效果图构成并不复杂,制作之前先把构造分解清楚,然后由底层开展绘制,先画出图形,再用图层样式加上颜色和质感等即可。
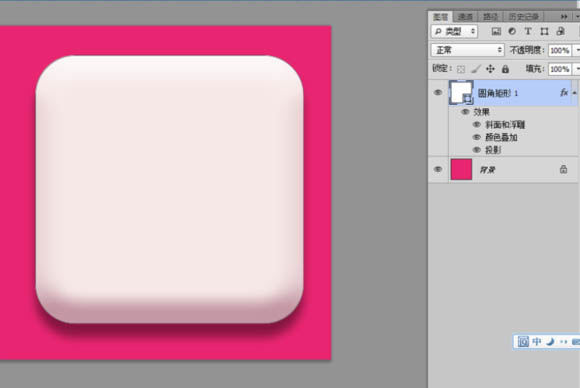
最终效果
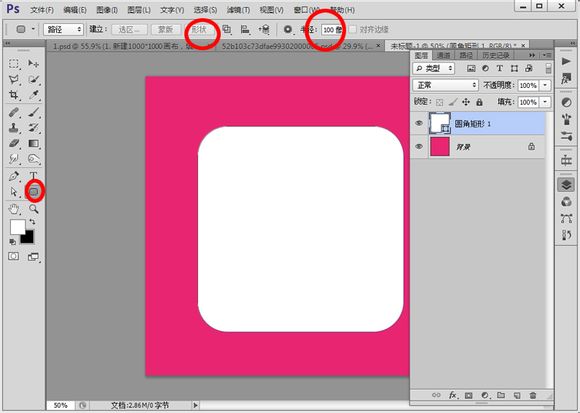
1、新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。
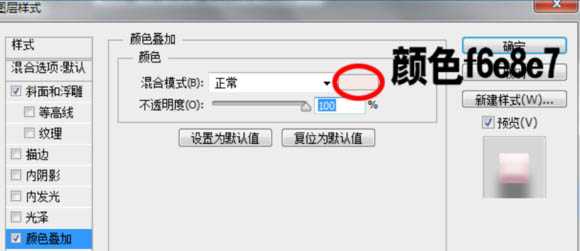
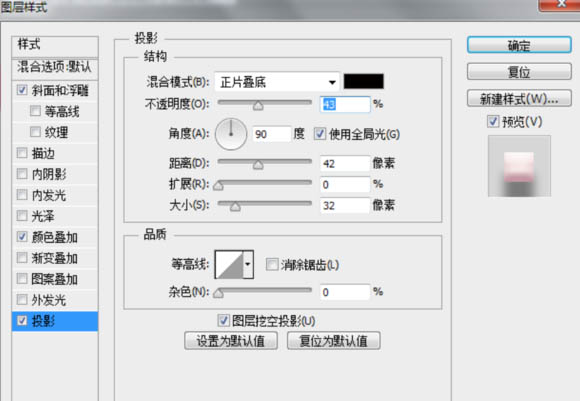
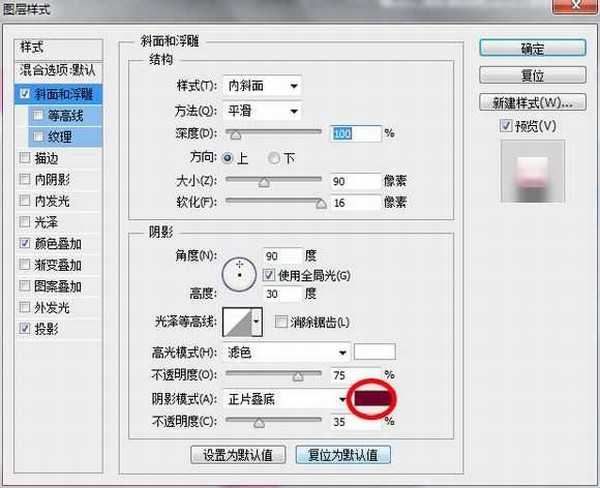
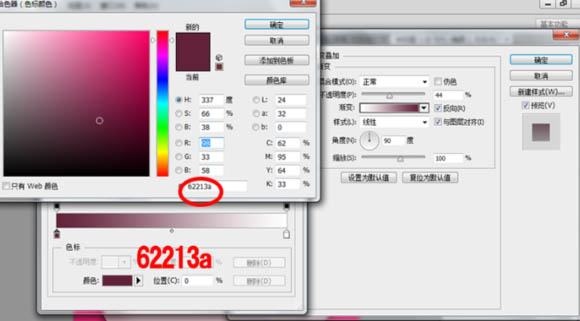
2、执行图层样式斜面浮雕,投影和颜色叠加,参数。

如下,大家也可以自己摸索不同的数值。

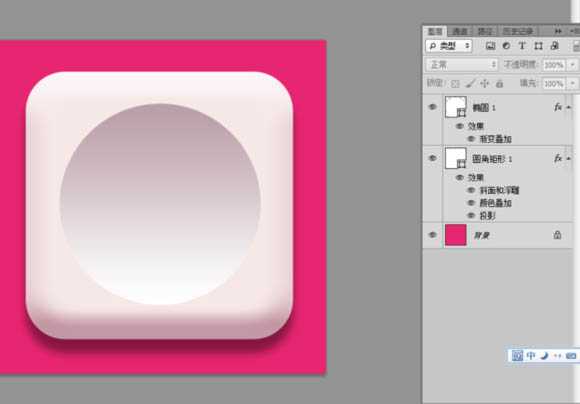
3、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。
4、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下。

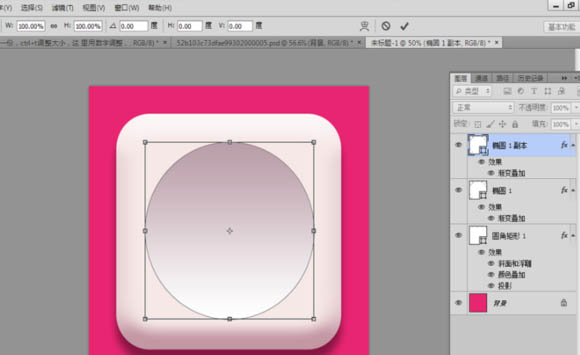
5、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%。
6、图层样式,添加渐变叠加和内阴影。
上一页12 下一页 阅读全文
标签:
色板图标,图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作简洁精致的色板图标”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
