现在制作动画的软件非常多,像flash,Dreamweaver等,其实PS也可以制作动画,今天小编为大家分享PS制作数字1到7依次显示的gif动画效果方法,有兴趣的朋友可以参考本文哦!
最终效果图:
制作步骤:
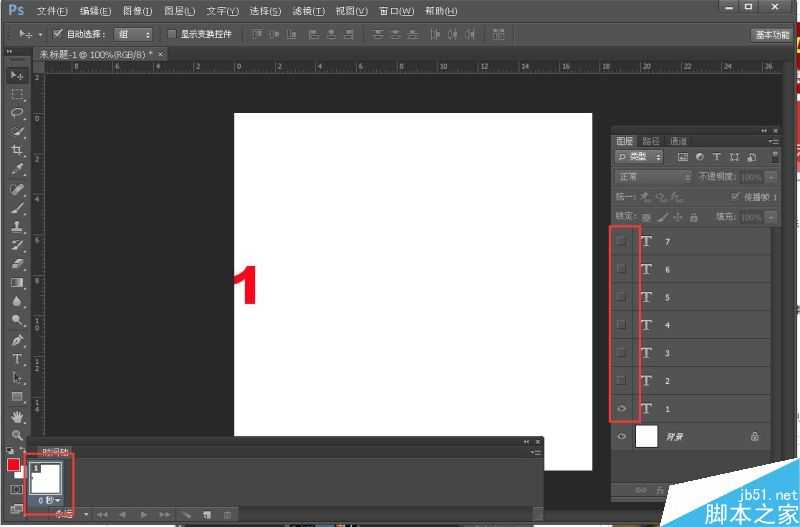
1、打开PS软件,新建一个空白文档;
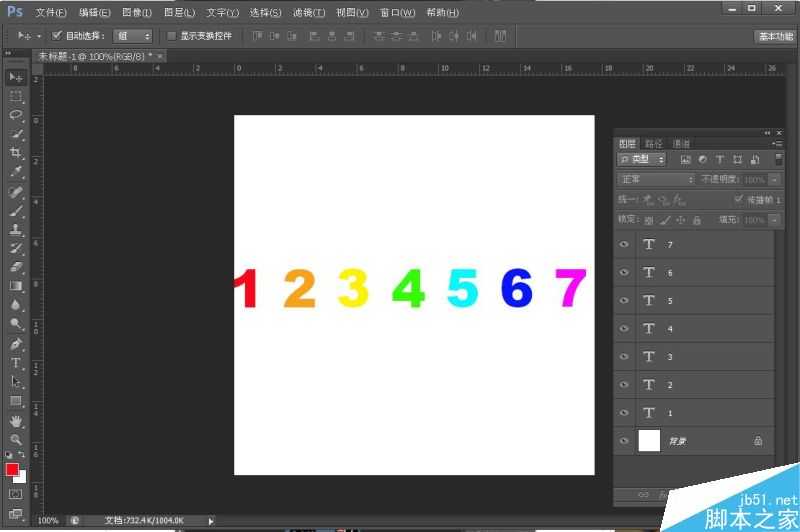
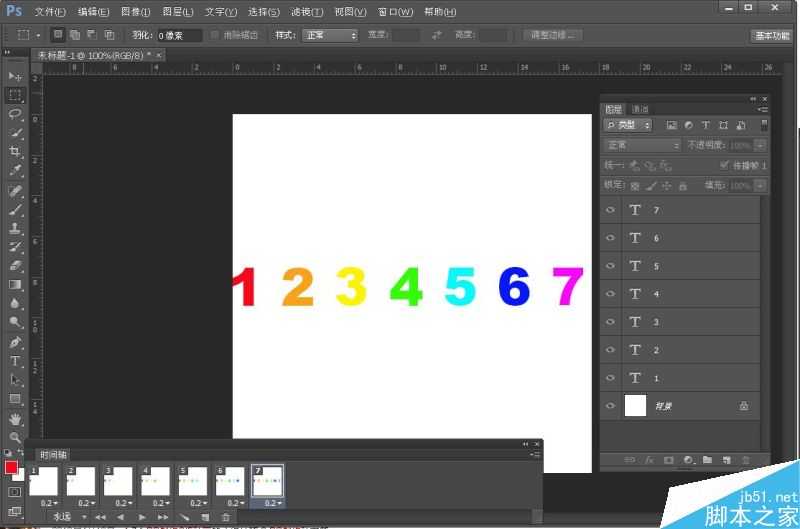
2、在文档中,依次从左到右输入数字“1 2 3 4 5 6 7”;
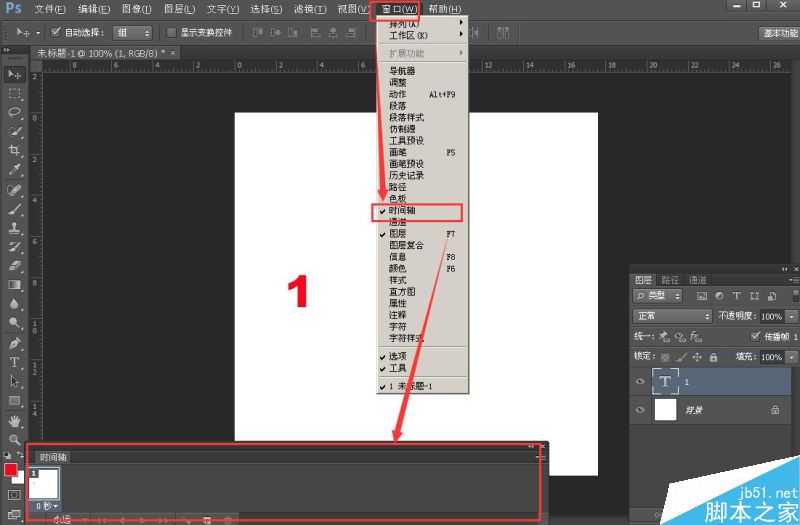
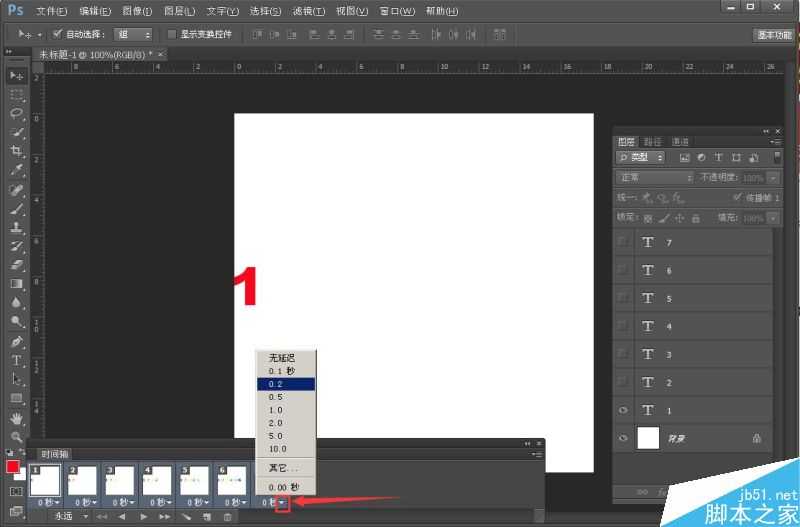
3、打开菜单栏“窗口”下的“时间轴”;
4、这步非常重要,点击第一帧,除了“数字1”这个图层显示,关闭“数字2——数字7”图层前面的眼睛;
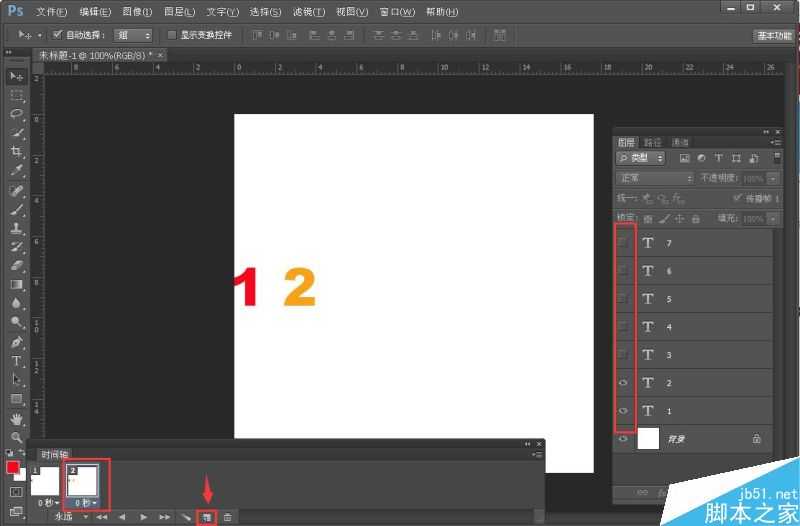
5、然后新建第二帧,点亮“数字1”和“数字2”图层前面的眼睛,关闭“数字3“”到“数字7”图层前面的眼睛;
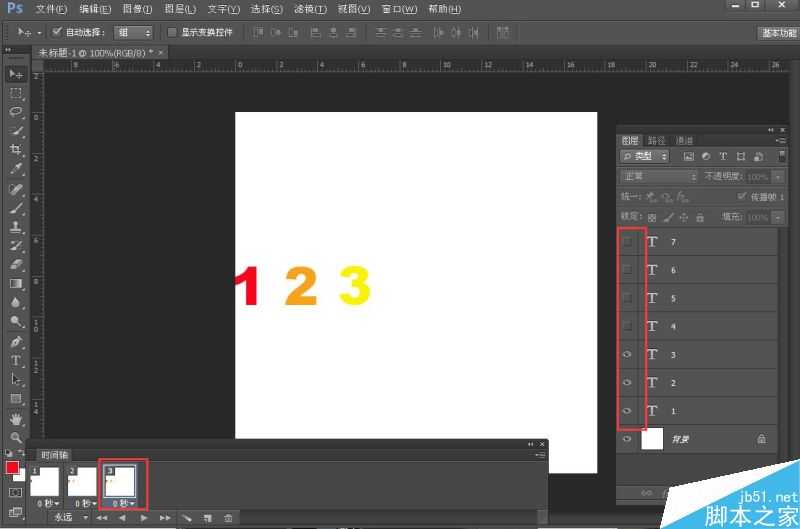
6、再次新建第三帧,点亮“数字1”、“数字2”、“数字3”图层前面的眼睛,关闭“数字4”到“数字7”图层前面的眼睛;
7、下面以此类推;
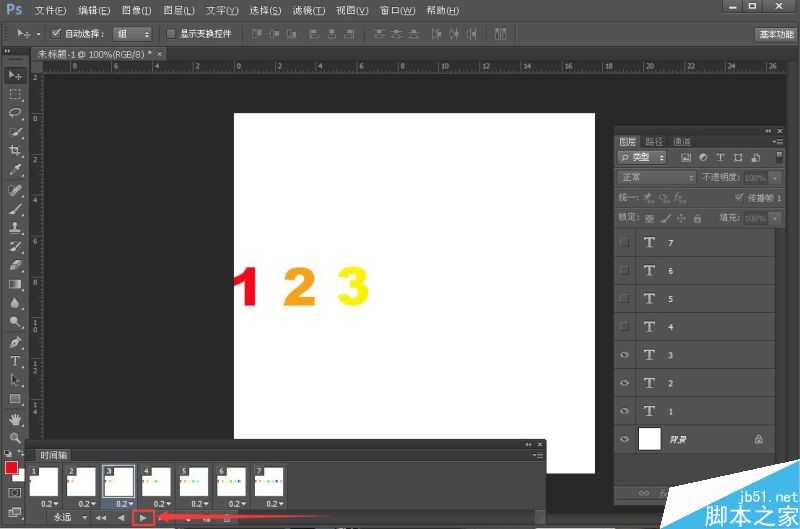
8、按住“Shift”键,选中第一帧到第七帧;时间大家自行设置
9、点击播放;
以上就是PS制作数字1到7依次显示的gif动画效果方法介绍,大家学会了吗?方法很简单,有兴趣的朋友快快来制作吧!
注:本篇文章系依照真实经历原创,转载请注明出处!
标签:
gif动画
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“PS制作数字1到7依次显示的gif动画效果”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]