今天为大家分享Photoshop制作立体效果的二分环教程,教程很不错,值得大家学习,好了,一起来看看吧!
最终效果图
方法/步骤
新建一个800*800px的文件,单机确定按钮
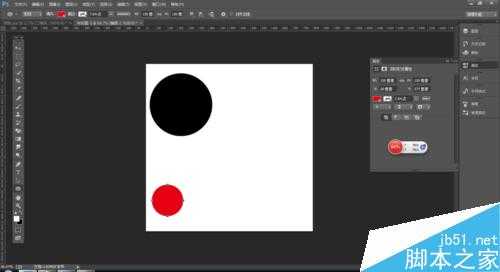
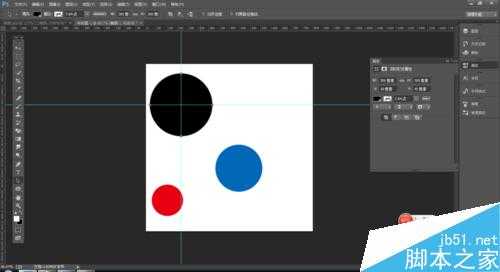
画一个300*300的圆,颜色为黑色,
新建一个150*150像素的圆,单机确定按钮,颜色为红色
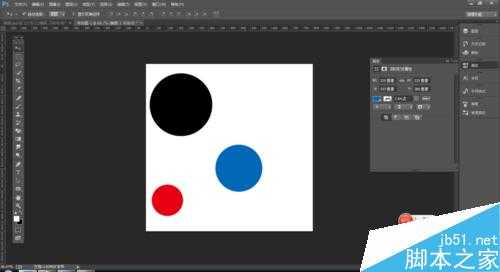
新建一个225*225px的圆,单机确定按钮
建两根参考线 ,找中心点
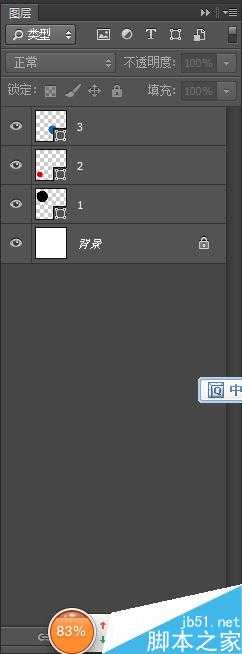
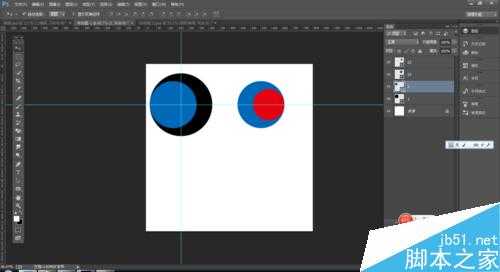
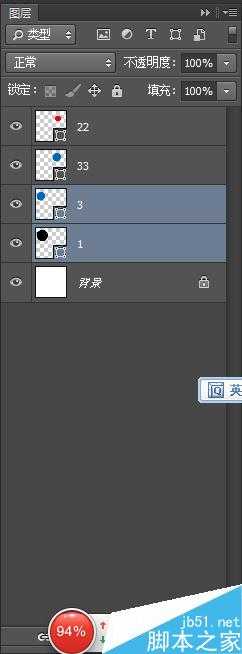
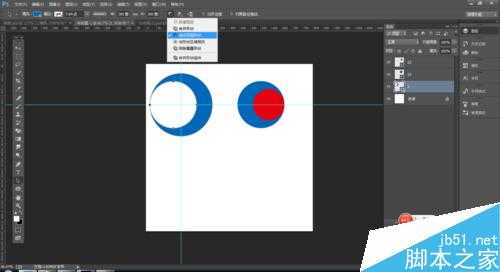
给圆的图层重命名,黑圆图层为1,红圆图层为2,蓝圆图层为3,用移动工具把这三个圆的位置调整为如下图
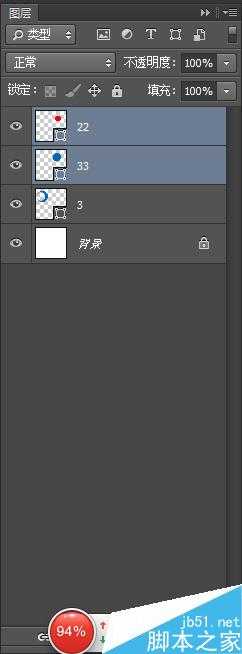
复制图层2和图层3, 并将图层命名为22和33
把图层2给删掉
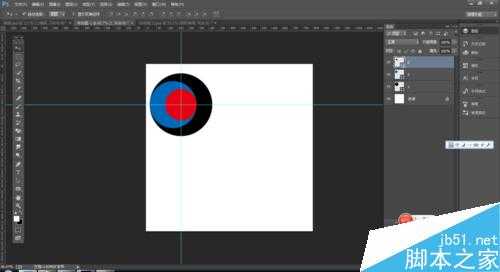
选中图层3和图层1,按ctrl+e键 ,合并图层,
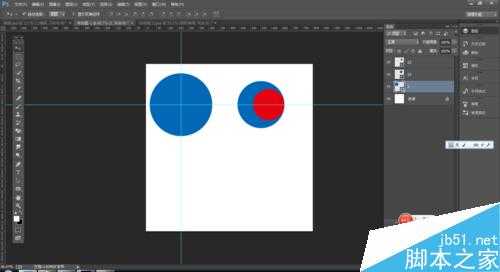
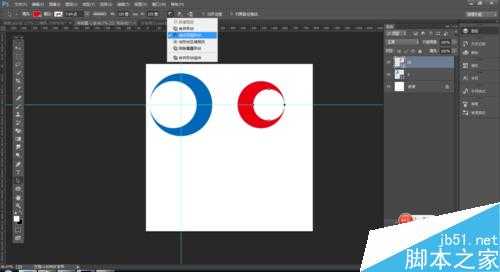
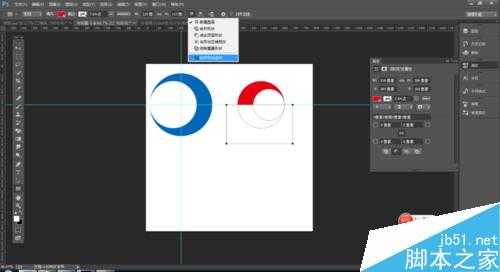
用黑箭头选中这个圆,选择减去顶层形状 效果如图
选中图层22和33,按ctrl+e 合并图层 选择减去顶层形状 如下图
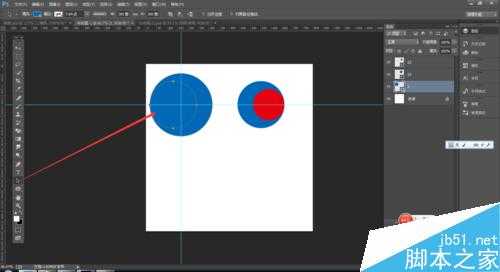
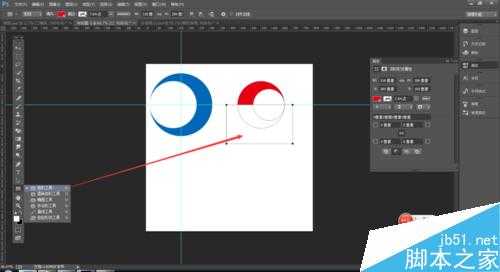
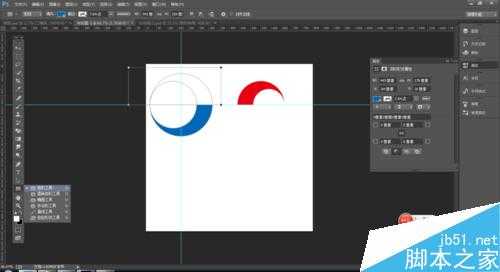
用矩形工具按住alt键进行裁剪,
进行合并形状组件,
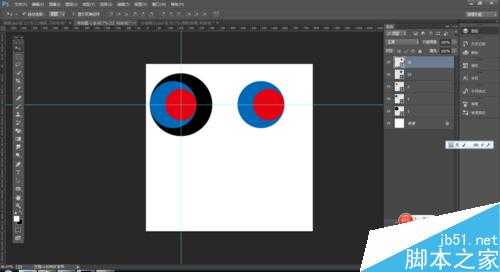
同样的方法进行裁切蓝色的圆,
进行合并形状组件
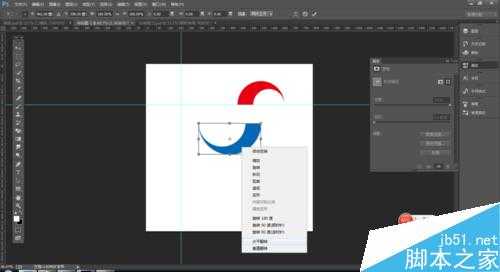
按ctrl+t,对圆进行水平翻转,
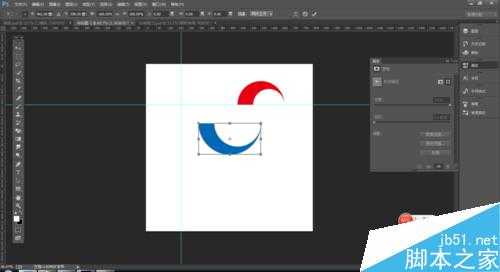
用移动工具移动好下图的位置,
选中这两个图层,按ctrl+e 合并图层
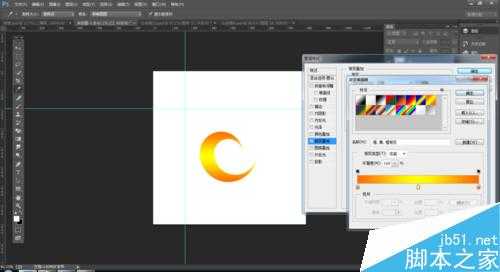
做一个渐变叠加,单机确定按钮
ctrl+j复制一个图层, 右键转化为只能对象,
ctrl+t 先垂直翻转, 在水平翻转,
调整好位置即可
最终效果图
以上就是Photoshop制作立体效果的二分环方法介绍,教程很不错,喜欢的朋友可以过来参考一下哦!
标签:
Photoshop,二分环
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作立体效果的二分环 二分圆”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]