今天小编为大家分享photoshop制作环环相扣萦绕在一起的圆环效果方法,其实对画面进行分析后可知其实画面组成非常简单,就是由多个不同颜色的圆环扣在一起的,怎么制作呢,一起来看一下。
步骤
1、打开photoshop软件新建画布
操作步骤:
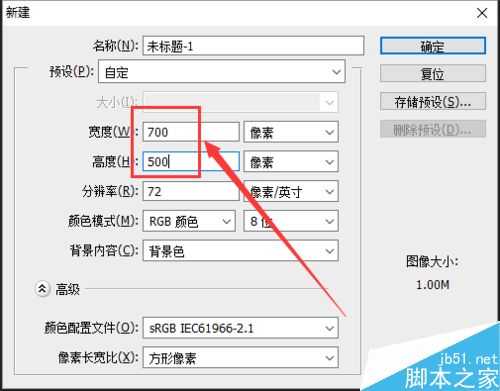
(1)打开photoshop软件后,按快捷键ctrl+n打开画布新建对话框。
(2)设置画布大小为700*500px,设置画布颜色前景色即可,不做颜色要求。
2、为画布添加蓝白渐变
操作步骤:
(1)点击工具箱中的渐变工具,在属性栏中点击打开渐变色编辑器。
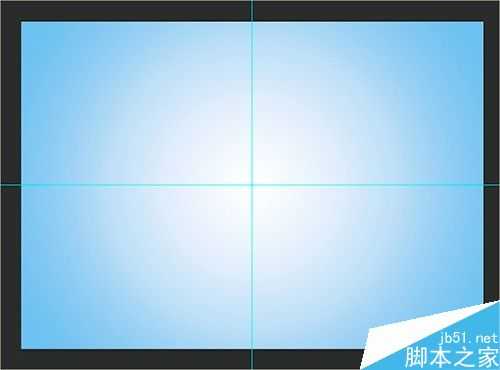
(2)设置颜色从蓝色向白色渐变,设置完成后点击右上角的确定按钮。
(3)在属性栏中找到渐变模式,将其调整为径向渐变。
(4)按快捷键ctrl+r打开标尺线工具,鼠标点击左边和上面的标尺后向画布中心位置拉动,使得两条线在中心点汇聚。
(5)以中心点为起点,然后向右方拉动鼠标箭头,这样就能获得蓝白径向渐变色了。
3、新建图层1制作圆环效果
操作步骤:
(1)点开图层控制面板,点击位于右下角的新建图层按钮即可新建图层1。
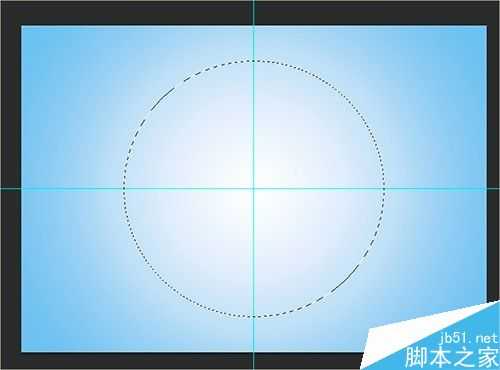
(2)点击工具箱中的椭圆选框工具,以画布的中心点为起点画出大圆。
(3)点击修改选区的叠加模式,设置成“从选区减去”。(4)同样以画布中心点为起点画出一个小圆,注意在画圆的时候要按住shift键保持选区的正圆,同时再按住alt键获得以起点为圆心的大圆。
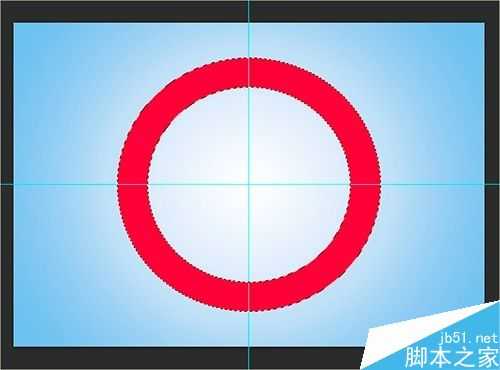
(5)画出小圆后即可获得圆环的选区,修改前景色为红色后,按快捷键alt+delete键为圆环选区填充红色。
4、新建图层2制作第二个圆环
操作步骤:
(1)思考一个问题,如果是要将制作相同尺寸的圆环的话,该怎么办,实际上事情变得更容易了。
(2)点开图层控制面板,点击位于右下角的新建图层按钮即可新建图层2。
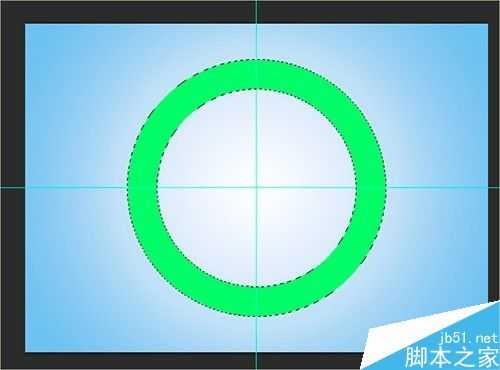
(3)这里要注意的是上面的填充红色动作后,并没有取消选区,而是一直保留着,当新建图层2之后,鼠标点击图层2确认下,然后修改前景色的颜色为蓝色,按alt+delete键填充圆环。
(4)这样做可以吗,答案是可以的,选区是选区,图层是图层,选区可以贯穿整个图层,但你所在的位置只能是在一个图层上。
5、新建图层3制作第三个圆环
操作步骤:
(1)点开图层控制面板,点击位于右下角的新建图层按钮即可新建图层3。
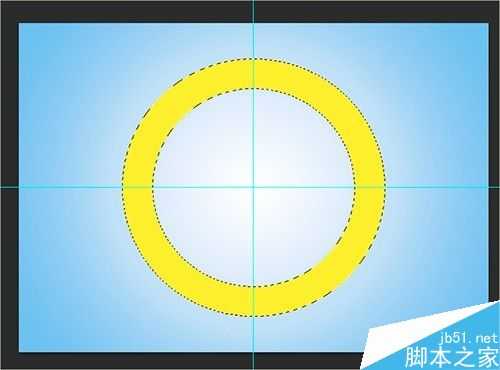
(2)试想上面制作的绿色圆环可以实现,那么无论再制作多少个圆环,通过这个方法都是可以实现的,这里我们就先制作三个来做举例,不同的是这次要制作一个黄色圆环。
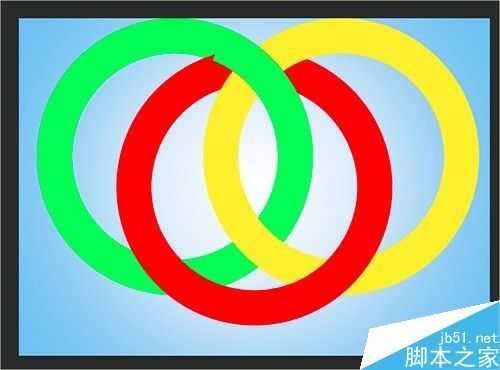
6、移动三个圆环的位置形成交叉
操作步骤:
(1)注意上面制作的3个圆环实际是相互独立的,这一点必须要认清。
(2)点击移动工具,注意在属性栏中的”自动选择“前面的对号是否打上,确认打上之后就可以方便的移动画布上的三个圆环了。如果这种方式不理解,那么还可以首先点击图像所在的图层后再去移动。
(3)按快捷键ctrl+分号取消标尺线。
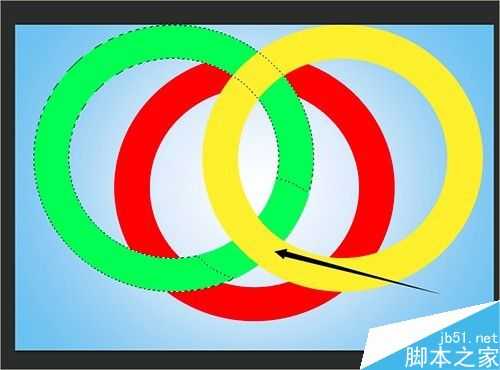
7、制作两个圆环之间的相扣
操作步骤:
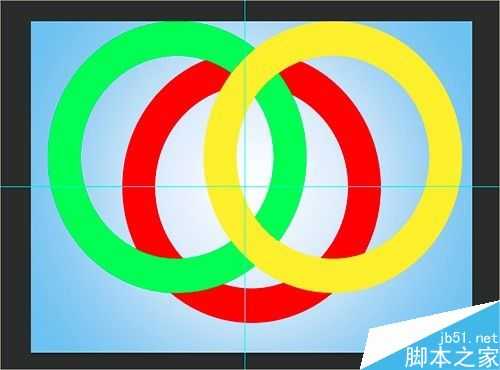
思考:制作多个圆环的相扣,其实就是将所有圆环进行两两相扣,将需要隐藏的部分去掉即可,关键是怎么去呢?你可能会想起使用钢笔工具去描边,这种方法可以,但是制作起来会非常的耗费时间。怎么办呢?下面就拿绿色和黄色之间的相扣为例进行讲解。
(1)按住ctrl键的同时,鼠标点击黄色圆环的”图层缩略图“部分。
(2)然后鼠标点击黄色圆环所在的图层,此时就会发现绿色圆环的部分选区和自己有相扣的部分,注意这里仅是选区和图像之间,其实此时的选区就是黄色圆环所在图层的选区,因为选区是贯穿的。
(3)点击工具箱中的巨响选框工具后设置选区模式为”从选区减去。然后将不要绿色要展现出来的相扣部分选区删除。
(5)然后确认此时的图层是否在黄色圆环所在的图层,然后按delete键即可获得黄色与绿色圆环的相扣的效果。
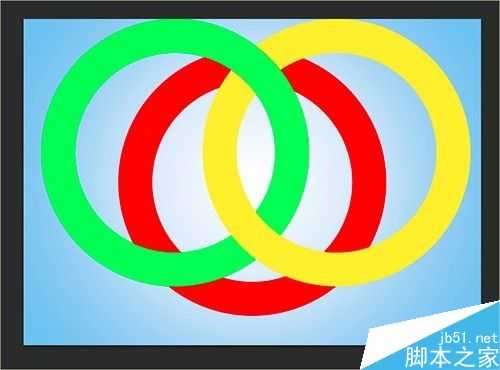
(6)通过同样的方式可以分别制作黄色与红色、红色与绿色之间的相扣效果。
(7)
以上就是photoshop制作环环相扣萦绕在一起的圆环效果教程,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
圆环
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]