使用Adobe Photoshop对图片进行修改后,使用Adobe Imageready制作足球旋转动画效果,推荐到,来看看吧!
在百度上搜索一张足球图片,如下图(为了突出效果,足球黑块被改变了颜色),同时为了便于操作,图片的尺寸设定为15cm*15cm,分辨率设为72:
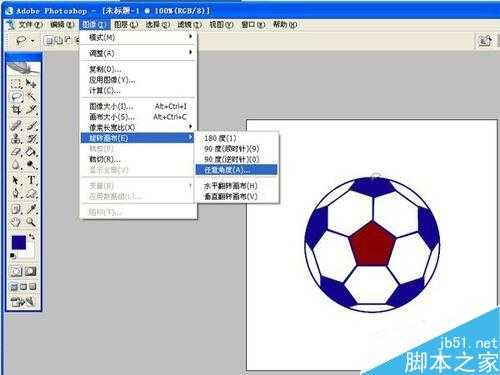
在Adobe Photoshop的操作界面下,将上述足球图片的背景抠掉,通过旋转画布的方式,每旋转60°,将新生成的透明背景图片的前景(足球)复制到一张大小为15cm*15cm,分辨率设为72的透明背景图片上。
任意设定背景色后,合并图层,保存PSD格式文件。六张图片,其名称从A001--A006,其中A001是原图。文件命名,可根据个人实际需要,自行设定文件名称。
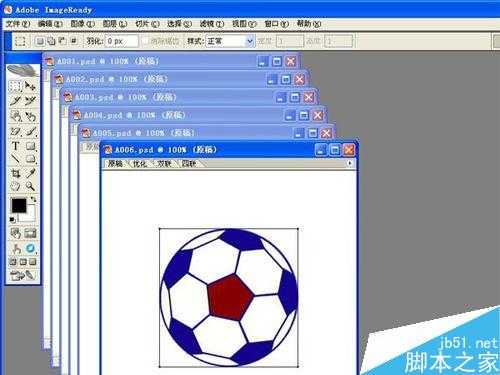
在Adobe Imageready操作界面下,打开生成的六张PSD格式新图片。如下图:
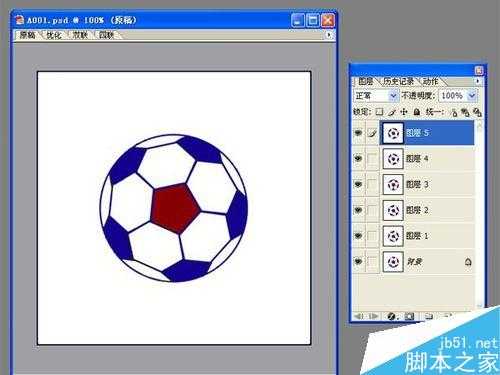
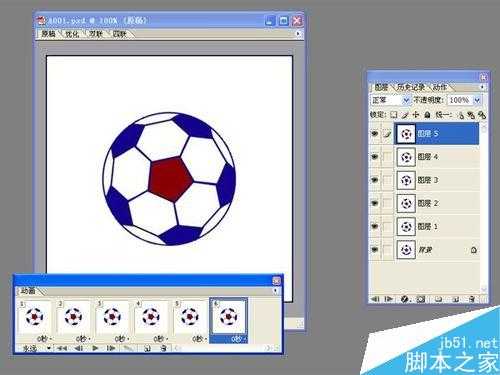
点击原图(A001.psd),在右侧图层菜单内,点击复制图层,新建五个图层。将A002--A006的图片,复制到图层2--图层5上。
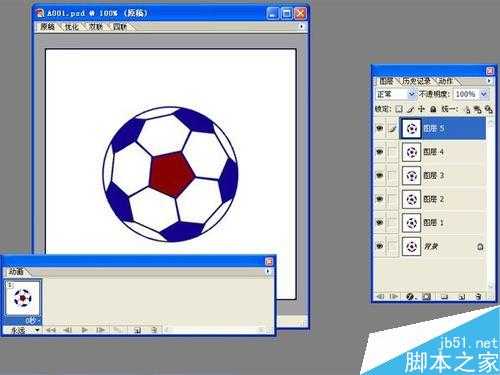
选中原图(A001.PSD),点击窗口,打开动画。出现如图所示画面:
在动画操作面板上,复制五个图层,如图所示:
选中动画面板上的第一帧图片,再选中图层工具中的背景,将其他五个图层,全部隐藏(单击眼睛前面的方框,进入不可见状态即可)。再选中动画面板上的第二帧图片,对应图层工具中的图层1。以此类推,直到动画面板中的6帧图片,单独对应剩余的四个图层为止。
在每一帧下面的显示时长中,选择0.5秒(也可根据实际需要,设定时间长短)。重复次数,选择永远。
点击播放按钮,即可出现如下图所示的足球旋转动画效果:
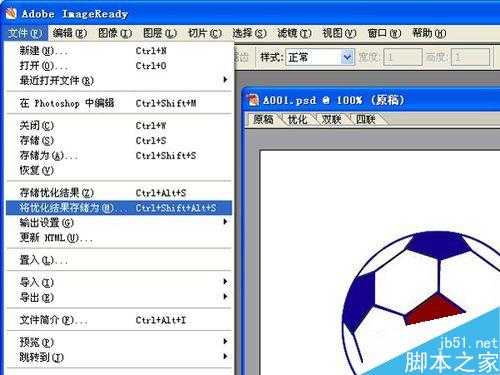
点击Adobe Imageready的“文件--将优化结果存储为”,保存生成的动画效果。文件格式,选择gif格式即可。
注意事项
足球图片,尤其是第一张图片,必须保存为PSD格式。
建议优选选择“将优化结果存储为”选项,保存gif格式。
以上就是PS结合Imageready简单制作足球旋转动画效果介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
Imageready,足球
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]