首先打开树枝图片

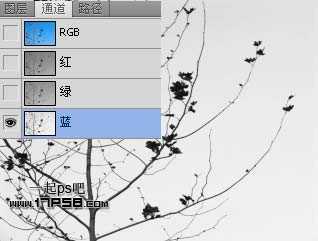
复制背景层,我们看到画面有很多枝杈,如果用钢笔扣能把你手累抽筋,用魔棒也未必能扣干净,我们用通道试试,转到通道面板。

我们选择蓝通道,因为树枝和背景反差比较大。

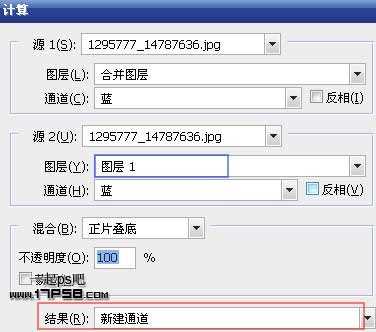
图像>计算命令。

设置如下。

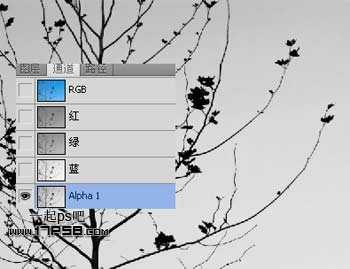
生成新通道alpha1,效果如下。

目前反差还是不够明显,我们再应用一次计算命令,混合模式改为叠加。

生成通道alpha2,效果如下。

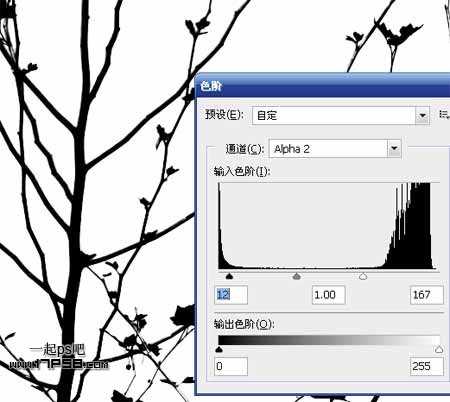
我们看到,画面顶部还有一些灰色区域,我们用色阶处理一下,ctrl+L快捷键。

现在画面黑白分明,达到了我们想要的效果,我们想把树枝分离出来,ctrl+I反相,树枝部分变成白色。

按ctrl点击alpha2缩略图,调出白色树枝选区,回到图层面板。

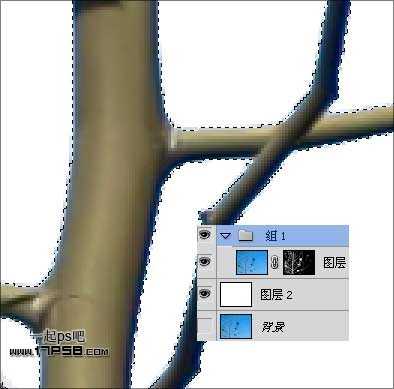
点击红框内的图标添加蒙版,之后隐藏背景,放大显示,效果如下。

我们会发现有的树枝还残留一些背景蓝色,首先ctrl+G群组图层1,然后底部新建图层2,填充白色,选择组1,调出蒙版选区。

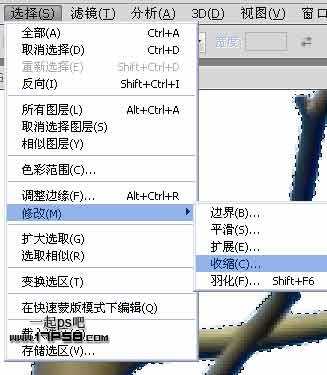
选择>修改>收缩1像素。

点击添加蒙版按钮。

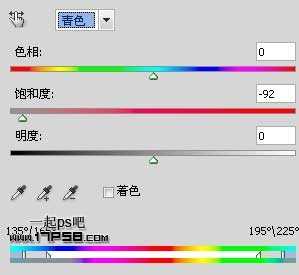
但比较细的树枝仍有蓝色残留,我们添加一个色相/饱和度调整层,把蓝通道饱和度降低。

同样方法处理青色通道。

经过这一系列步骤,树枝抠出的效果还是不错的,最终效果如下。

另外我直接用色彩范围命令处理了一下,得到选区ctrl+J复制一层,剩下步骤都一样,效果还是通道方法好些,本ps教程结束。


以上就是Photoshop通道和计算命令抠图实例教程,希望能帮到大家!
photoshop,通道,抠图
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
