闪闪的红心 这节课,我们开始学习一个新的软件。这个软件实际上并不是比PS高级,不过也有他的长处。这个软件的大小只有几MB而已,而且自带一些滤镜和文本动画。当然,如果你在外边想简单的处理下GIF,而发现没有PSCS6的话,用这个软件来简单的处理下。我们先用一个简单的教学来了解下这款软件。
先看效果,你可能经常见到这样的效果:




这款软件我已经打包到了我们的素材包里,你可以在这节课的素材目录中找到我们的软件:

打开安装,安装过程我就不在这里说了。安装完毕后,打开这个软件,界面如下:

可能你在用了这么久PS后,会发现他和PS也有很多类似的地方。
比如工具栏里的工具,肯定有很多你一看就知道是做什么的。好了,不浪费大家的时间了,下面我们通过前边的效果,边聊边认识这个软件。
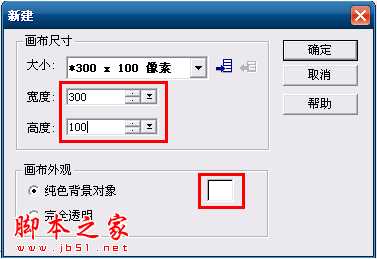
1.新建一个文件(Ctrl+N),背景色为白色,大小根据自己的需要设置:

通过上图,我们可以看到,新建文件中,也可以设置文件的大小、颜色。
2.选择文字工具,在文本条目框中输入我们的文字:


我们在文本条目框中,可以设置文字的字体、大小、样式、颜色、间距等等。
3.输入完毕后,单击确定。然后选择鼠标工具,把文字居中到画布中间:

UGA里的居中和PS里不一样,看上去很方便,实际上没有PS灵活。
额,文字有点大:

你可以选择字体工具,设置字体的大小,也可以用变形工具,把文字缩小一些:

相当于PS里的自由变换:

4.选择魔术棒工具,设置魔术棒选项如下(不要打勾仅连接的像素):

然后在文字的外边单击一下,注意不要点到文字上:

这些蚂蚁线和PS的选区类似。
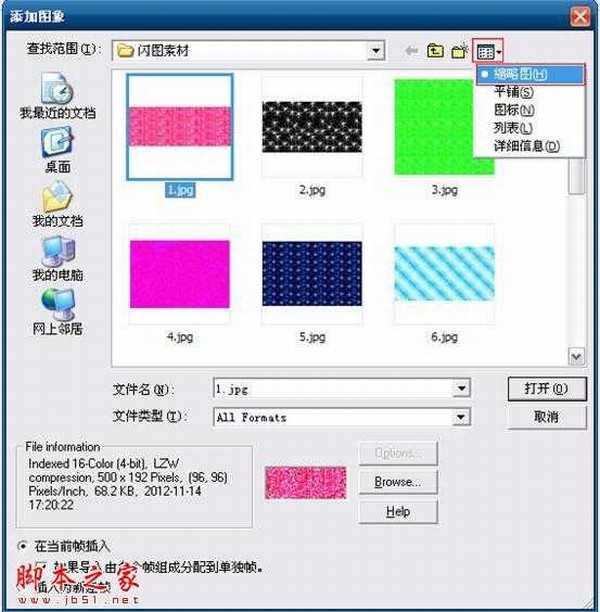
5.按下键盘上的Insert键,或者点击添加图像按钮:

在弹出的对话框中,选择我提供给大家的闪图素材:

6.插入闪图素材后,我们可以在对象管理器中看到:

对象管理器就类似于PS里的图层面板,我们可以看到我们的所有图层都在这里。UGA比PS方便的地方在于,可以用选区批量删除所有选择并选中的图层,比如现在我们的对象管理器中选中了3个图层(我们的闪图素材),刚才我让大家用魔术棒工具选择了文字以外的区域,此时按Delete键,就会把3个图层被选中的区域都删掉:

OK,播放一下看看是不是一个闪动的文字效果就做好了?

保存我们的动画,Ctrl+Shift+S(点击文件》另存为》GIF文件..)
先看效果,你可能经常见到这样的效果:




这款软件我已经打包到了我们的素材包里,你可以在这节课的素材目录中找到我们的软件:

打开安装,安装过程我就不在这里说了。安装完毕后,打开这个软件,界面如下:

可能你在用了这么久PS后,会发现他和PS也有很多类似的地方。
比如工具栏里的工具,肯定有很多你一看就知道是做什么的。好了,不浪费大家的时间了,下面我们通过前边的效果,边聊边认识这个软件。
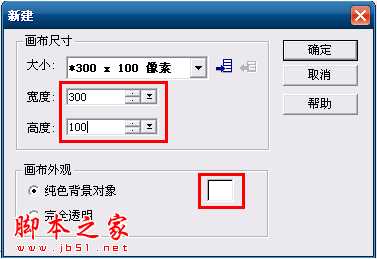
1.新建一个文件(Ctrl+N),背景色为白色,大小根据自己的需要设置:

通过上图,我们可以看到,新建文件中,也可以设置文件的大小、颜色。
2.选择文字工具,在文本条目框中输入我们的文字:


我们在文本条目框中,可以设置文字的字体、大小、样式、颜色、间距等等。
3.输入完毕后,单击确定。然后选择鼠标工具,把文字居中到画布中间:

UGA里的居中和PS里不一样,看上去很方便,实际上没有PS灵活。
额,文字有点大:

你可以选择字体工具,设置字体的大小,也可以用变形工具,把文字缩小一些:

相当于PS里的自由变换:

4.选择魔术棒工具,设置魔术棒选项如下(不要打勾仅连接的像素):

然后在文字的外边单击一下,注意不要点到文字上:

这些蚂蚁线和PS的选区类似。
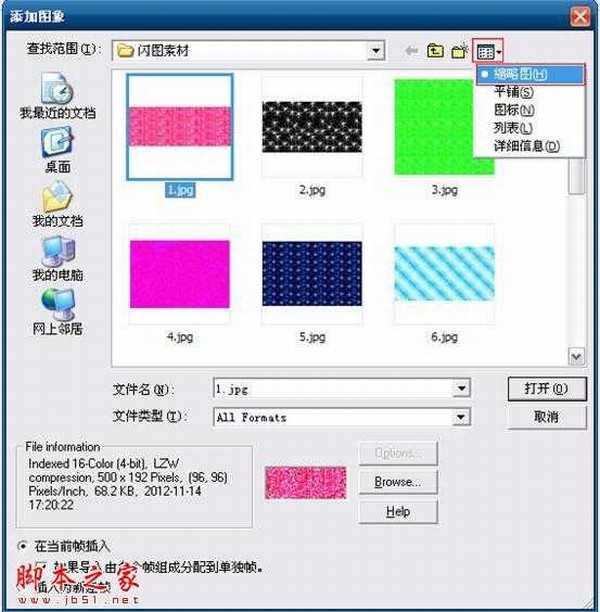
5.按下键盘上的Insert键,或者点击添加图像按钮:

在弹出的对话框中,选择我提供给大家的闪图素材:

6.插入闪图素材后,我们可以在对象管理器中看到:

对象管理器就类似于PS里的图层面板,我们可以看到我们的所有图层都在这里。UGA比PS方便的地方在于,可以用选区批量删除所有选择并选中的图层,比如现在我们的对象管理器中选中了3个图层(我们的闪图素材),刚才我让大家用魔术棒工具选择了文字以外的区域,此时按Delete键,就会把3个图层被选中的区域都删掉:

OK,播放一下看看是不是一个闪动的文字效果就做好了?

保存我们的动画,Ctrl+Shift+S(点击文件》另存为》GIF文件..)
标签:
gif,动画,红色,心型
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ps cs6设计制作gif动画闪闪的红心教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
