如何使用Photoshop给孙悟空图片制作左右循环位移动画效果,教程中用ps制作位移动画,主要利用了ps的动画功能,给给图添加左右移动效果,现在就分享制作左右循环位移动画的步骤和截图,难度不大,供的各位朋友参考使用。
效果图:
主要过程:
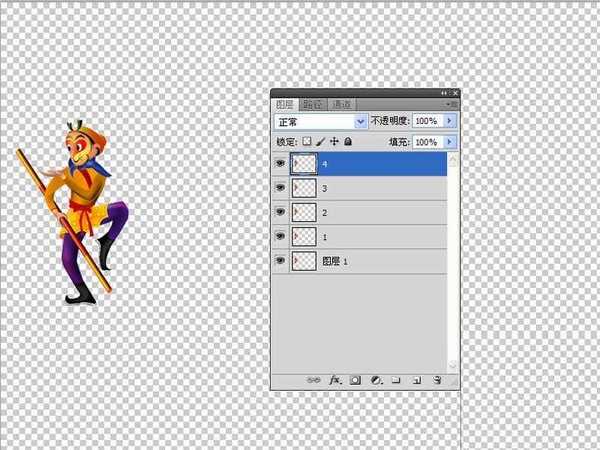
1、启动Photoshop cs,执行文件-打开命令,打开一份透明的图片。
2、执行ctrl+j组合键四次复制得到四个图层,并依次修改图层名称为1,2,3,4,
3、依次选择图层1-4,选择工具箱中移动将图像移动一段距离。
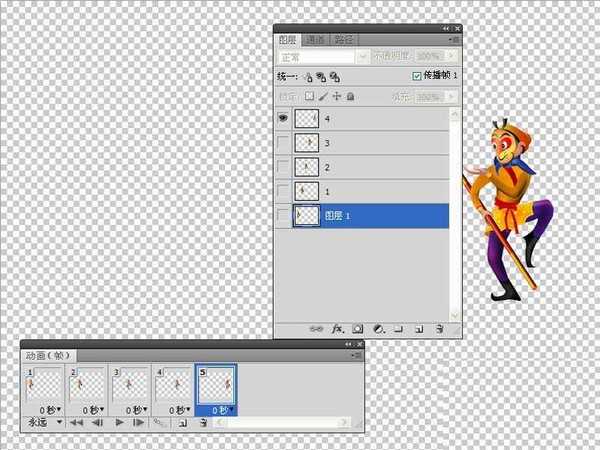
4、执行窗口-动画命令,调出动画对话框,将图层1置于第一帧中,隐藏其他帧,同样方法新建帧并将相应图层置于之中。
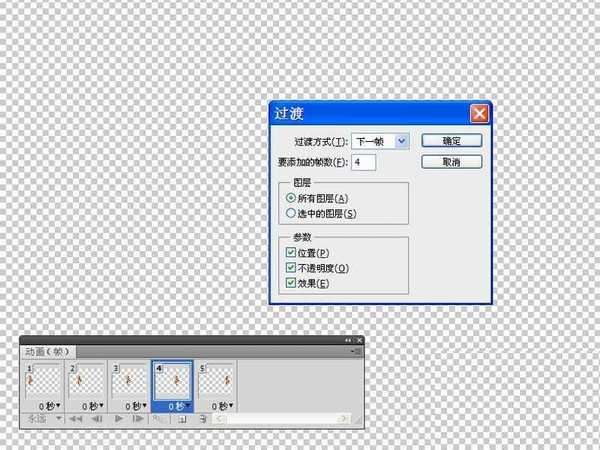
5、选择第四帧执行过渡命令,在弹出的对话框中设置要添加的帧数为4,同样方法进行添加过渡帧,直至第一帧。
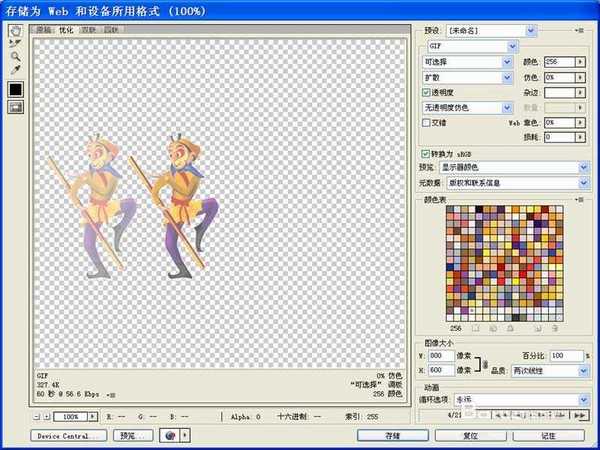
6、执行文件-存储为web和设备所有格式命令,将文件保存为gif格式。
教程结束,以上就是ps给孙悟空图片制作左右循环位移动画效果教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop打造简单的LED字及移动动画
Photoshop设计制作出逼真的云雾漂移动画
ai怎么移动画板? AI画板移动的教程
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“ps给孙悟空图片制作左右循环位移动画效果教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]