制作动画之前,自己先要设计好喜欢的相册版面,可以直接找现成的素材,再把照片放到相册里面;然后根据平时翻页效果设定相册单个页面翻动动画即可。
最终效果

1、新建画布,设置如下图。

2、导入素材,调整好大小及位置,Ctrl + 鼠标左键单击素材图层获得选区,新建一层,执行:编辑 > 描边,设置如下图。


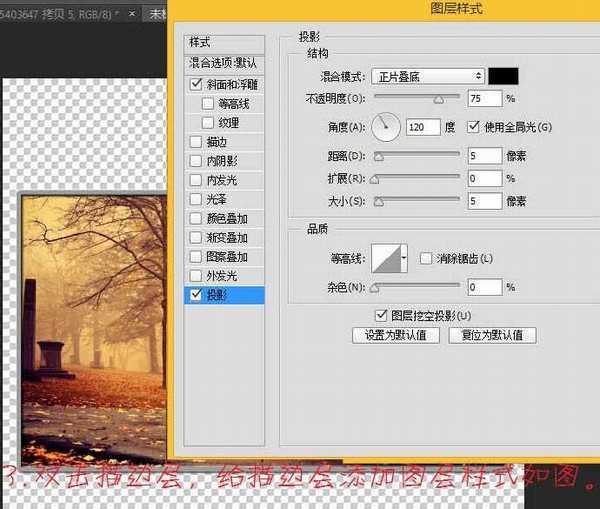
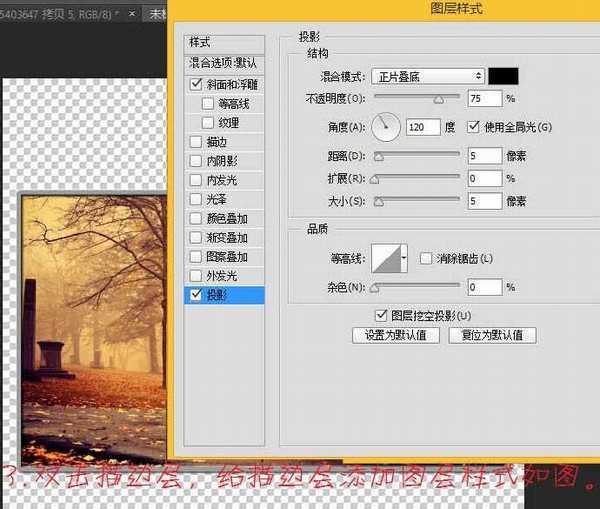
3、双击描边层,给描边层添加图层样式,如下图。


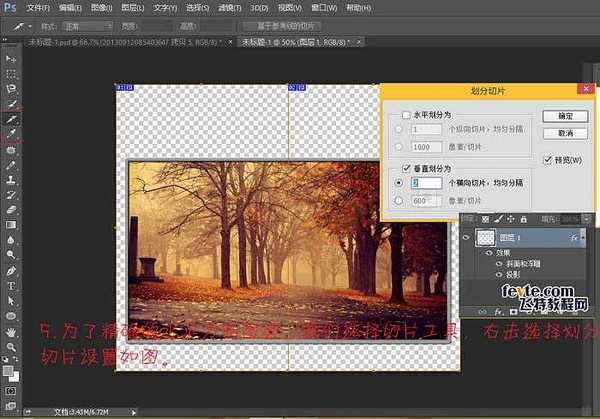
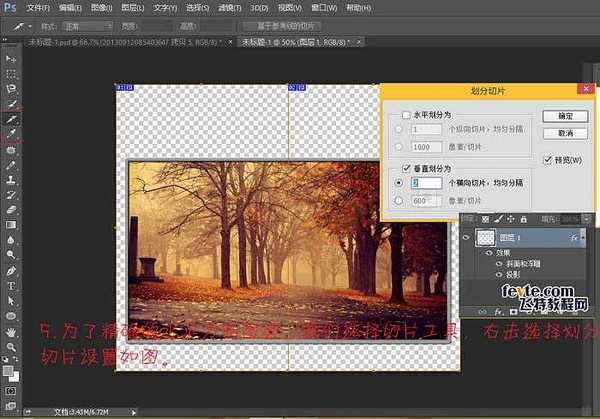
5、为了精确的水平分割图层,我们选择切片工具,右击选择划分切片设置如下图。

6、执行:视图 > 新建参考线,设置如图,选择移动工具将参考线移到与中间线重合。

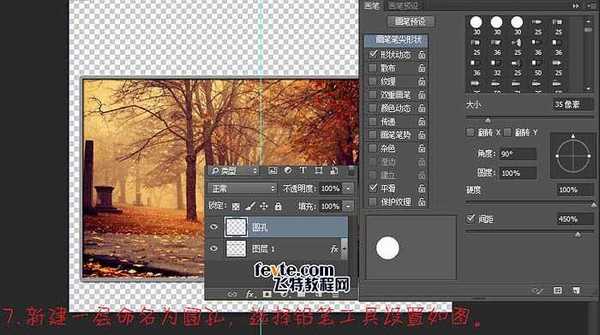
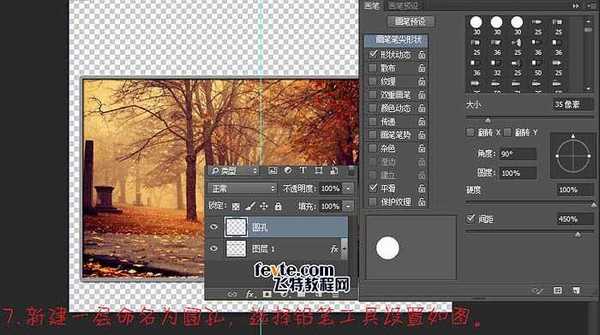
7、新建一层命名为“圆孔”,选择铅笔工具设置如下图。

8、新建参考线移到如图,按住Shift用铅笔工具等距画出圆孔,复制一层,移到右边。

9、新建组命名为“页”,导入素材,调整大小及位置,复制一层,按Ctrl + T 右键水平翻转,调整至如图所示。


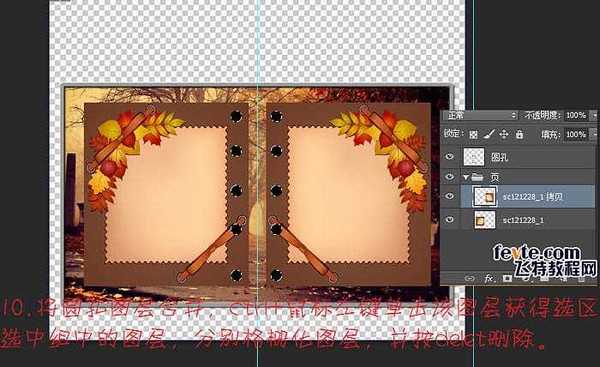
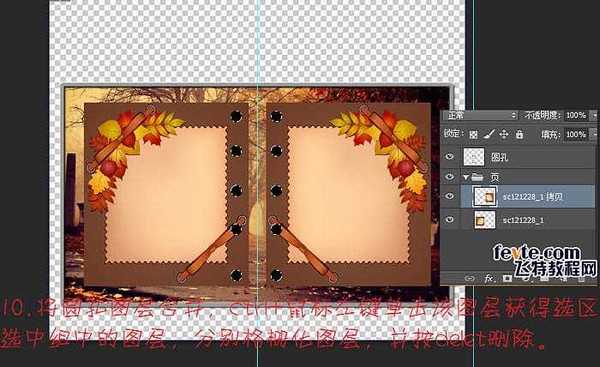
10、将圆孔图层合并,Ctrl + 鼠标左键单击该图层获得选区,选中组中的图层,分别栅格化图层,并按Delete删除。

上一页12 下一页 阅读全文
最终效果

1、新建画布,设置如下图。

2、导入素材,调整好大小及位置,Ctrl + 鼠标左键单击素材图层获得选区,新建一层,执行:编辑 > 描边,设置如下图。


3、双击描边层,给描边层添加图层样式,如下图。


5、为了精确的水平分割图层,我们选择切片工具,右击选择划分切片设置如下图。

6、执行:视图 > 新建参考线,设置如图,选择移动工具将参考线移到与中间线重合。

7、新建一层命名为“圆孔”,选择铅笔工具设置如下图。

8、新建参考线移到如图,按住Shift用铅笔工具等距画出圆孔,复制一层,移到右边。

9、新建组命名为“页”,导入素材,调整大小及位置,复制一层,按Ctrl + T 右键水平翻转,调整至如图所示。


10、将圆孔图层合并,Ctrl + 鼠标左键单击该图层获得选区,选中组中的图层,分别栅格化图层,并按Delete删除。

上一页12 下一页 阅读全文
标签:
动画,相册
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作精彩的自动翻页相册动画”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2024年05月04日
2024年05月04日
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
- 谭艳《再度重相逢HQ》头版限量编号[低速原抓WAV+CUE]
- 群星《人声典范-金嗓子 DSD》[WAV+CUE][524M]
- 群星《旅途欢歌》2CD[WAV+CUE][1.3G]
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[320K/MP3][113.76MB]
- 海来阿木《西楼情歌》开盘母带[低速原抓WAV+CUE]
- 陈百强.2003-完全陈百强5CD【华纳】【WAV+CUE】
- 群星.2012-顾听生辉·乐坛大宗师经典半世纪3CD【环球】【WAV+CUE】
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[FLAC/分轨][332.91MB]
- 群星《音你而来 第2期》[320K/MP3][72.1MB]
- 群星《音你而来 第2期》[FLAC/分轨][197.58MB]
- 群星-中国新民乐(笛子)-戏竹4CD(DSD)[雨林唱片]WAV+CUE
- JacobCollier《DjesseVol.2》(2019)Hi-Res96kHz_24bit
