最终效果

1、新建一个800 * 600像素的文档,背景填充暗紫色:#752874,如下图。

<图1>
2、先来制作中间的蓝色水晶部分,需要完成的效果如下图。

<图2>
3、新建一个组,选择椭圆选框工具,按住Shift键拉出一个合适的正圆选区,然后给组添加图层蒙版。

<图3>
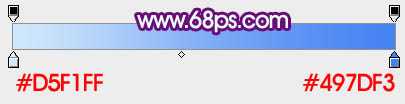
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变作为底色。

<图4>

<图5>
5、新建一个图层,用钢笔勾出右下角边缘高光选区如下图,填充白色,不透明度改为:20%,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,填充白色,再把图层不透明度改为:20%,同上取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来。

<图7>
7、新建一个图层,用透明度较低的白色画笔把下图选区部分涂上淡淡的白色,图层不透明度设置稍微低一点,如下图。

<图8>
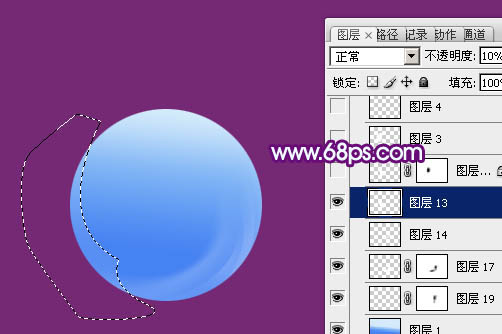
8、新建一个图层,用钢笔勾出左侧边缘高光选区,填充白色。不透明度改为:10%,如下图。

<图9>
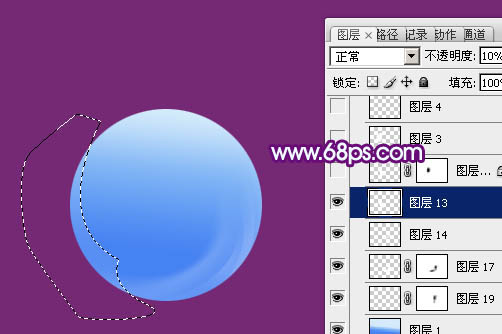
9、新建一个图层,用钢笔勾出下图所示的选区填充白色,不透明度改为:20%,添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图10>
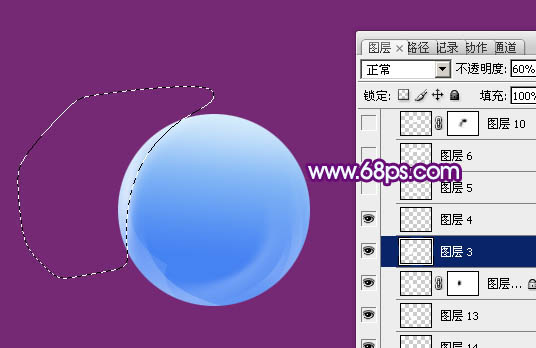
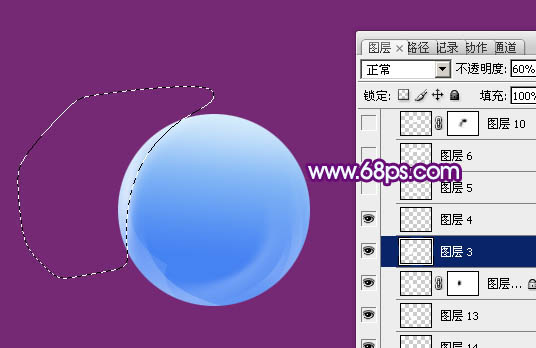
10、新建一个图层,用钢笔勾出左上部高光选区,羽化5个像素后填充白色,不透明度改为:60%,效果如下图。

<图11>
11、新建一个图层,用钢笔勾出底部高光选区,羽化2个像素后填充白色。

<图12>
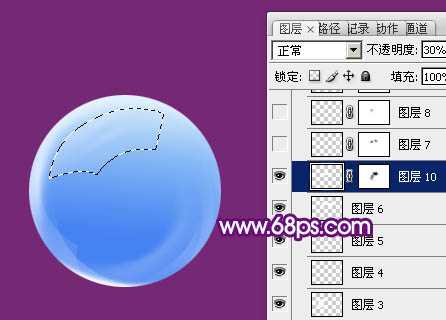
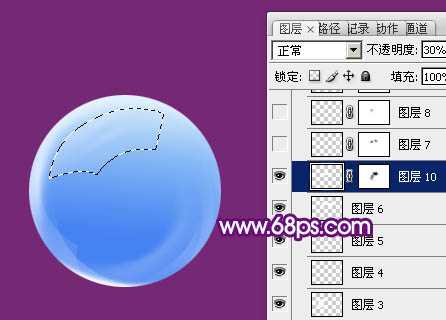
12、新建一个图层,用钢笔勾出顶部高光部分的选区,羽化6个像素后填充白色,不透明度改为:30%,效果如下图。

<图13>
13、新建一个图层,用钢笔勾出顶部中间位置的高光选区,填充白色。不透明度改为:30%,取消选区后添加图层蒙版,用黑色画笔把中间局部擦出来,如下图。

<图14>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景填充暗紫色:#752874,如下图。

<图1>
2、先来制作中间的蓝色水晶部分,需要完成的效果如下图。

<图2>
3、新建一个组,选择椭圆选框工具,按住Shift键拉出一个合适的正圆选区,然后给组添加图层蒙版。

<图3>
4、在组里新建一个图层,选择渐变工具,颜色设置如图4,由上至下拉出图5所示的线性渐变作为底色。

<图4>

<图5>
5、新建一个图层,用钢笔勾出右下角边缘高光选区如下图,填充白色,不透明度改为:20%,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,填充白色,再把图层不透明度改为:20%,同上取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来。

<图7>
7、新建一个图层,用透明度较低的白色画笔把下图选区部分涂上淡淡的白色,图层不透明度设置稍微低一点,如下图。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘高光选区,填充白色。不透明度改为:10%,如下图。

<图9>
9、新建一个图层,用钢笔勾出下图所示的选区填充白色,不透明度改为:20%,添加图层蒙版,用黑色画笔把顶部过渡擦出来。

<图10>
10、新建一个图层,用钢笔勾出左上部高光选区,羽化5个像素后填充白色,不透明度改为:60%,效果如下图。

<图11>
11、新建一个图层,用钢笔勾出底部高光选区,羽化2个像素后填充白色。

<图12>
12、新建一个图层,用钢笔勾出顶部高光部分的选区,羽化6个像素后填充白色,不透明度改为:30%,效果如下图。

<图13>
13、新建一个图层,用钢笔勾出顶部中间位置的高光选区,填充白色。不透明度改为:30%,取消选区后添加图层蒙版,用黑色画笔把中间局部擦出来,如下图。

<图14>
上一页12 下一页 阅读全文
标签:
蓝色,透明,玻璃
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作漂亮的蓝色透明双层玻璃按钮”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
