今天我们来介绍具体的实例——放射炫光。
1、Photoshop新建图像,使用默认颜色执行【滤镜_渲染_云彩】,效果如下图。

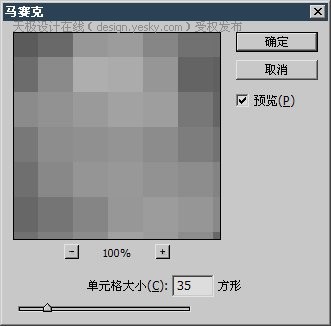
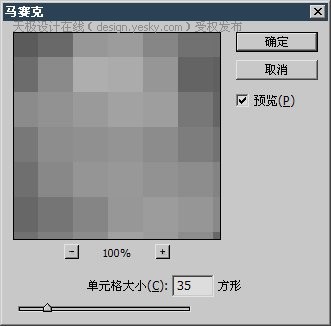
然后使用【滤镜_像素化_马赛克】,设定如下右图。

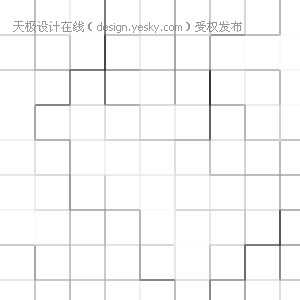
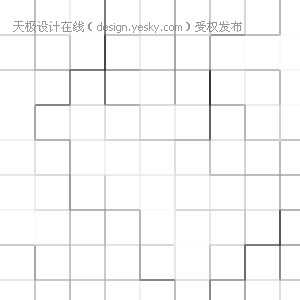
2、使用【滤镜_风格化_查找边缘】,效果如下图。
 -
-
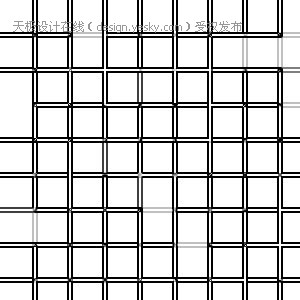
〖CTRL_F〗多次执行后得到类似下右图的效果。
 -
-
3、使用【滤镜_扭曲_极坐标】,设定如下图。

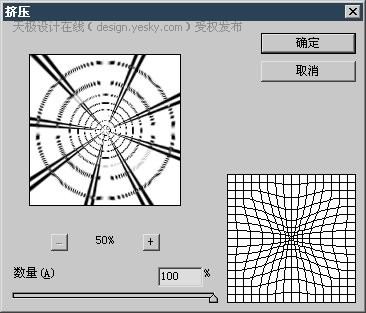
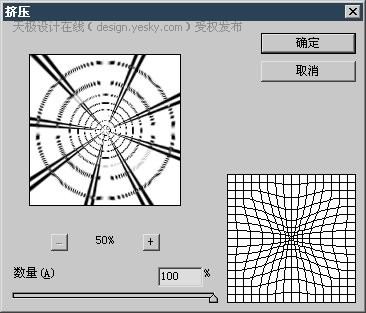
然后使用【滤镜_扭曲_挤压】,设定如下图。

图像效果如下图。

4、新建一个图层,使用【滤镜_渲染_云彩】,效果如下图。

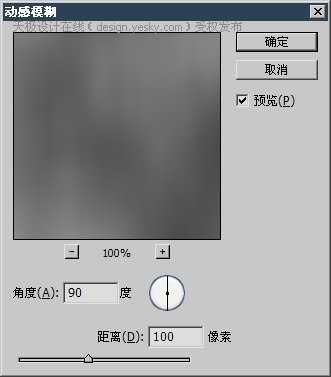
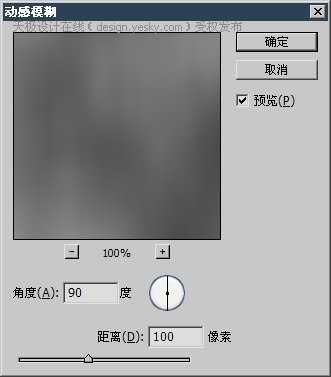
接着对其使用【滤镜_模糊_动感模糊】,设定如下图。

然后建立色彩平衡调整层,分别为阴影-65,0,55;中间调0,0,25;高光0,10,-60。开启“保持亮度”选项。调整后效果如下图。

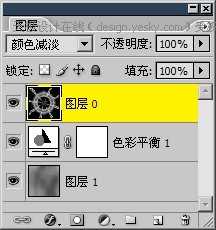
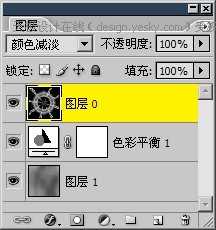
5、按住ALT键双击图层调板中的背景层转为普通图层,移动到最上层。〖CTRL_I〗将其反相。最后将混合模式改为“颜色减淡”。图层调板和效果分别如下2图。
 -
-
6、使用裁切工具截取部分画面。可参考如下各图。
 -
- -
-
总结:多次执行查找边缘滤镜,得到横竖线条的效果。不同于以往的径向模糊,而是通过极坐标滤镜营造放射效果。使用云彩滤镜制作背景则是比较常用的手法。最后恰当地使用裁切工具来截取部分画面,用作图标或广告条背景。

然后使用【滤镜_像素化_马赛克】,设定如下右图。

2、使用【滤镜_风格化_查找边缘】,效果如下图。
 -
-〖CTRL_F〗多次执行后得到类似下右图的效果。
 -
-3、使用【滤镜_扭曲_极坐标】,设定如下图。

然后使用【滤镜_扭曲_挤压】,设定如下图。

图像效果如下图。

4、新建一个图层,使用【滤镜_渲染_云彩】,效果如下图。

接着对其使用【滤镜_模糊_动感模糊】,设定如下图。

然后建立色彩平衡调整层,分别为阴影-65,0,55;中间调0,0,25;高光0,10,-60。开启“保持亮度”选项。调整后效果如下图。

5、按住ALT键双击图层调板中的背景层转为普通图层,移动到最上层。〖CTRL_I〗将其反相。最后将混合模式改为“颜色减淡”。图层调板和效果分别如下2图。
 -
-
6、使用裁切工具截取部分画面。可参考如下各图。
 -
- -
-
总结:多次执行查找边缘滤镜,得到横竖线条的效果。不同于以往的径向模糊,而是通过极坐标滤镜营造放射效果。使用云彩滤镜制作背景则是比较常用的手法。最后恰当地使用裁切工具来截取部分画面,用作图标或广告条背景。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop查找边缘滤镜应用实例”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
