最终效果

<图1>
1、3D字建模,可以用PS自带的3D工具建模,也可以用其它软件,建模后简单把文字的各个面分出来。点这里下载分好层的文字源文件。
2、打开下载的PSD文件,选择渐变工具,颜色设置如图2,由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、先来制作左侧的面,需要完成的效果如下图。

<图4>
4、选择“组1”,新建一个图层填充暗紫色:#A202BA,作为底色。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充较暗的紫色:#A202BA,混合模式改为“正片叠底”,不透明度改为:60%,如下图。

<图6>
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗紫色:#8605A2,如下图。

<图7>
7、新建一个图层,用钢笔勾出左上角高光选区,羽化3个像素后填充紫色:#CF15DB。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化1个像素后填充紫色:#FF9EFF。

<图9>
9、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化1个像素后填充同上的紫色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡涂抹自然。

<图10>
10、新建一个图层,用钢笔勾出底部高光选区,羽化15个像素后填充紫色:#BE31CF,混合模式改为“颜色减淡”,如下图。

<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充紫色:#BE31CF,如下图。

<图12>
12、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后填充淡紫色:#FF9FFF,如下图。

<图13>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,如下图。

<图14>
14、再把当前图层复制一层,把高光移到中间位置,如下图。

<图15>
15、顶部再增加一些高光,左侧的面基本渲染完成。

<图16>
16、选择“组2”,把底色填充紫色:#D500F3,如下图。

<图17>
17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

<图18>
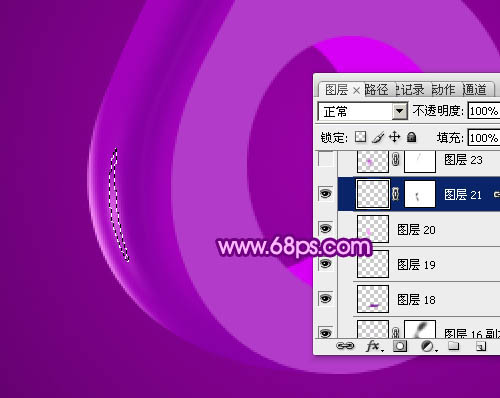
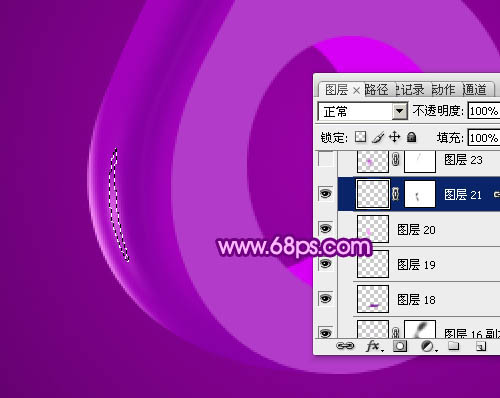
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。

<图19>
上一页12 下一页 阅读全文

<图1>
1、3D字建模,可以用PS自带的3D工具建模,也可以用其它软件,建模后简单把文字的各个面分出来。点这里下载分好层的文字源文件。
2、打开下载的PSD文件,选择渐变工具,颜色设置如图2,由中心向边角拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、先来制作左侧的面,需要完成的效果如下图。

<图4>
4、选择“组1”,新建一个图层填充暗紫色:#A202BA,作为底色。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充较暗的紫色:#A202BA,混合模式改为“正片叠底”,不透明度改为:60%,如下图。

<图6>
6、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗紫色:#8605A2,如下图。

<图7>
7、新建一个图层,用钢笔勾出左上角高光选区,羽化3个像素后填充紫色:#CF15DB。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化1个像素后填充紫色:#FF9EFF。

<图9>
9、新建一个图层,用钢笔勾出左侧中间部分的高光选区,羽化1个像素后填充同上的紫色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡涂抹自然。

<图10>
10、新建一个图层,用钢笔勾出底部高光选区,羽化15个像素后填充紫色:#BE31CF,混合模式改为“颜色减淡”,如下图。

<图11>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充紫色:#BE31CF,如下图。

<图12>
12、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化1个像素后填充淡紫色:#FF9FFF,如下图。

<图13>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,如下图。

<图14>
14、再把当前图层复制一层,把高光移到中间位置,如下图。

<图15>
15、顶部再增加一些高光,左侧的面基本渲染完成。

<图16>
16、选择“组2”,把底色填充紫色:#D500F3,如下图。

<图17>
17、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗紫色:#BF0AD9,如下图。

<图18>
18、新建一个图层,用钢笔勾出右侧的高光选区,羽化3个像素后填充紫色:#DE02F9,如下图。

<图19>
上一页12 下一页 阅读全文
标签:
紫色,立体字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作华丽的紫色立体字”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2024年05月04日
2024年05月04日
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
- 谭艳《再度重相逢HQ》头版限量编号[低速原抓WAV+CUE]
- 群星《人声典范-金嗓子 DSD》[WAV+CUE][524M]
- 群星《旅途欢歌》2CD[WAV+CUE][1.3G]
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[320K/MP3][113.76MB]
- 海来阿木《西楼情歌》开盘母带[低速原抓WAV+CUE]
- 陈百强.2003-完全陈百强5CD【华纳】【WAV+CUE】
- 群星.2012-顾听生辉·乐坛大宗师经典半世纪3CD【环球】【WAV+CUE】
- BlackWings Audio《女神异闻录 夜幕魅影-OST1》[FLAC/分轨][332.91MB]
- 群星《音你而来 第2期》[320K/MP3][72.1MB]
- 群星《音你而来 第2期》[FLAC/分轨][197.58MB]
- 群星-中国新民乐(笛子)-戏竹4CD(DSD)[雨林唱片]WAV+CUE
- JacobCollier《DjesseVol.2》(2019)Hi-Res96kHz_24bit
