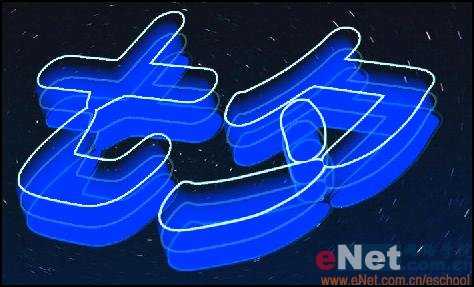
最终效果图

制作过程:
1、打开一幅背景图,效果如图01所示。

2、设置前景色的RGB分别为0、54、255,选择工具箱中的“横排文字工具”,设置好字体、大小,在窗口中输入文字,效果如图02所示。

4、按Ctrl+T键为文字添加自由变形框,按住Ctrl键进行拖动,改变文字的形状,效果如图03所示。

5、复制文字图层重命名为图层1。选择图层1,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,然后在动感模糊对话框中设置角度为-75,距离为45,如图04所示,图像效果如图05所示。


7、选择工具箱中的“移动工具”,将图层2中的图像移动到文字图层对象的上方,效果如图06所示。

8、将文字层拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层3,并移动到所有图层的上方。
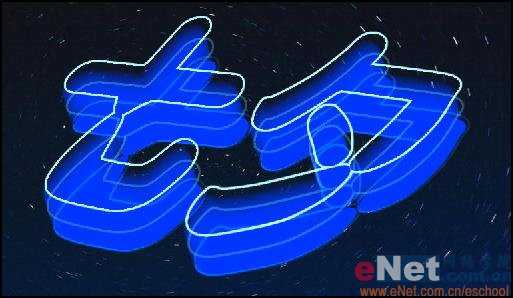
9、选择图层3,执行菜单栏中的“编辑”“描边”命令,设置宽度为4像素,颜色的RGB分别为181、248、252,居外,如图07所示,图像效果如图08所示。


10、选择工具箱中的“魔棒工具”,单击图层3中的蓝色区域,然后按Delete键删除,取消选区,并将其移动到图像的上方,效果如图09所示。

11、将图层3拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层4,然后在图层4中设置图层混合模式为“叠加”,选择工具箱中的“移动工具”将其移动到奥文字的下方,图像效果如图10所示。

12、将图层4拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层5,设置该层的混合模式为“强光”,3lian.com,不透明度为30%,移动图层5中的对象到文字和阴影中间,效果如图11所示。

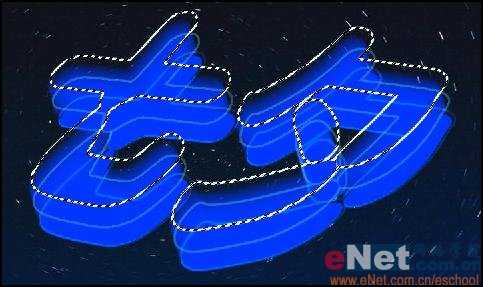
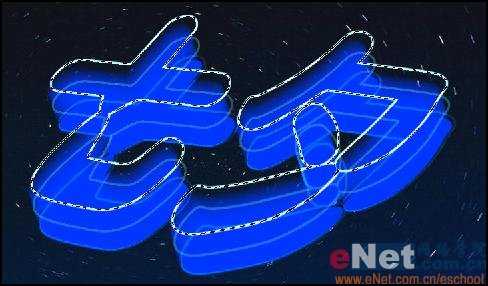
13、按住Ctrl键单击图层3,载入图层3的选区,效果如图12所示。

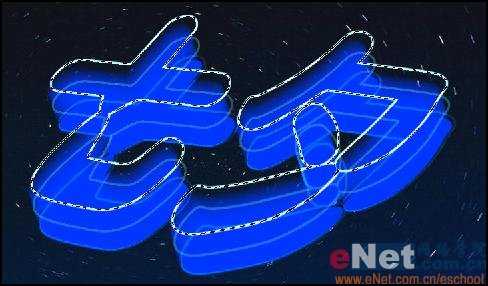
14、执行菜单栏中的“选择”“修改”“收缩”命令,在对话框中将收缩量设置为1,如图13所示,效果如图14所示。


15、新建一个图层命名为图层6,3lian.com,设置混合模式为“变亮”,不透明度为50%,并将该层移动到最上方。
16、保持选区,设置前景色为白色,填充选区,取消选区效果如图15所示。

17、选择图层6,单击图层面板下方的“添加图层蒙版”按钮,选择工具箱中的“渐变工具”,由文字的左上方向右下方拖动,效果如图16所示。


制作过程:
1、打开一幅背景图,效果如图01所示。

2、设置前景色的RGB分别为0、54、255,选择工具箱中的“横排文字工具”,设置好字体、大小,在窗口中输入文字,效果如图02所示。

4、按Ctrl+T键为文字添加自由变形框,按住Ctrl键进行拖动,改变文字的形状,效果如图03所示。

5、复制文字图层重命名为图层1。选择图层1,执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,然后在动感模糊对话框中设置角度为-75,距离为45,如图04所示,图像效果如图05所示。


7、选择工具箱中的“移动工具”,将图层2中的图像移动到文字图层对象的上方,效果如图06所示。

8、将文字层拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层3,并移动到所有图层的上方。
9、选择图层3,执行菜单栏中的“编辑”“描边”命令,设置宽度为4像素,颜色的RGB分别为181、248、252,居外,如图07所示,图像效果如图08所示。


10、选择工具箱中的“魔棒工具”,单击图层3中的蓝色区域,然后按Delete键删除,取消选区,并将其移动到图像的上方,效果如图09所示。

11、将图层3拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层4,然后在图层4中设置图层混合模式为“叠加”,选择工具箱中的“移动工具”将其移动到奥文字的下方,图像效果如图10所示。

12、将图层4拖动到图层面板下方的创建新图层按钮上进行复制,将其重命名为图层5,设置该层的混合模式为“强光”,3lian.com,不透明度为30%,移动图层5中的对象到文字和阴影中间,效果如图11所示。

13、按住Ctrl键单击图层3,载入图层3的选区,效果如图12所示。

14、执行菜单栏中的“选择”“修改”“收缩”命令,在对话框中将收缩量设置为1,如图13所示,效果如图14所示。


15、新建一个图层命名为图层6,3lian.com,设置混合模式为“变亮”,不透明度为50%,并将该层移动到最上方。
16、保持选区,设置前景色为白色,填充选区,取消选区效果如图15所示。

17、选择图层6,单击图层面板下方的“添加图层蒙版”按钮,选择工具箱中的“渐变工具”,由文字的左上方向右下方拖动,效果如图16所示。

标签:
霓虹灯,七夕,艺术字,蓝色
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作逼真霓虹灯效果的蓝色七夕艺术字”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
