什么是圆形构图?用photoshop怎么制作圆形构图?圆形构图是把景物安排在画面的中央,圆心正是视觉中心。圆形构图看起来就象一个团结的团字,用示意图表示,就是在画面的正中央形成一个圆圈。圆形构图,除了圆形物体以这种图式表示其圆外,实际上有许多场景可用圆形构图表示其团结一致,既包括形式上的,也包括意愿上的。如许多人围着一个英雄模范在签名,不少少年儿童正聚精会神地听老人讲故事,小朋友们围着圆圈做游戏等,均可选用圆形构图。圆形构图给人以团结一致的感觉,没有松散感,但这种构图模式,活力不足,缺乏冲击力,缺少生气。好了,话不多说,下面就让我们一起去看看时用photoshop制作圆形构图的具体操作方法吧!
效果图:
具体步骤:
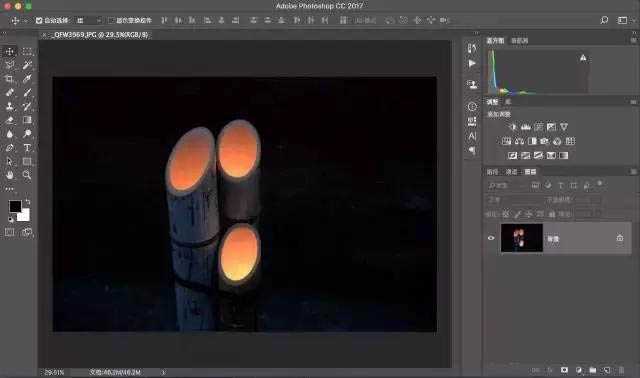
1、首先在Photoshop中打开一张照片,在图层面板中,它的名字为“背景”,且处于锁定状态。双击图层将其“解锁”,在弹出的“新建图层”对话框中无需设置,直接点击确定,图层就变成了“图层0”
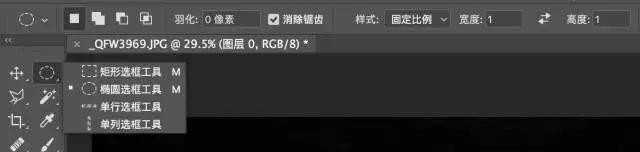
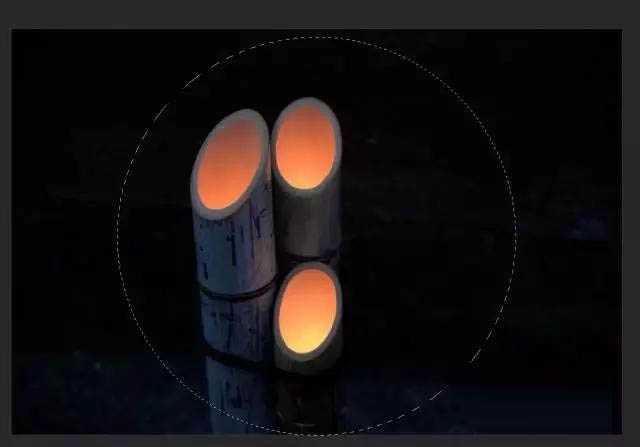
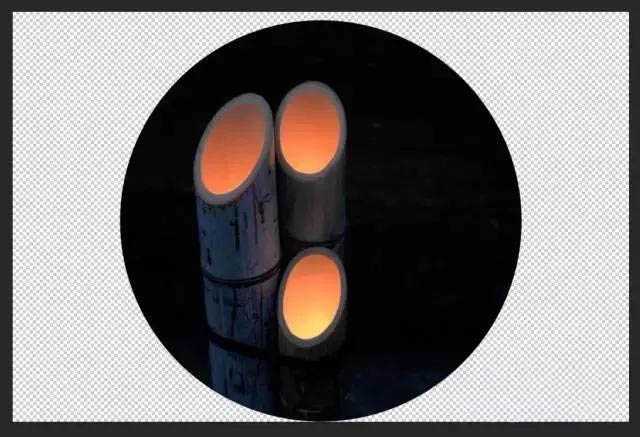
2、在工具栏中选择椭圆选框工具,羽化设置为0,勾选消除锯齿,然后选择固定比例,并将比例设置为1:1。将鼠标移动到画面上,然后按住鼠标左键拖动,就可以画出一个圆形选区,将鼠标放在选区内,按住鼠标左键拖动可以移动视图,你可以将它看成圆形“剪裁”框
3、如果你对圆形大小不满意,可以按下Ctrl (Mac为Command) D来删除选区,重新选择。
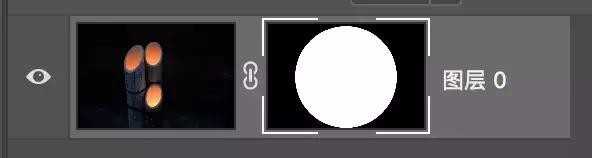
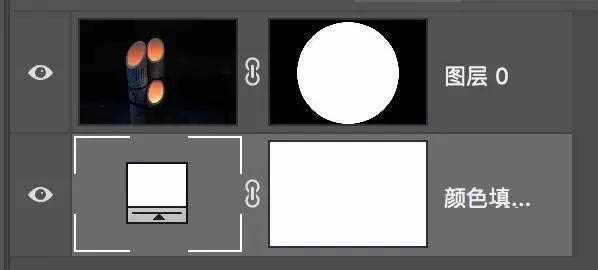
4、在图层面板里可以看到带有圆形蒙版的图层,白色为显示区域,而黑色则是被隐藏的区域。
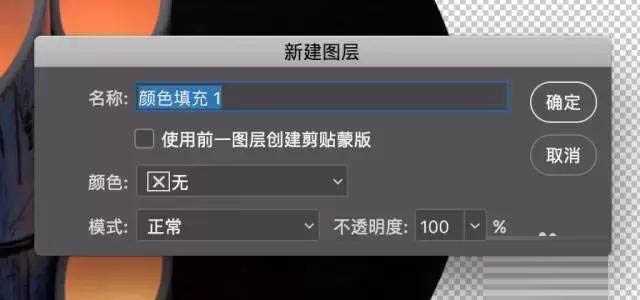
5、执行“图层 > 新建填充图层 > 纯色…”命令,在弹出对话框中直接点击确定。
6、此时会弹出一个拾色器,而在图层面板中出现了一个纯色图层。在拾色器中选择使用鼠标左键点选的方式,选择你喜欢的颜色,我就直接选择了左上角的纯白色,并点击确定。
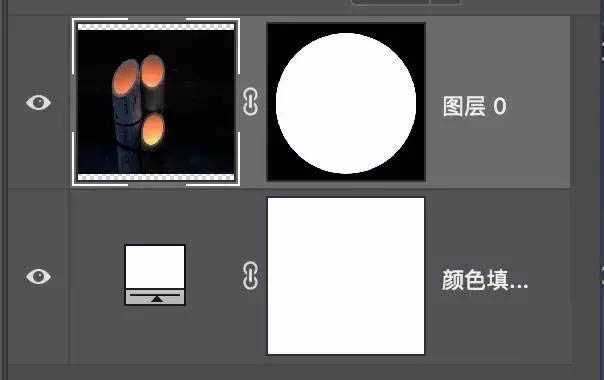
7、在图层面板中,将鼠标移动到纯色图层上,然后按下鼠标左键将其向下拖动,就能改变图层的顺序。把它拖动到下方,就可以露出圆形画面。
8、可以随时点击纯色图层,调出拾色器,然后重新选择颜色。
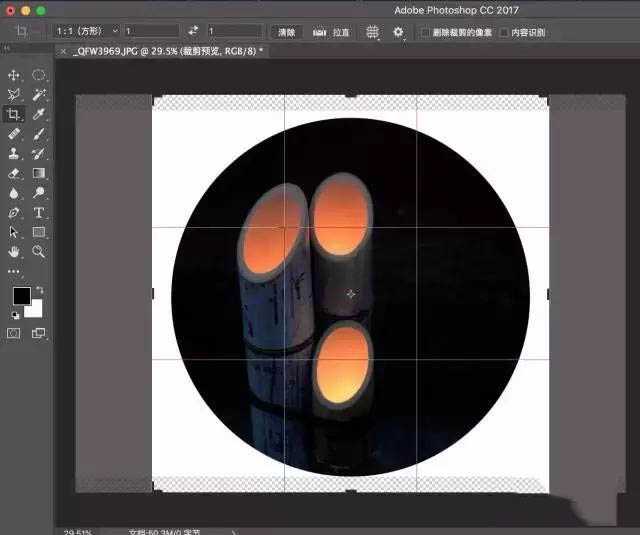
9、选择剪裁工具,我习惯性将比例设置为1:1,然后进行剪裁。此时不用担心纯色图层的大小,即便剪裁框超出了原本的画面,也比自动填充。选择满意的构图,然后确认剪裁。
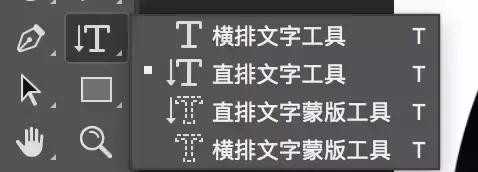
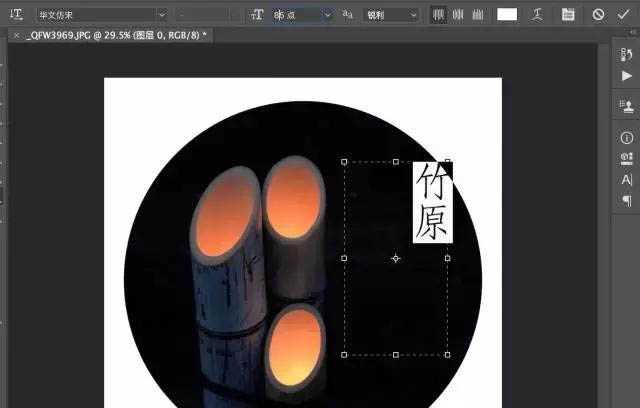
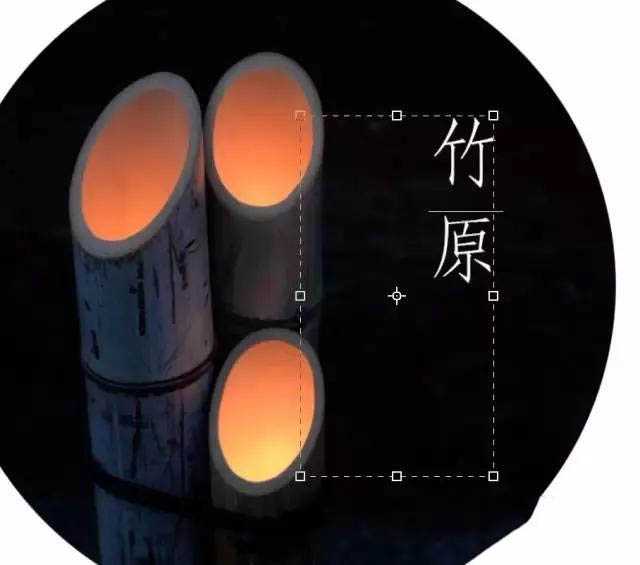
10、在文字工具中,按照构图需要以及喜好来选择横排或者竖排(直排),然后在图层面板中点击最上方图层将其选中,因为新建的文字图层会出现在选中图层上方,这些小操作和细节决定了在Photoshop操作的流畅程度和效率。
11、之后添加文字的方式和keynote基本一样,按住鼠标左键拖动绘制文字框,然后输入文字,选中文字后可以在上方的设置栏编辑文字的颜色、大小和字体。更多设置可以在Photoshop界面右侧左边缘的“字符窗口”(图标为A| )中设置。
12、之后你可以选择移动工具来挪动字符位置。
13、最后保存导出
教程结束,以上就是关于怎么用ps做圆形构图?photoshop制作漂亮的圆形构图教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop如何绘制半透明形态的椭圆形玻璃气泡?
PS怎么将图片变成圆形形状?
ps圆角矩形工具怎么修改圆形的角度?
ps,圆形构图
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]