击确定按钮即可

34、效果如下图所示

河水流动动画
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
