大家都知道gif格式的图片越来越受欢迎,gif图片的制作方法很多,可以使用专门的软件制作,使用专门的软件制作起来很轻松,不过我们今天是通过使用Photoshop来制作的,一起来看看是如何制作的吧。
步骤
打开Photoshop,进入Photoshop的工作界面,如图所示:
在工作区双击鼠标左键,弹出打开图片对话框,如图所示:
首先我们需要将该图片裁切开,在左边的工具箱里选择矩形选框工具,选择我们的图片,如图所示:
找到上面菜单栏里的选择菜单,在其下拉菜单里找到保存选区命令,弹出保存选区对话框,保持默认选择,点击OK键,选区就被保存起来了,如图所示:
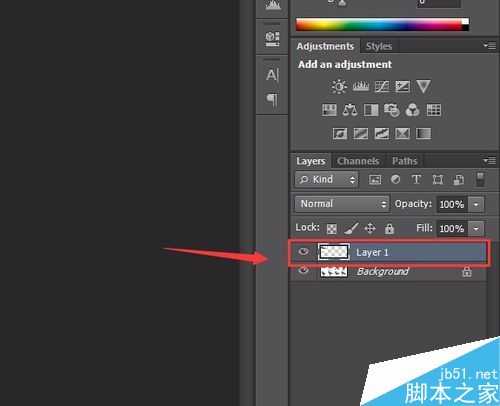
按下键盘的CTRL+J键复制选择的内容,可以看到在图层面板里就复制出一张图片,如图所示:
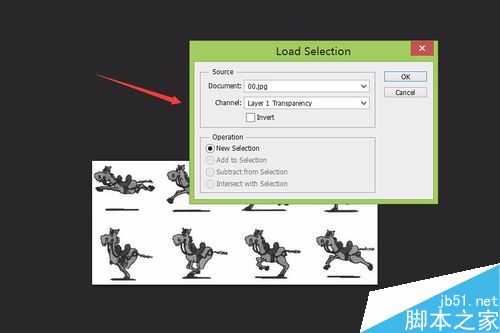
找到上面菜单里的选择菜单,在其下拉菜单里找到载入选区命令,弹出载入选区对话框,选择我们刚刚保存的选区,如图所示:
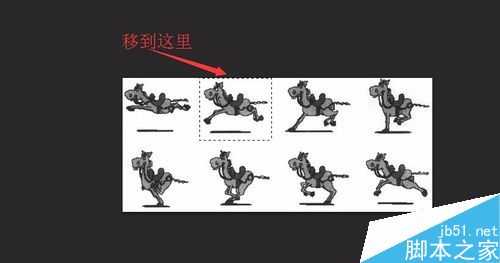
点击OK键,我们保存的选区就被载入进来了,移动该选区到另一个图上,如图所示:
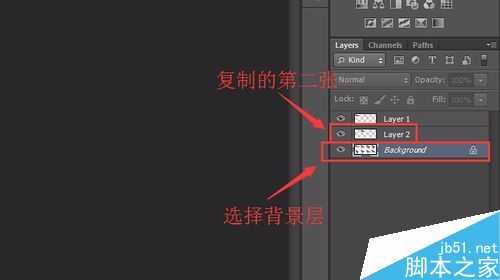
选择背景图层,按下键盘的CTRL+J 进行复制,图层里就复制出一张图层2的图片,如图所示:
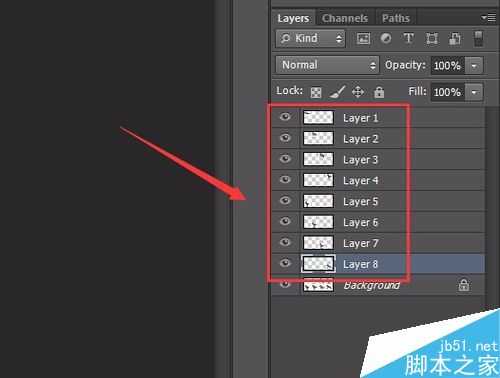
重复第5,6,7,8步,将所有的图片裁切出来,如图所示:
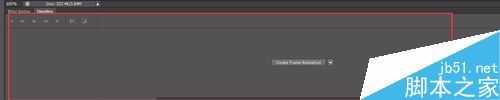
在上面的菜单栏里找到窗口菜单,在其下拉菜单里找到时间线命令,点击后在下面就出现了时间线窗口,如图所示:
点击创建帧动画按钮,进入编辑区,如图所示:
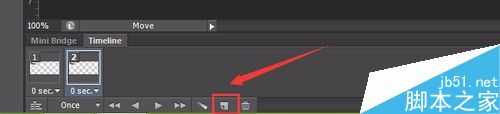
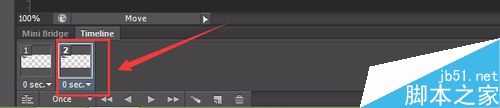
点击下面的新建按钮,新建一帧,如图所示:
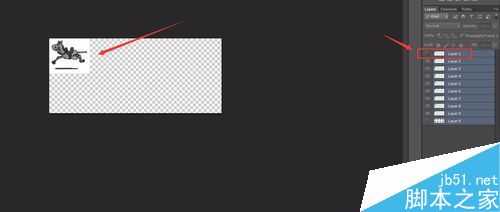
在右边的图层区将图层一隐藏起来,现在视图里显示的是图层二的内容,如图所示:
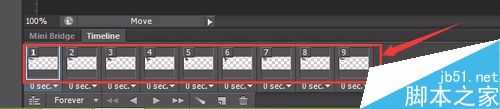
重复11,12,13步,将每一帧图都在时间线上制作出来,如图所示:
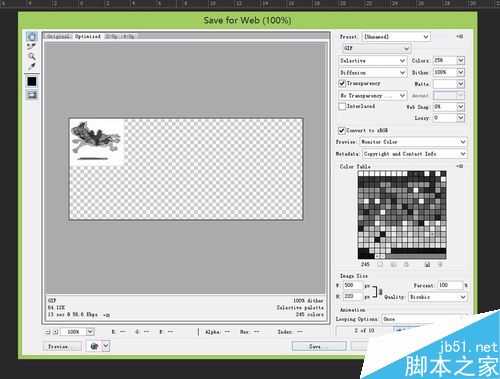
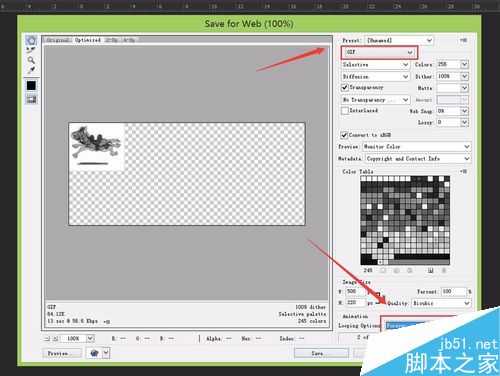
点击播放,可以看到视图里的图片动起来了,我们就制作完成了,按下键盘的ALT+SHIF+CTRL+SHIF+S键进行保存,弹出保存为web对话框,如图所示:
将格式设置为gif格式,将循环次数设置永远,如图所示:
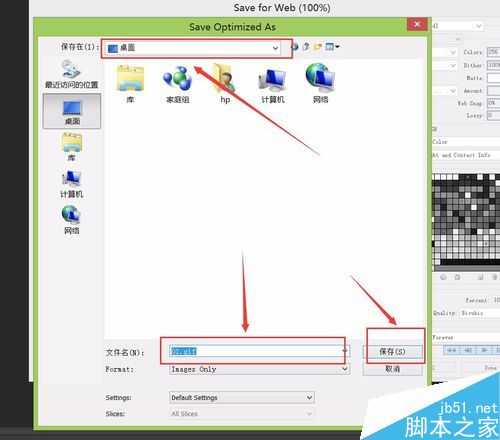
点击保存,弹出保存对话框,设置保存路径,如图所示:
打开我们保存的文件,看一下最后的效果,如图所示:
以上就是用Photoshop制作小毛驴奔跑的gif动态图方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
小毛驴,动态,gif
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]