最终效果

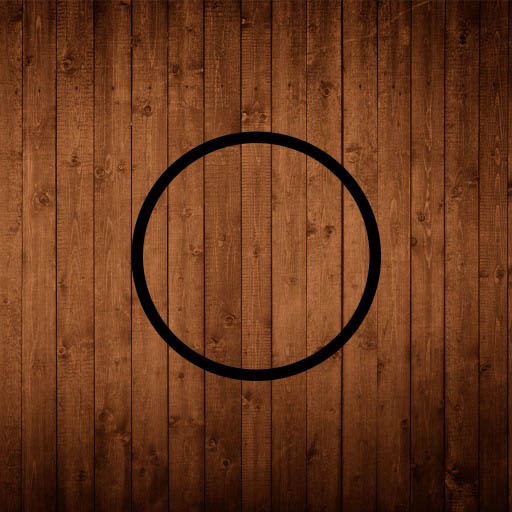
1、在Photoshop中新建一个大小为 1024×1024 的空白文档。添加一个纹理背景(原作者使用了一个之前教程中制作的类布纹纹理),只要贴合整体风格即可。 2、使用 椭圆形选择工具 在画布正中央拖出一个大小为 500×500 左右的圆。然后填充为 黑色。命名为circle。
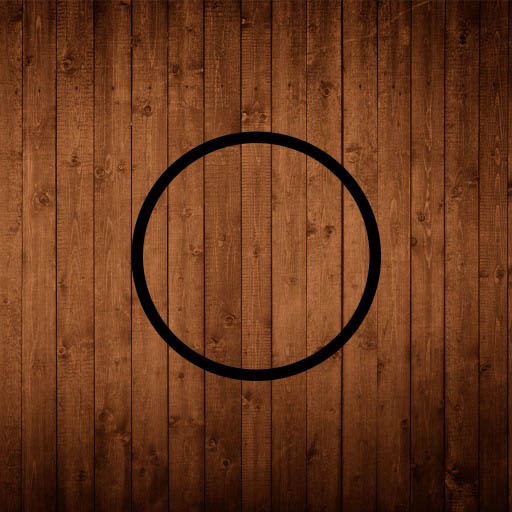
3、为了创建图标的边框,我们复制刚刚填充的圆,然后缩小到合适的尺寸形成一个内圆,命名为inner circle。
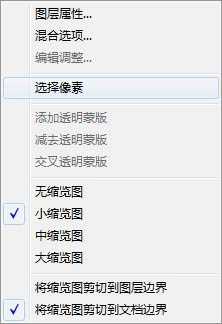
然后,在图层面板上,右键点击inner circle的缩略图,在弹出菜单上选择 选择像素 从而建立一个马上要用到的选区。


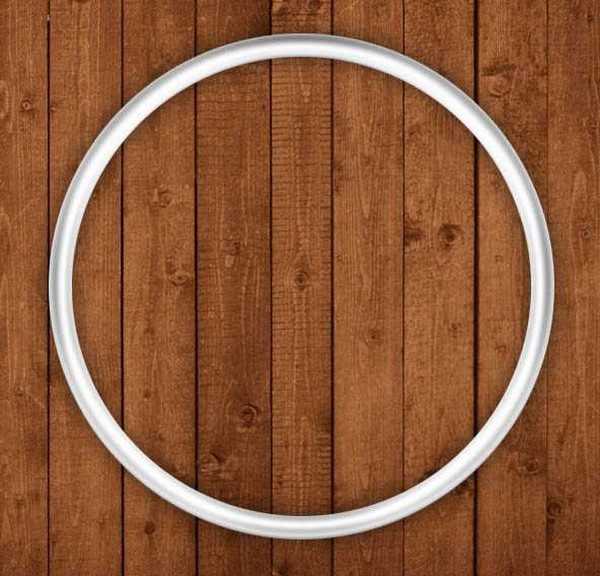
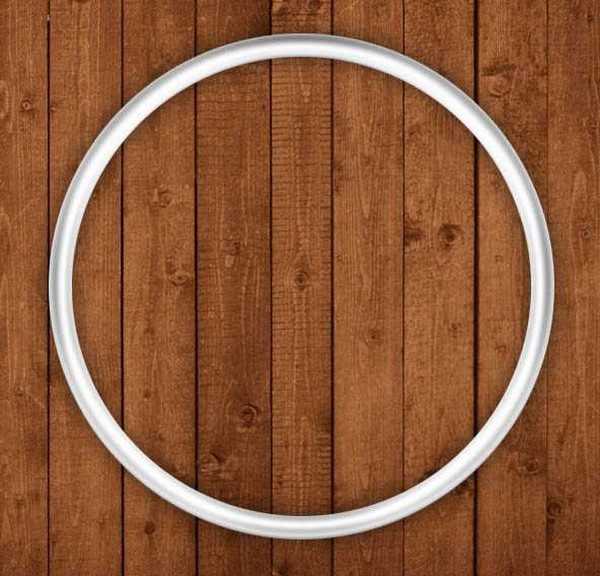
4、隐藏这个图层后,点击circle图层激活,接着执行 图层 > 图层蒙版 > 隐藏选区 。这样就以蒙版的形式得到了一个圆环,也就是我们要做的图标的边框。

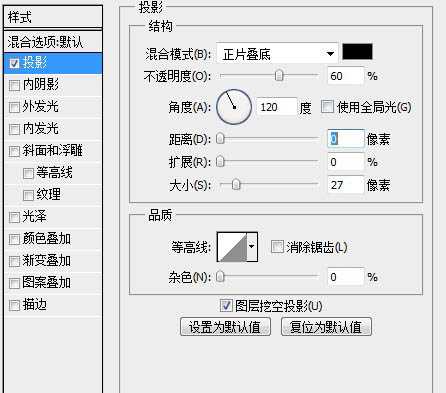
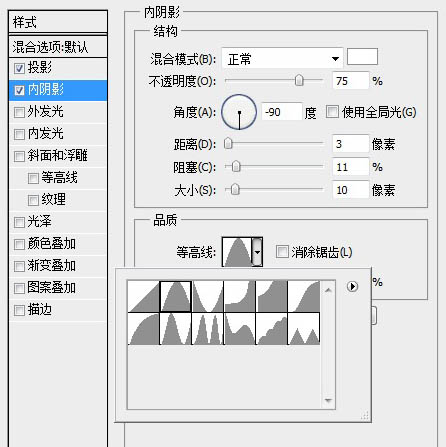
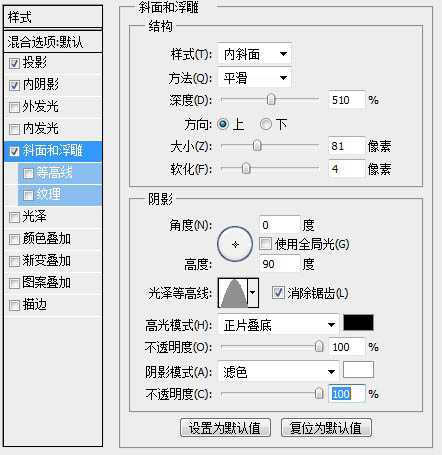
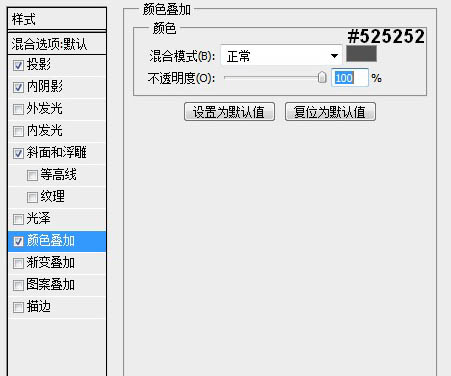
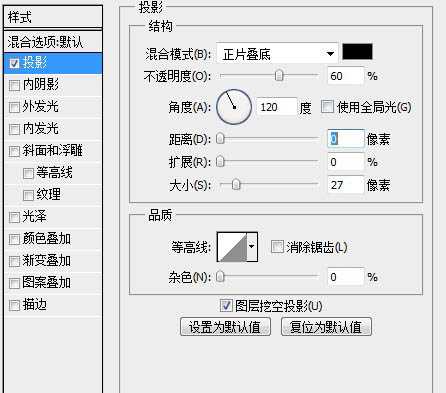
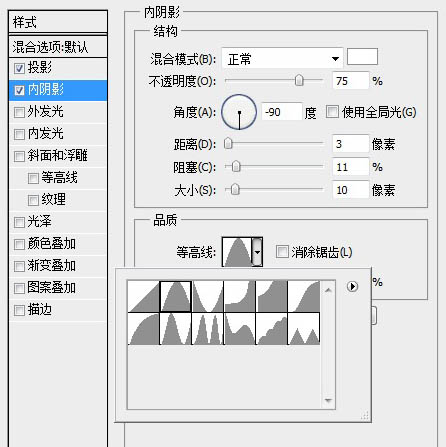
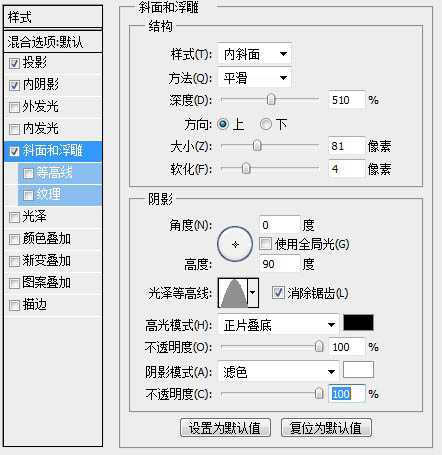
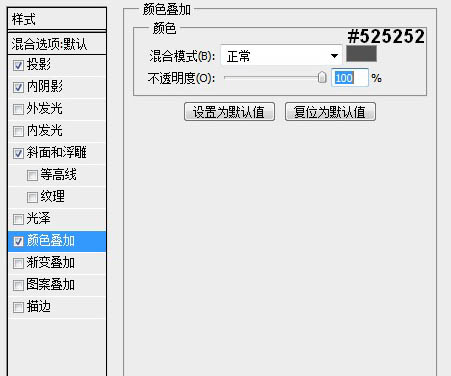
5、通过调整circle图层的图层样式得到金属质感的边框。样式中要运用到 投影、内阴影、斜面和浮雕、颜色叠加。具体设置如下图:





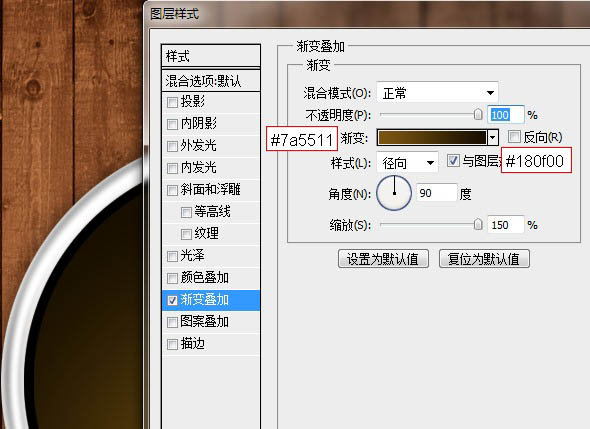
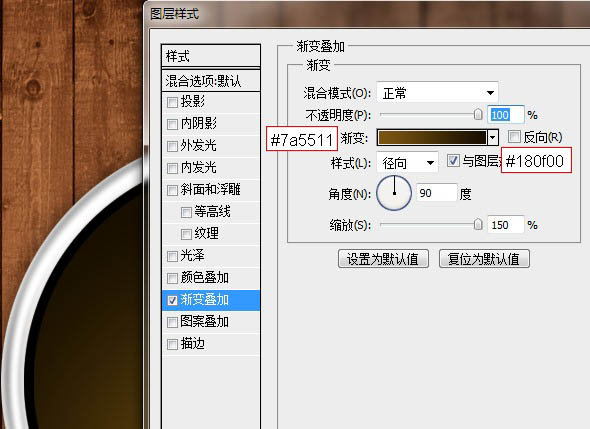
6、这时候取消对inner circle图层的隐藏。接着复制它,得到的新图层命名为small circle。在新图层上执行 图层 > 图层样式 > 渐变叠加 。鼠标拖动渐变,让高光的区域稍微靠近下方,具体设置和颜色值如下图:

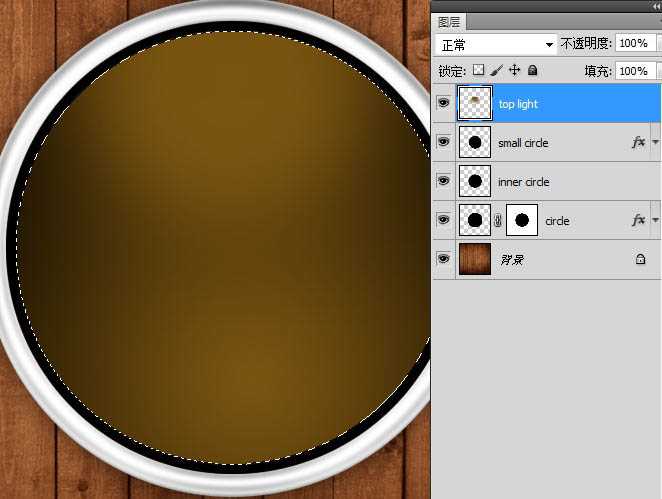
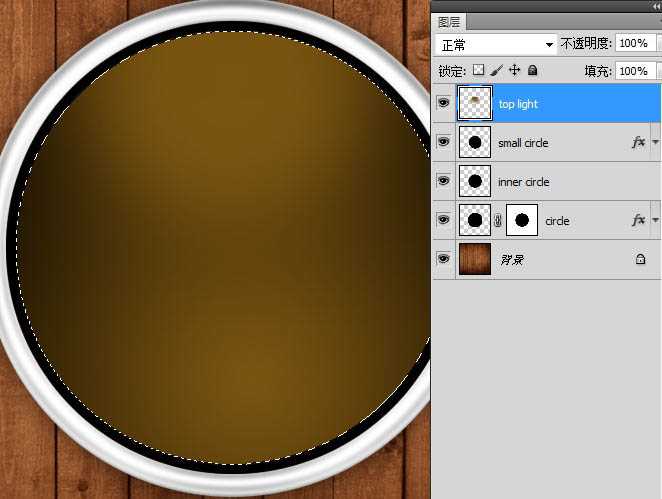
7、在small circle上新建一个空白层,然后按住ctrl键点击图层面板上small circle的缩略图得到选区,接下来需要使用 笔刷 工具在选区内刷出按钮的高光效果。笔刷硬度调整为 0%,颜色为 #7a5511,流量可以尽量小一点,这样可以多刷几遍,以获得最优的效果。层命名为top light。

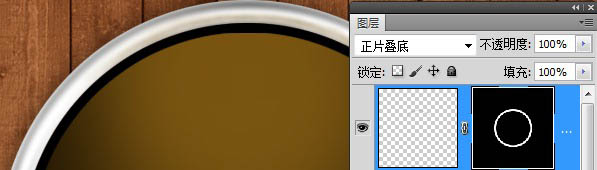
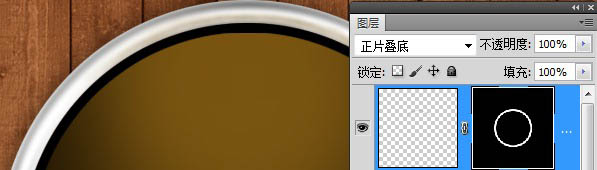
8、接下来添加边框上的颜色,做出一种反射的效果。 添加一个新图层,命名为border light。按住ctrl键点击circle图层缩略图,得到选区,以此为border light层的图层蒙版。接着按住ctrl键点击innercircle图层缩略图,得到选区,在border light图层蒙版上填充黑色,最后得到一个环形的蒙版。
这样,我们使用笔刷在图层上进行制作放光效果,就不会超出边框区域。笔刷设置基本和上一步一样,可以根据自己想要的效果做修改。

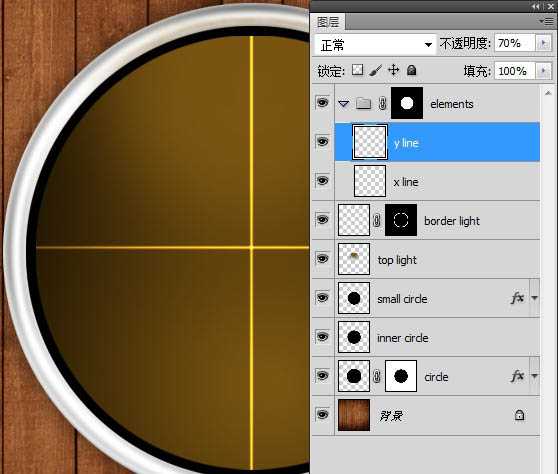
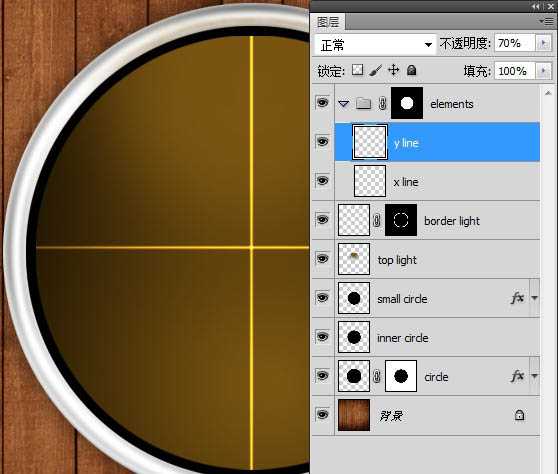
9、接下来我们开始制作雷达盘面上的元素。首先在图层面板上 创建新组,命名为elements,并且把组的混合模式改为 颜色减淡。为了保证所有绘制的元素都在盘面内,我们给这个图层图添加一个图层蒙版,选区使用small circle的即可。 然后开始添加雷达的坐标轴。在elements组内,新建图层,命名为x line。使用矩形选择工具,画出一条细线,用白色填充。接着执行 滤镜 > 模糊 > 高斯模糊 ,模糊值使用0.5px。最后把x line图层的不透明度改为 70%。微微发光的效果得以呈现。最后复制x line图层为y line,旋转到垂直的位置,这样完整的坐标轴就完成了。

上一页12 3 下一页 阅读全文

1、在Photoshop中新建一个大小为 1024×1024 的空白文档。添加一个纹理背景(原作者使用了一个之前教程中制作的类布纹纹理),只要贴合整体风格即可。 2、使用 椭圆形选择工具 在画布正中央拖出一个大小为 500×500 左右的圆。然后填充为 黑色。命名为circle。
3、为了创建图标的边框,我们复制刚刚填充的圆,然后缩小到合适的尺寸形成一个内圆,命名为inner circle。
然后,在图层面板上,右键点击inner circle的缩略图,在弹出菜单上选择 选择像素 从而建立一个马上要用到的选区。


4、隐藏这个图层后,点击circle图层激活,接着执行 图层 > 图层蒙版 > 隐藏选区 。这样就以蒙版的形式得到了一个圆环,也就是我们要做的图标的边框。

5、通过调整circle图层的图层样式得到金属质感的边框。样式中要运用到 投影、内阴影、斜面和浮雕、颜色叠加。具体设置如下图:





6、这时候取消对inner circle图层的隐藏。接着复制它,得到的新图层命名为small circle。在新图层上执行 图层 > 图层样式 > 渐变叠加 。鼠标拖动渐变,让高光的区域稍微靠近下方,具体设置和颜色值如下图:

7、在small circle上新建一个空白层,然后按住ctrl键点击图层面板上small circle的缩略图得到选区,接下来需要使用 笔刷 工具在选区内刷出按钮的高光效果。笔刷硬度调整为 0%,颜色为 #7a5511,流量可以尽量小一点,这样可以多刷几遍,以获得最优的效果。层命名为top light。

8、接下来添加边框上的颜色,做出一种反射的效果。 添加一个新图层,命名为border light。按住ctrl键点击circle图层缩略图,得到选区,以此为border light层的图层蒙版。接着按住ctrl键点击innercircle图层缩略图,得到选区,在border light图层蒙版上填充黑色,最后得到一个环形的蒙版。
这样,我们使用笔刷在图层上进行制作放光效果,就不会超出边框区域。笔刷设置基本和上一步一样,可以根据自己想要的效果做修改。

9、接下来我们开始制作雷达盘面上的元素。首先在图层面板上 创建新组,命名为elements,并且把组的混合模式改为 颜色减淡。为了保证所有绘制的元素都在盘面内,我们给这个图层图添加一个图层蒙版,选区使用small circle的即可。 然后开始添加雷达的坐标轴。在elements组内,新建图层,命名为x line。使用矩形选择工具,画出一条细线,用白色填充。接着执行 滤镜 > 模糊 > 高斯模糊 ,模糊值使用0.5px。最后把x line图层的不透明度改为 70%。微微发光的效果得以呈现。最后复制x line图层为y line,旋转到垂直的位置,这样完整的坐标轴就完成了。

上一页12 3 下一页 阅读全文
标签:
金色,扫描图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop打造精致的金色扫描图标”评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新动态
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
