今天小编为朋友介绍利用PS制作gif动画-跳动的小球实例教程,教程制作出来的小球可以跳动,难度不是很大,喜欢的朋友一起来学习吧。
方法/步骤
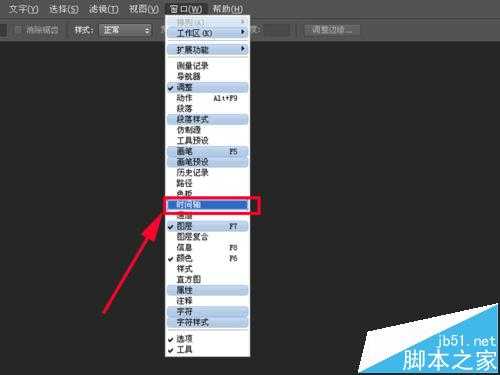
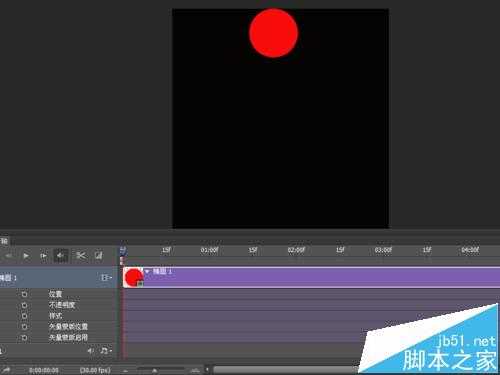
启动photoshop cs6,执行窗口-时间轴命令,在编辑区域下方调出时间轴,查看编辑窗口布局。
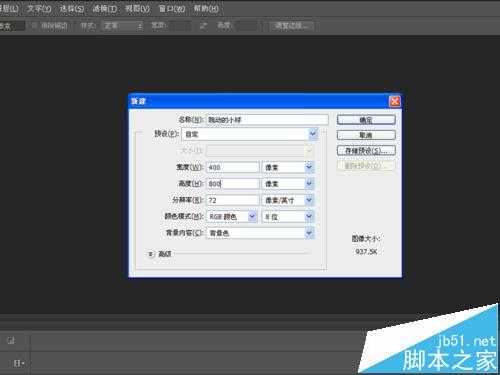
执行文件-新建命令,新建一个大小为400*600,名称为“跳动的小球”,分辨率为72,背景色为黑色的文件。
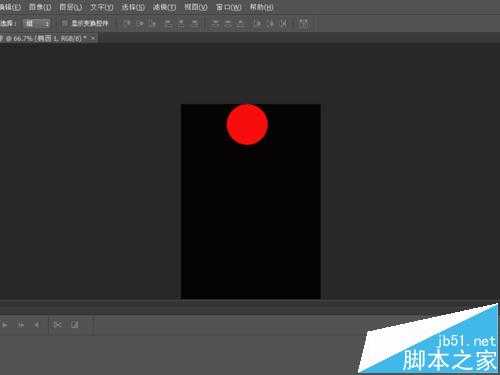
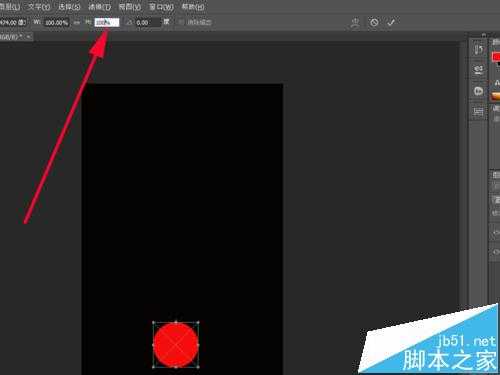
选择工具箱里椭圆工具,按住shift键在画布顶端中央位置绘制一个正圆,执行编辑-填充命令,选择前景色填充。
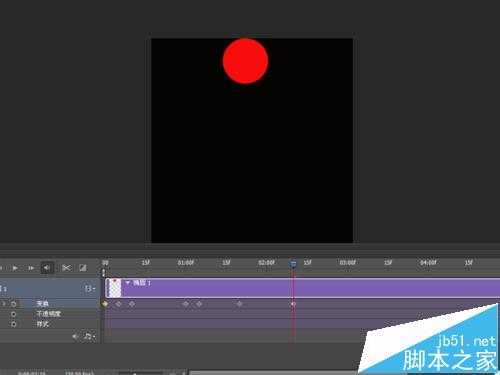
选择时间轴面板,在时间轴面板中点击创建视频时间轴按钮,在下方出现时间轴界面。
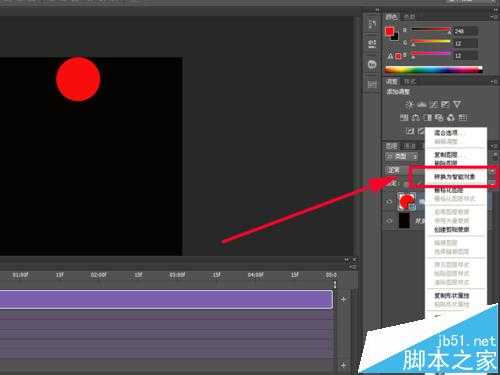
在图层面板中选择图层0,右键单击在下拉菜单中选择转换为智能对象命令,将该图层进行转换为智能对象。
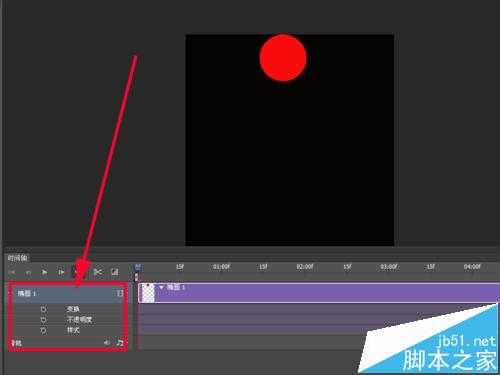
在时间轴面板中点击椭圆1右下角的三角形,展开该三角形下方里的所有选项,进行查看,有变换、不透明度和样式三项。
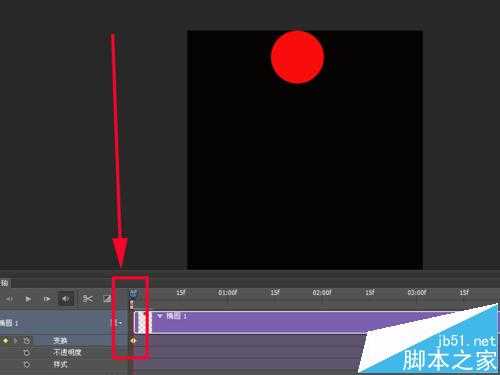
在时间轴上将指针拖拽到00处,点击变换命令,然后点击前面的“在播放头处添加或移去关键帧”按钮添加关键帧。
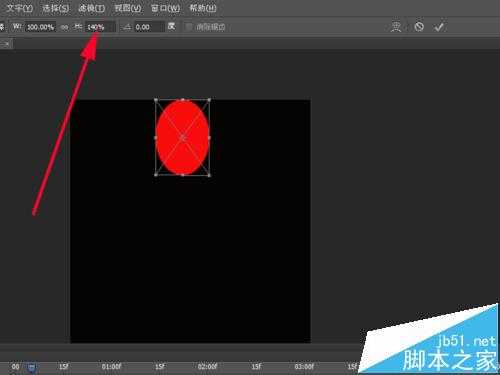
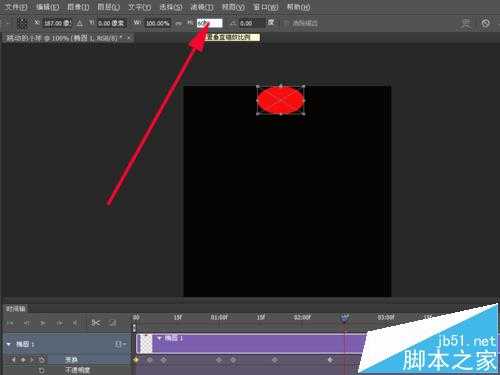
将指针移动到5f处,执行编辑-自由变换命令,对红色的圆球进行变换,将其中心点移动到顶端位置,垂直h值设置为140%,然后进行确定。
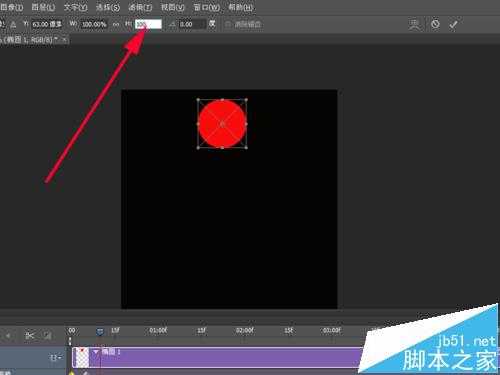
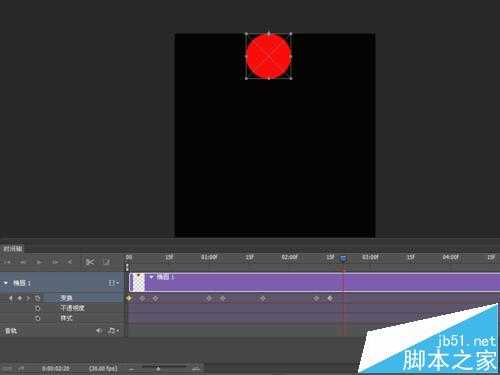
接着将指针移动到10f的位置,执行编辑-自由变换命令,将其中心点移动到低端,垂直h设置为100%,然后确定。
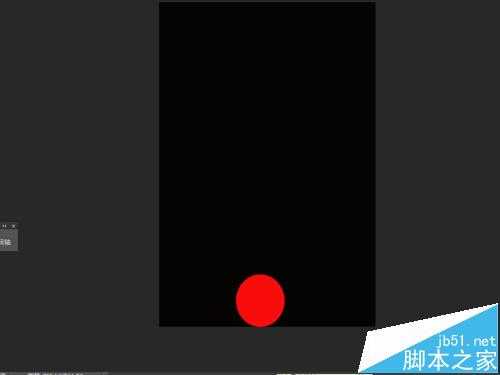
将指针移动到1s处,按住shift键将圆移动到低端。并且将圆的低端与画布的低端对齐。
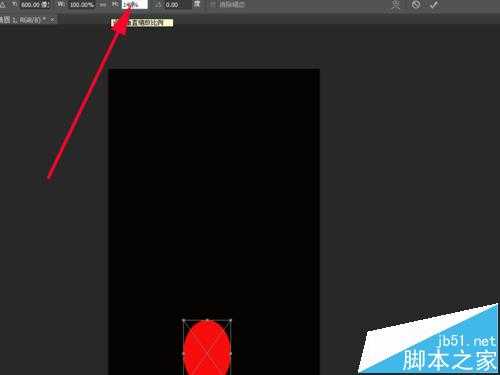
将指针移动到1-2s之间的5f处,执行编辑-自由变换命令,将圆的中心点移动到底边位置,垂直H设置为140%,然后确定。
接着将指针移动到1-2s之间的20f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端位置,垂直H设置为100%,然后确定。
将指针移动到2-3s之间的10f处,按住shift键将圆拖拽到顶端与画布顶端平齐。
将指针移动到2-3s之间的15f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端,垂直H设置为60%进而确定。
将指针移动到2-3s之间的20f处,执行编辑-自由变换命令,将圆的中心点移动到圆的顶端位置,垂直H设置为100%进而确定。
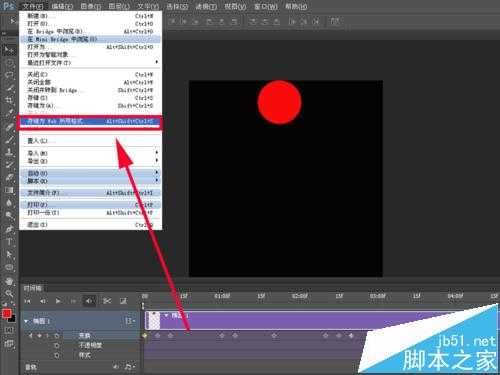
到此所有关键帧都设置完毕,可以进行预览,执行文件-存储为web所用的格式,
以上就是ps制作gif动画-跳动的小球实例教程,希望大家喜欢!
gif动画,球
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]