ps图片如何转换为html
1、先打开photoshop设计好你的网页背景。
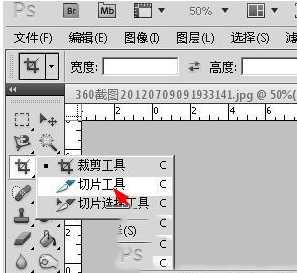
2、在工具栏选择“切片工具”,大部分人的工具栏只显示“裁剪工具”,右键单击“裁剪工具”就能看到“切换工具”,选择它即可。
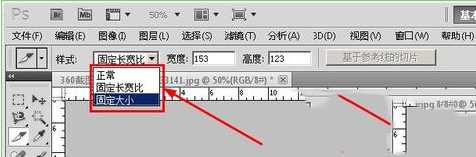
3、属性栏进行设置,先来设置样式,有三种样式可供选择,正常样式、固定长宽比、固定大小。
4、正常样式下,鼠标拖动可以绘制一个矩形的切片,切片的大小和长宽比都是任意的,点击切片就会使切片的边框变成棕褐色,并出现八个控制点,拖动控制袋可以任意的改变切片的大小,另外,直接拖动切片也可以改变切片的位置。
5、固定长宽比模式下,拖动鼠标可以绘制切片,切片的大小是任意的,但是切片的长宽比是固定不变的。为了方便,一般长宽比和图像的的长宽比是相同的。在图像的“图像大小”下,打开“图像大小”对话框,这里你可以找到图像的宽度和高度。
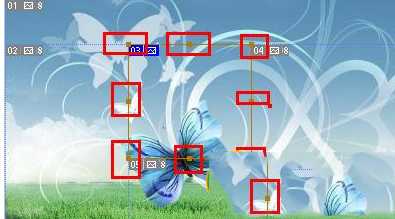
6、固定大小模式下,切片的长和宽都是你设定的,不会改变,点击一下鼠标就可以绘制一个切片,我绘制的这些切片都是一样大小的。选中一个切片,切片变成棕色的边框,并出现了八个控制点,拖动控制点也可以改变切片的大小。
7、一般将图片切割成网页的时候,我们可以使用一种简便的方法,切换到任意一种模式下,右键单击图像,然后在打开的右键菜单中,选择“划分切片”,打开划分切片的对话框。
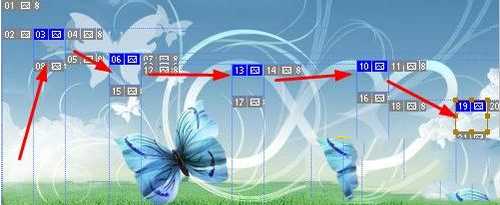
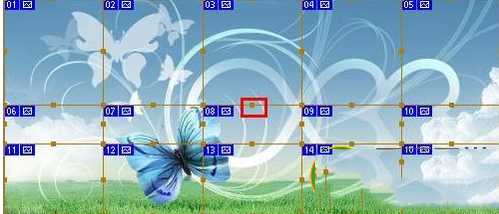
 8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。
8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。
9、拖动控制点可以改变整行或者整列的宽度和高度。
上一页12 下一页 阅读全文
标签:
ps图片,html
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ps图片怎么转换为html ps图片转换为html图文教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]