下面为大家介绍Photoshop制作雷达扫描的gif动画效果方法,操作很简单的,喜欢的朋友可以参考本文,来看看吧!
步骤:
1、新建一个文件(大小自定),填充背景色为黑色。
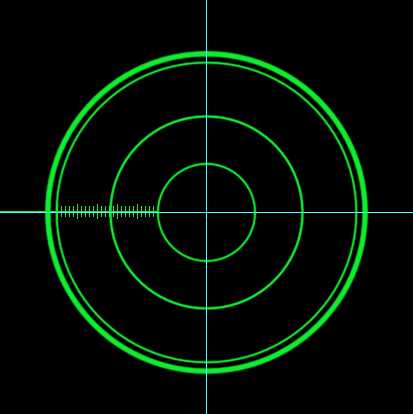
2、新建图层1,用椭圆工具设置路径画出中心的小圆。(画正圆按住shift不放)
3、对圆描边,设置好颜色,这里设置为绿色。点击“路径面板”的“用画笔描边路径工具”进行描边。建议描边路径前,先选中你的画笔
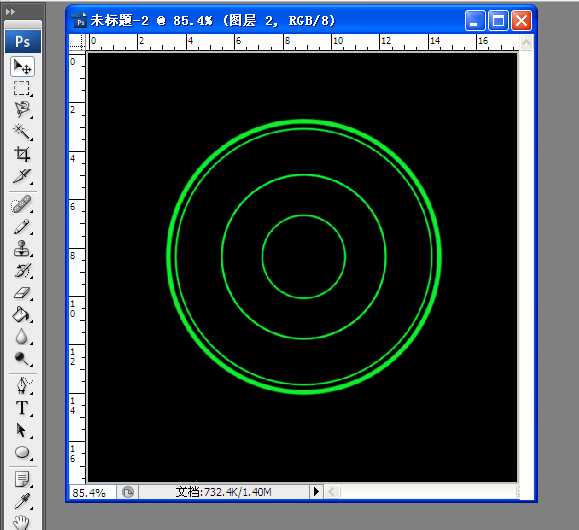
4、如此重复再画2个圆,逐步放大比例,再接着画1个圆,但是注意设置好画笔粗细,略比之前的粗即可。
5、一个雷达的显示框就画好了,这个时候再画一下扫描的线。
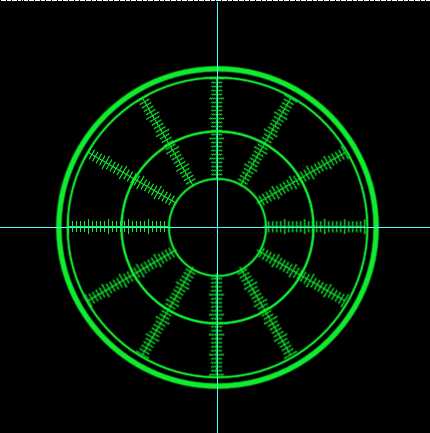
6、新建图层2,可以借助一下标尺工具,样式暂时画成下图(风格自定)。
7、对画的线复制一次,旋转角度注意,选择变型工具,按住Alt不放,移动中心点的位置对齐到圆心位置。然后按住Ctrl+Shift+Alt+T,旋转一周,可以合并为一个图层。
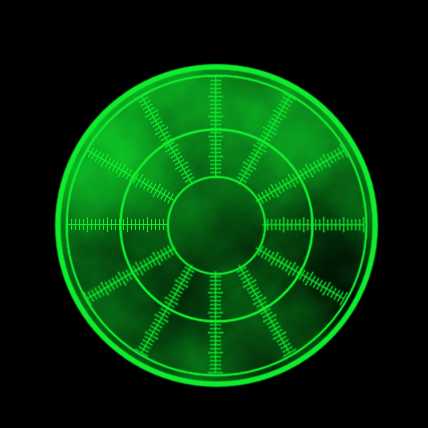
8、新建图层3,放在背景层之上,选择“滤镜”菜单下的“渲染”——“云彩”,去除最大园外的区域。
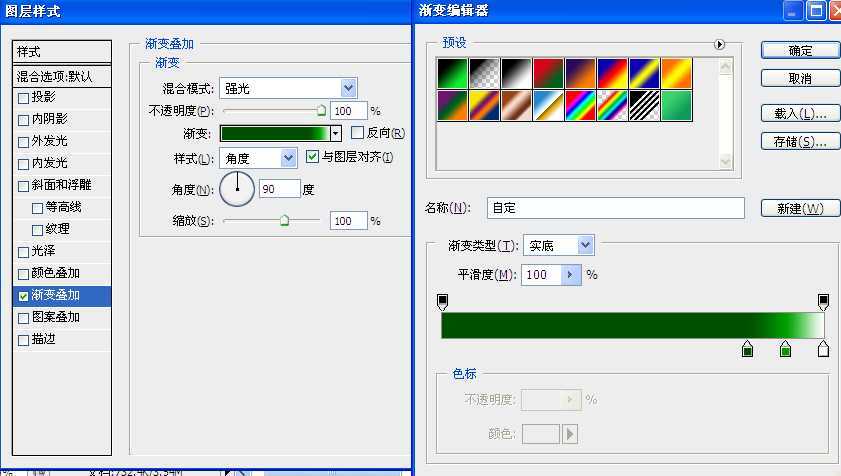
9、设置好图层样式,如下图(自己可以调整)。
10、复制该图层2次,分别叫做光线2、光线3,依次变更角度为-30、-150,因为后面只做3次旋转。可以看到光线是按照顺时针方向旋转的。
11、选择“窗口"菜单——”动画“,点击动画窗口,在0秒的地方,在出现的下拉式菜单中设置延迟时间为0.2秒(自由设定)复制两个帧,第1帧隐藏图层光线2、图层光线3,第2帧隐藏图层2、图层光线3,第3帧隐藏图层2、图层光线2。在这3帧之间创建过渡,数量自定。
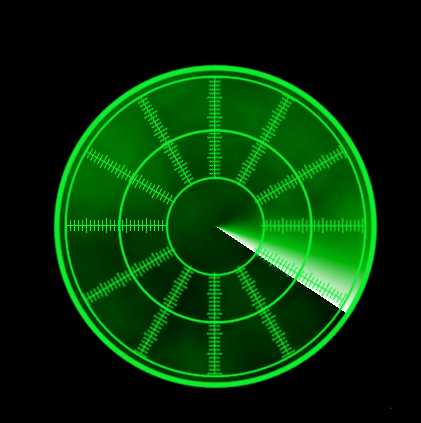
12、最后效果就做出来了。
教程结束,以上就是Photoshop制作雷达扫描的gif动画效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
标签:
雷达,扫描,动画
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作雷达扫描的gif动画效果”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]