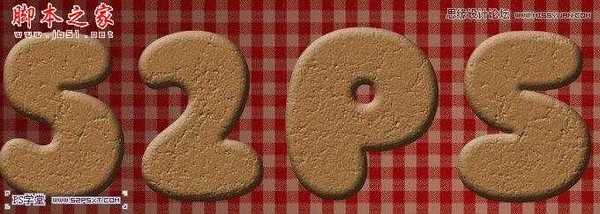
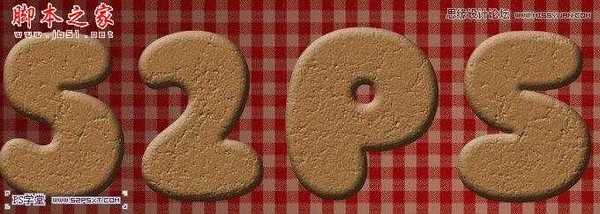
效果:

教程:
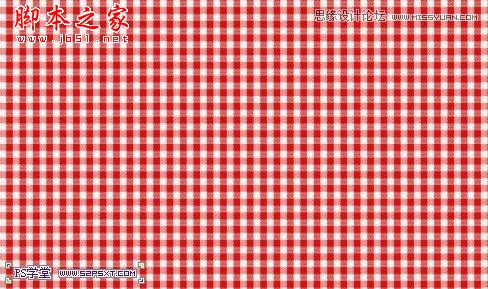
1.新建1152 x 864 px大小的文档,将红格子布素材拉入文档中,ctrl+T调整大小摆放好位置。

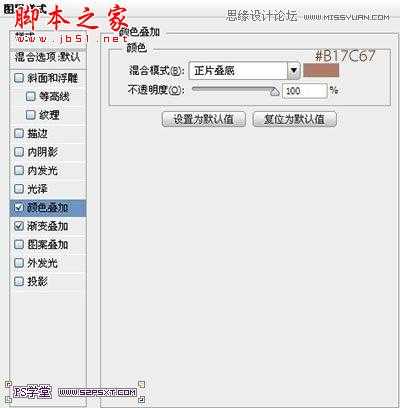
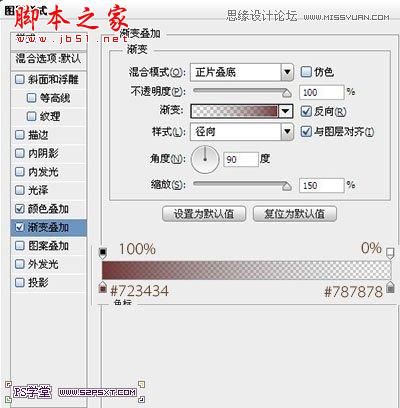
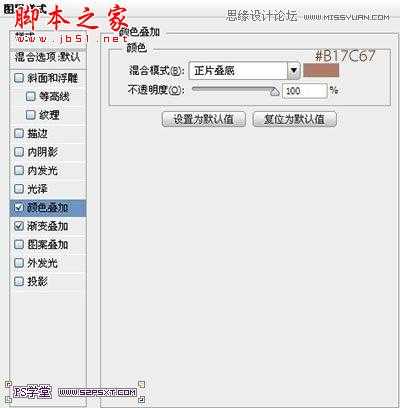
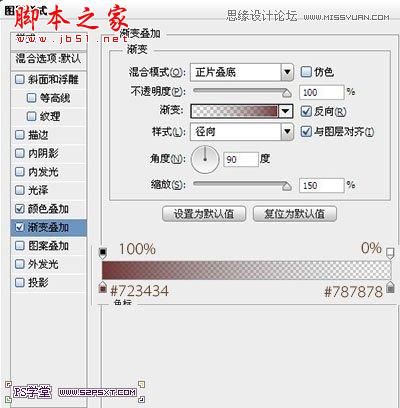
2.给布素材图层设置图层样式如下:



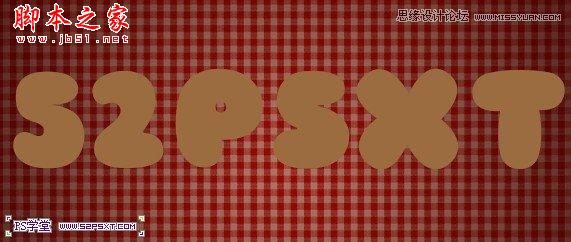
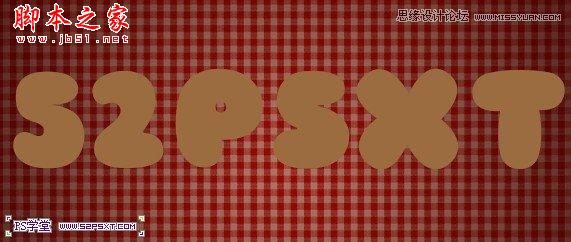
3.打上字体“52PSXT”,颜色#9a6c40,字体在这选择的是sniglet(素材提供),大小273

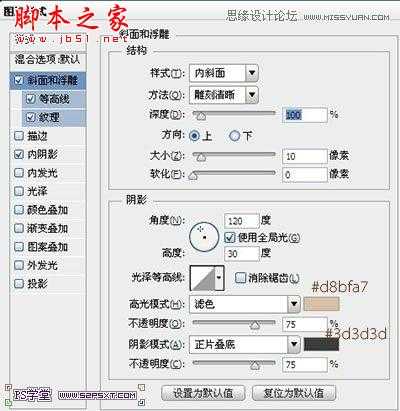
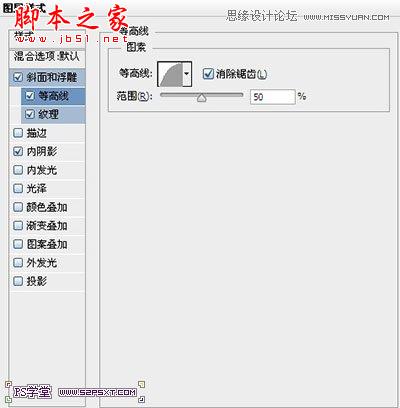
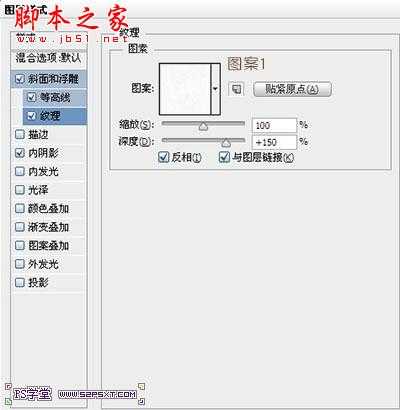
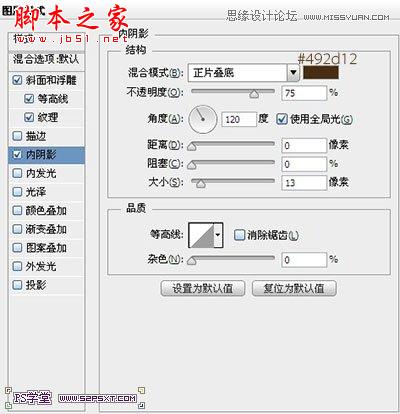
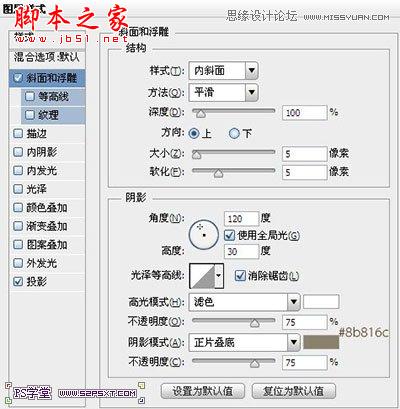
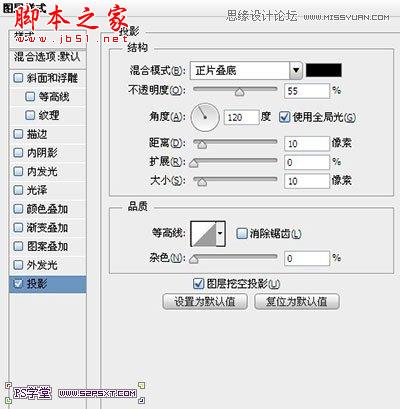
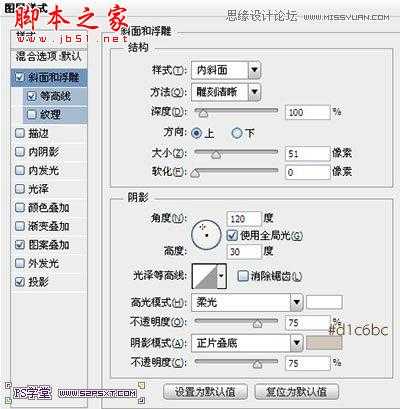
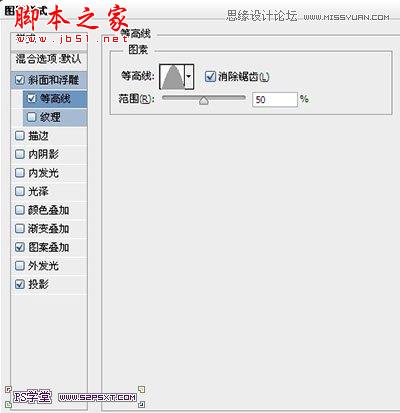
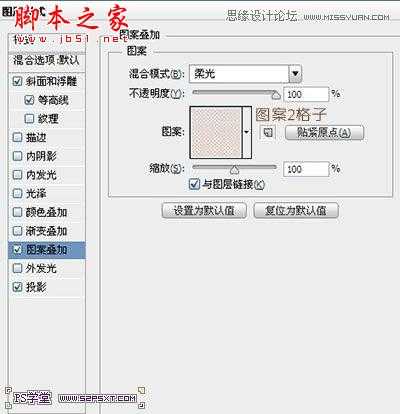
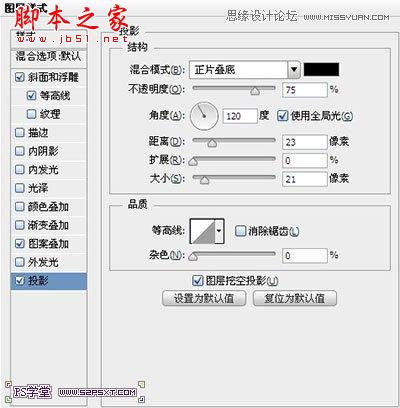
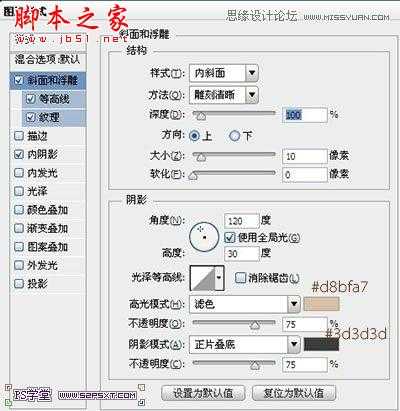
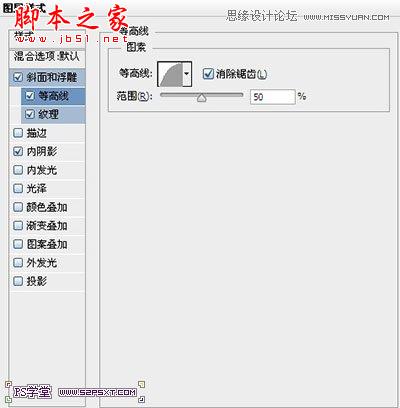
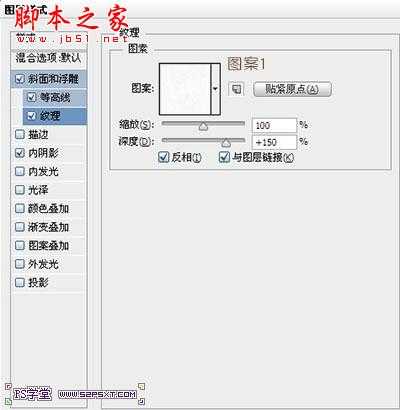
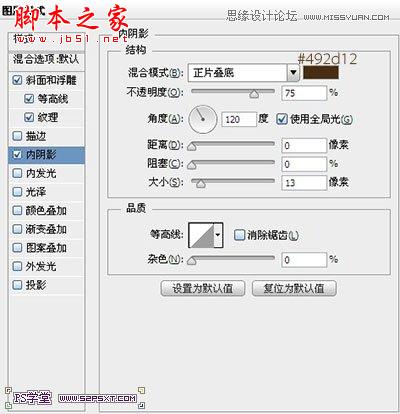
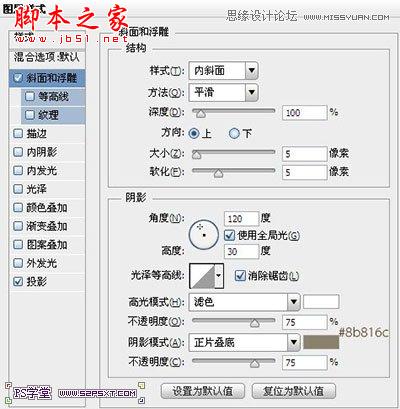
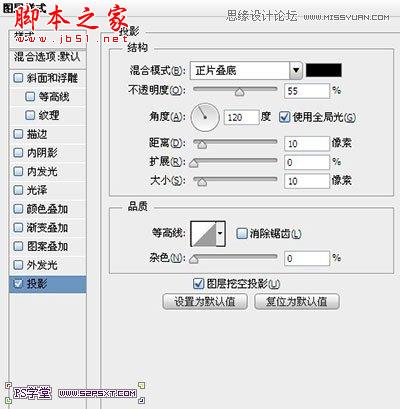
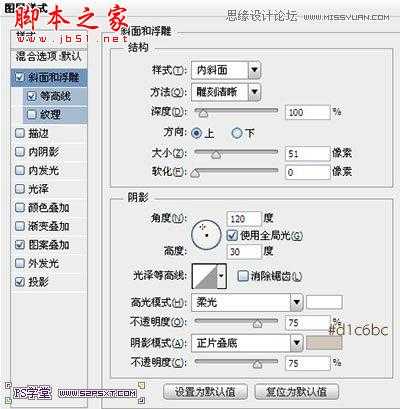
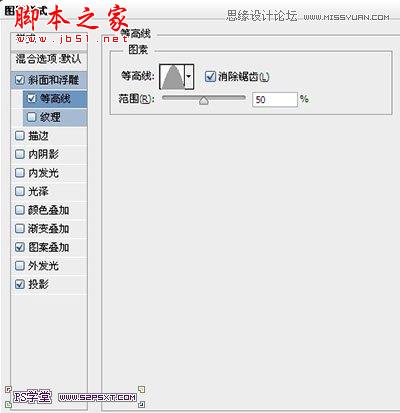
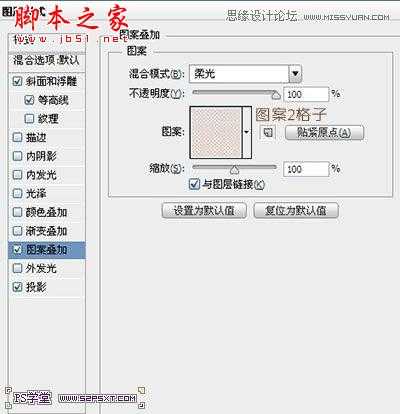
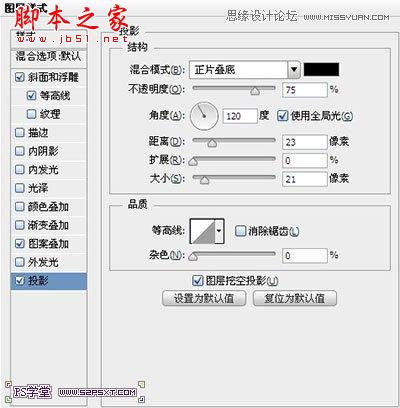
4.给字体图层设置图层样式如下:





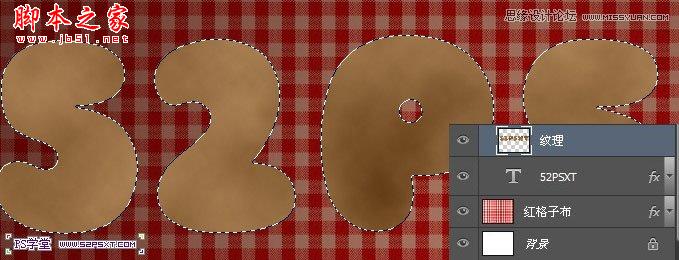
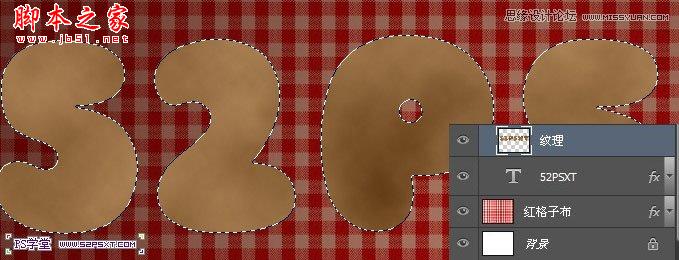
5.按住shit键点击字体图层,我们得到字体的选区。新建图层“云彩”,设置前景色为#c69c6d,背景色为#603913,执行滤镜--渲染--云彩

6.继续执行滤镜--素描--便纸条,设置如下:

执行滤镜--素描--网状,设置如下:

将图层模式改为柔光,不透明度75%

7.给纹理图层进行调整--色相/饱和度

本帖隐藏的内容8.按住shit键点击字体图层,我们再次得到字体的选区。选择--修改--收缩15px

9.右击--建立工作路径,我们会得到路径如下:

我们可以利用路径选择工具,将路径进行微调整,使得线条更流畅

10.设置前景色为#f0f0e7,画笔大小为8px,硬度100%,新建图层“描边”,我们右击描边路径,得到效果大致如下:

11.给描边图层设置图层样式,做出奶油的效果



12.可以接着用画笔画一下其他的效果

换个颜色做点效果:

13.将除背景素材以外的其他字体有关的素材放进一个组内,复制组,右击拼合组,我们会得到一个字体效果图层。

给字体效果图层添加阴影效果


14.用矩形选框工具选中字体“5”,ctrl+J复制得到新图层,同样的方法处理其他的字母。ctrl+T变化每个字体的位置,摆放大致如下:


15.选择圆角矩形工具,颜色#8b6b4b,当然你可以选择任何你喜欢的颜色,半径10px,我们在字体下面拉个圆角矩形

16.给圆角矩形设置图层样式如下,我们可爱的托盘就完成了






教程:
1.新建1152 x 864 px大小的文档,将红格子布素材拉入文档中,ctrl+T调整大小摆放好位置。

2.给布素材图层设置图层样式如下:



3.打上字体“52PSXT”,颜色#9a6c40,字体在这选择的是sniglet(素材提供),大小273

4.给字体图层设置图层样式如下:





5.按住shit键点击字体图层,我们得到字体的选区。新建图层“云彩”,设置前景色为#c69c6d,背景色为#603913,执行滤镜--渲染--云彩

6.继续执行滤镜--素描--便纸条,设置如下:

执行滤镜--素描--网状,设置如下:

将图层模式改为柔光,不透明度75%

7.给纹理图层进行调整--色相/饱和度

本帖隐藏的内容8.按住shit键点击字体图层,我们再次得到字体的选区。选择--修改--收缩15px

9.右击--建立工作路径,我们会得到路径如下:

我们可以利用路径选择工具,将路径进行微调整,使得线条更流畅

10.设置前景色为#f0f0e7,画笔大小为8px,硬度100%,新建图层“描边”,我们右击描边路径,得到效果大致如下:

11.给描边图层设置图层样式,做出奶油的效果



12.可以接着用画笔画一下其他的效果

换个颜色做点效果:

13.将除背景素材以外的其他字体有关的素材放进一个组内,复制组,右击拼合组,我们会得到一个字体效果图层。

给字体效果图层添加阴影效果


14.用矩形选框工具选中字体“5”,ctrl+J复制得到新图层,同样的方法处理其他的字母。ctrl+T变化每个字体的位置,摆放大致如下:


15.选择圆角矩形工具,颜色#8b6b4b,当然你可以选择任何你喜欢的颜色,半径10px,我们在字体下面拉个圆角矩形

16.给圆角矩形设置图层样式如下,我们可爱的托盘就完成了





标签:
饼干,艺术字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作逼真可口的饼干艺术字教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
