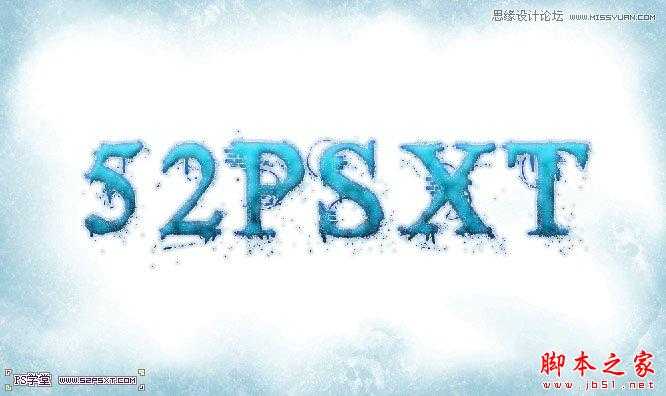
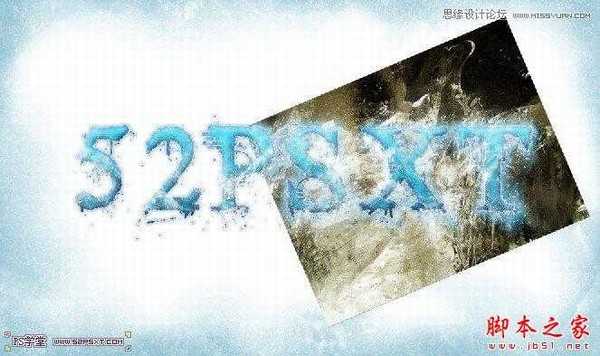
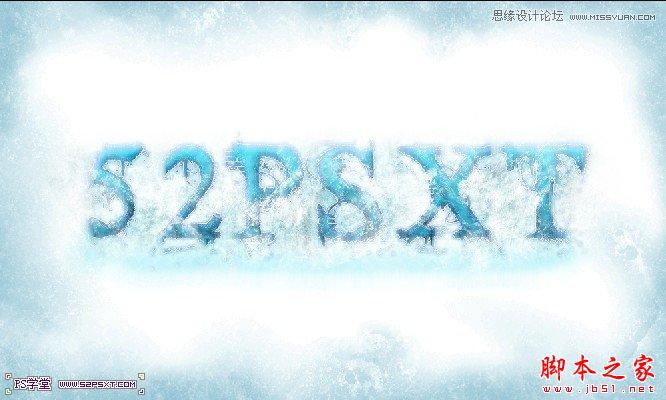
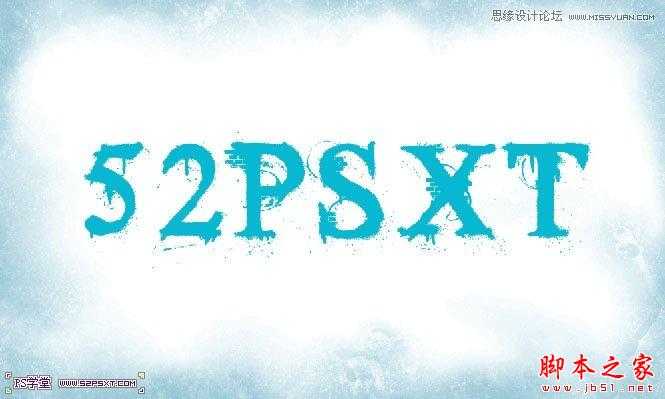
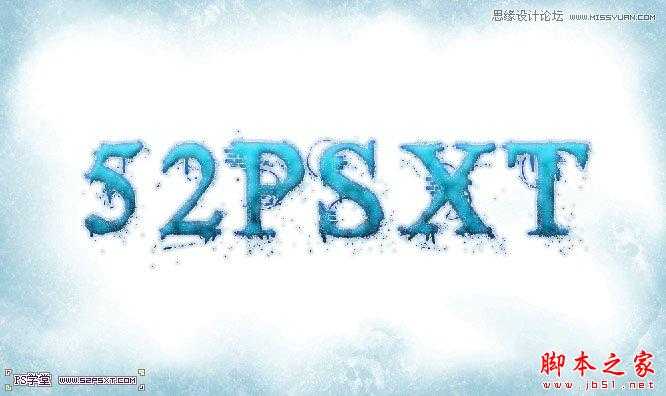
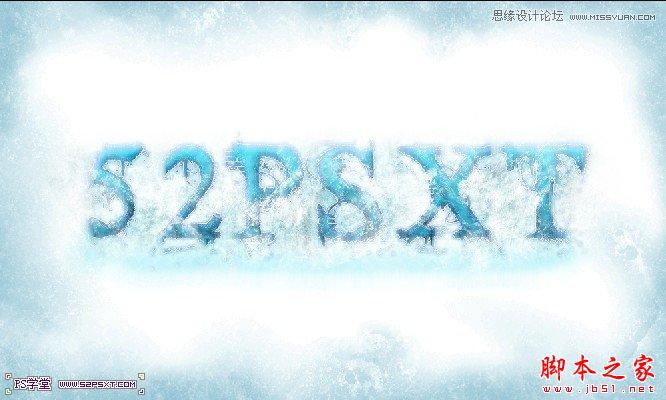
效果图:

素材下载:本地下载地址
效果图:
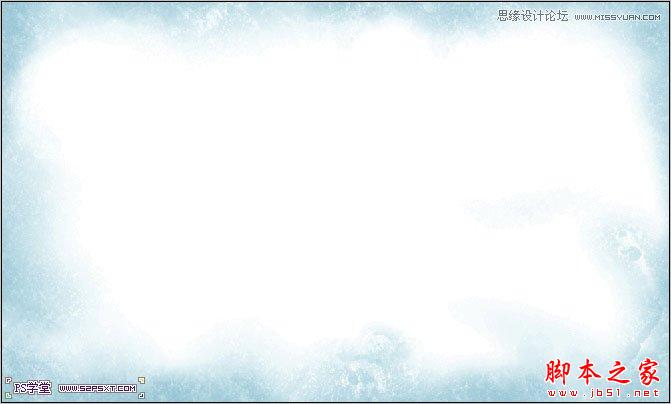
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


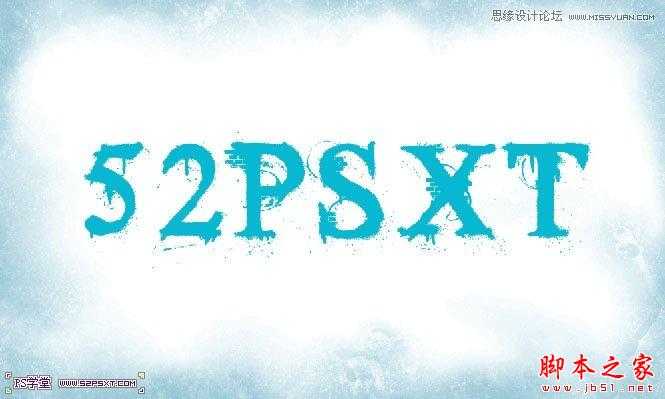
3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

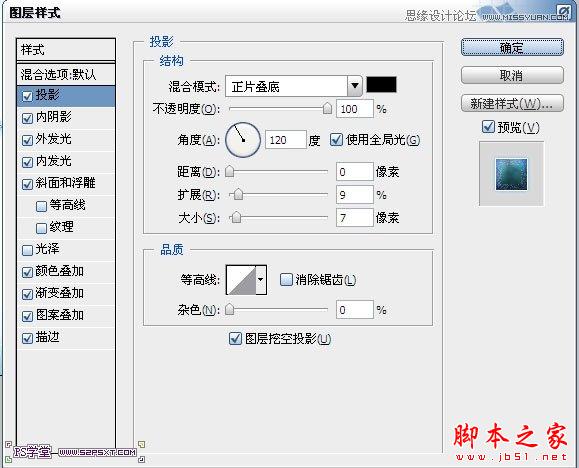
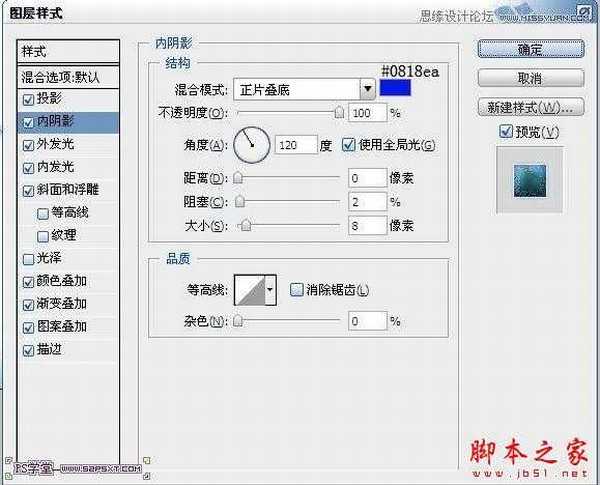
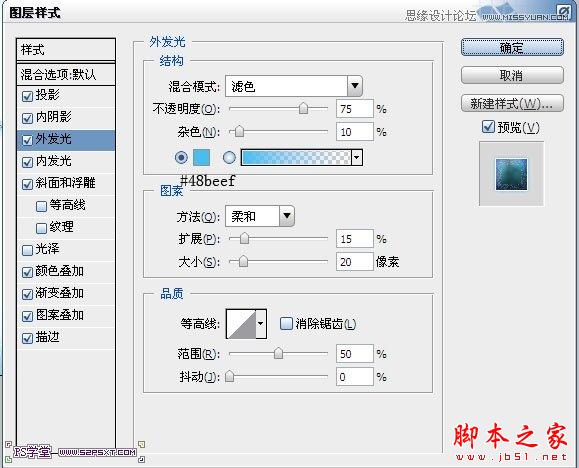
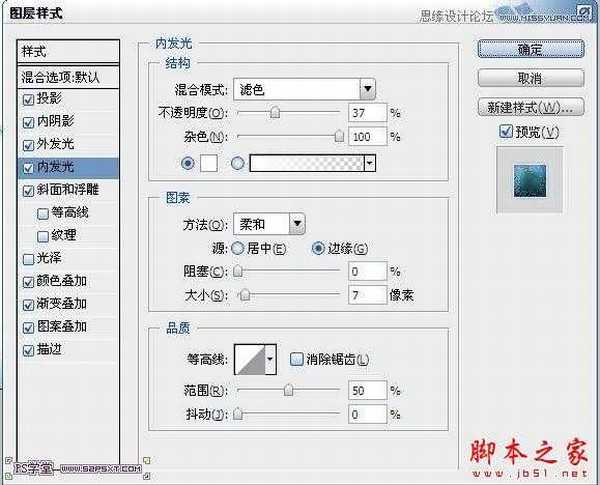
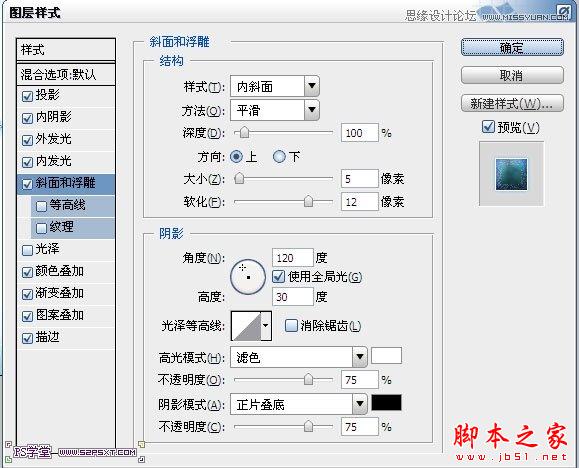
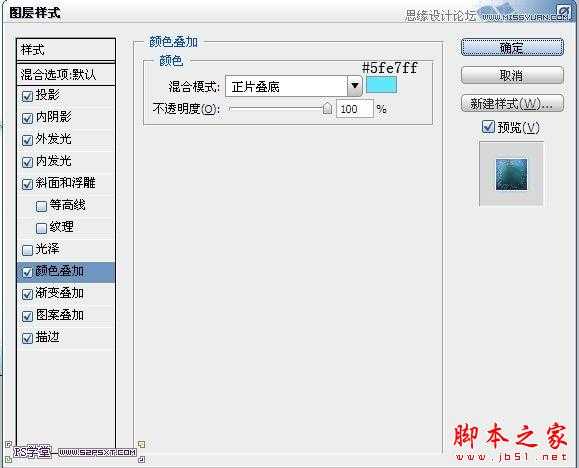
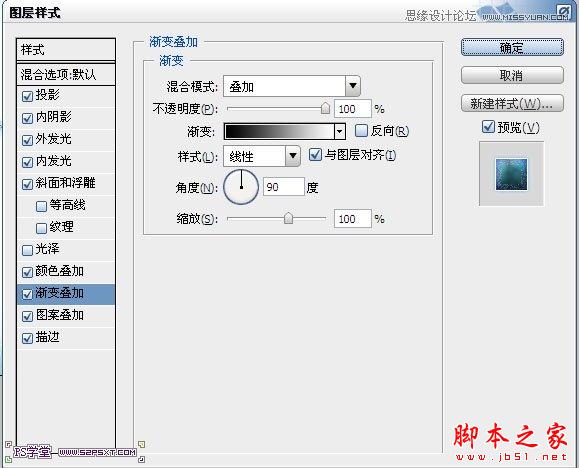
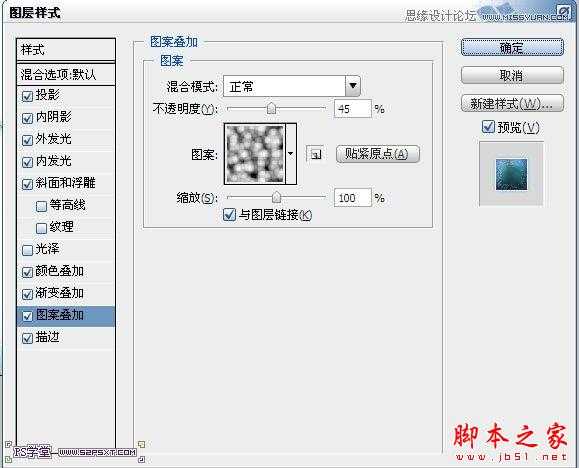
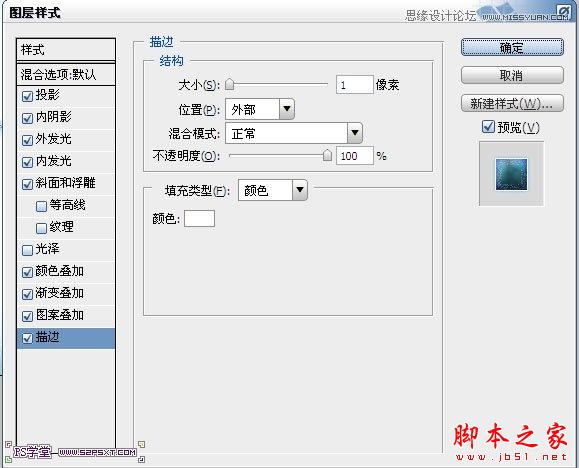
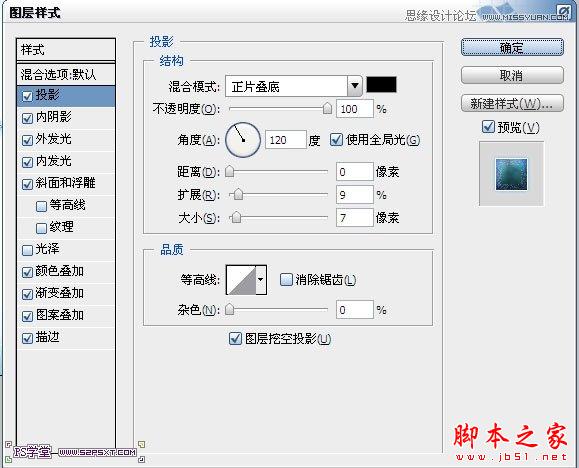
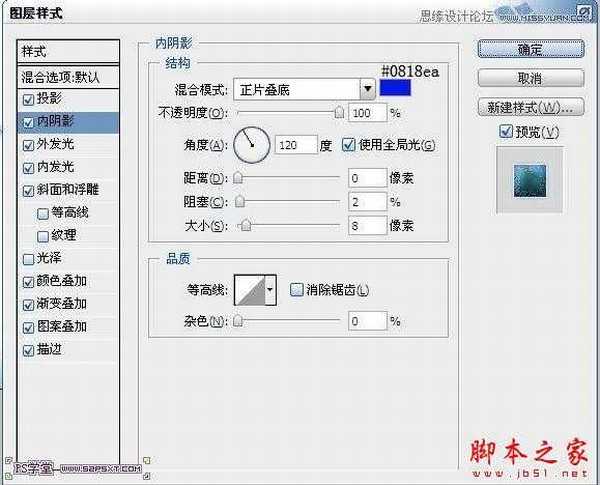
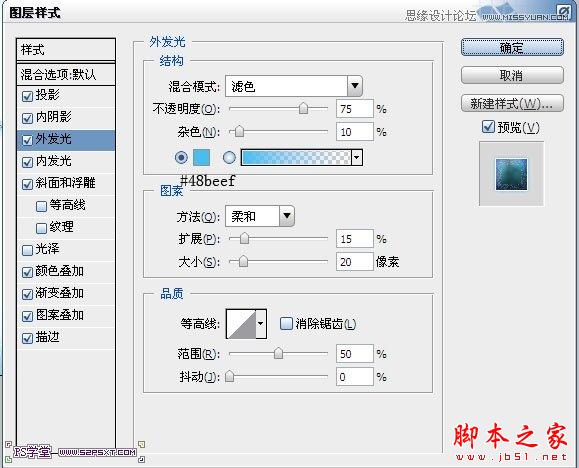
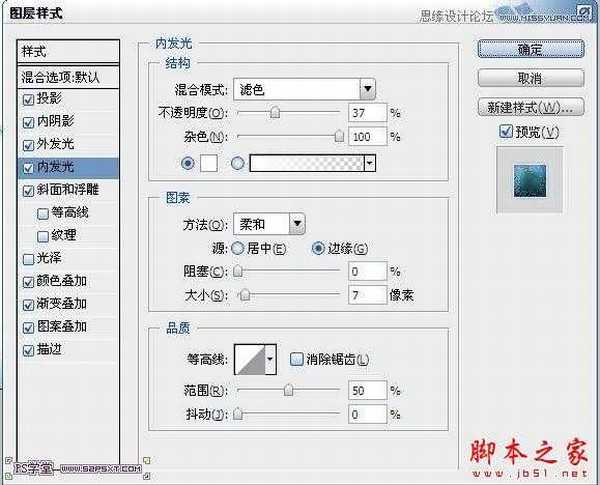
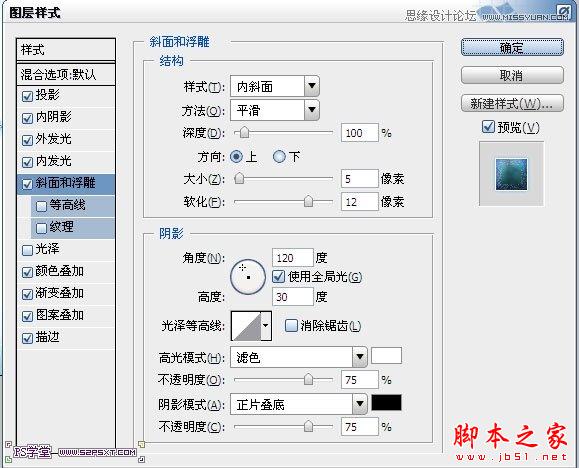
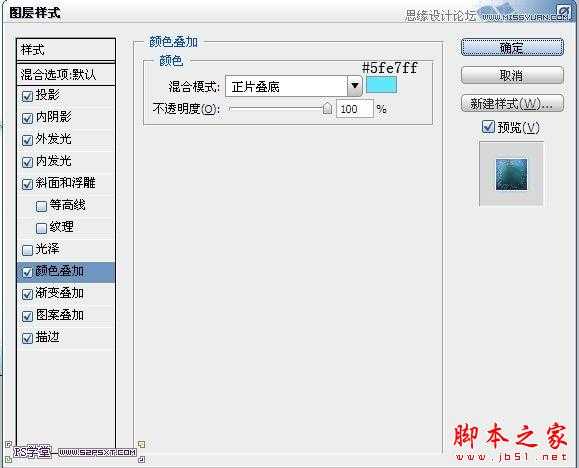
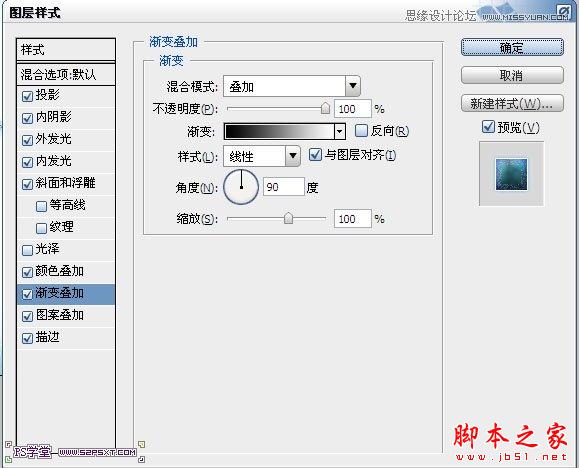
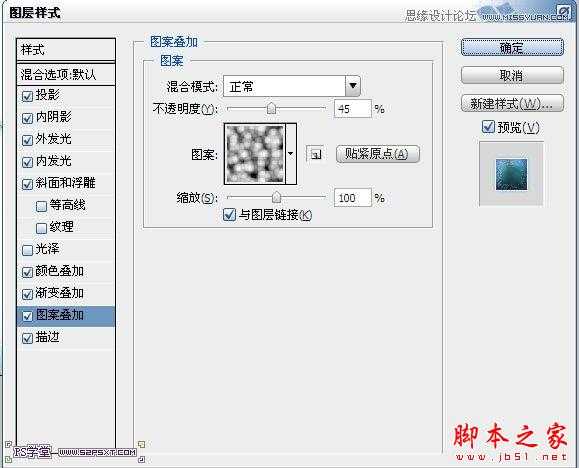
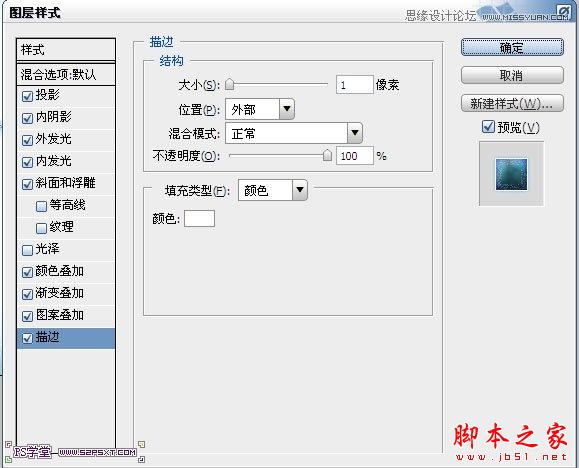
4.双击字体图层,设置图层样式如下:










5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

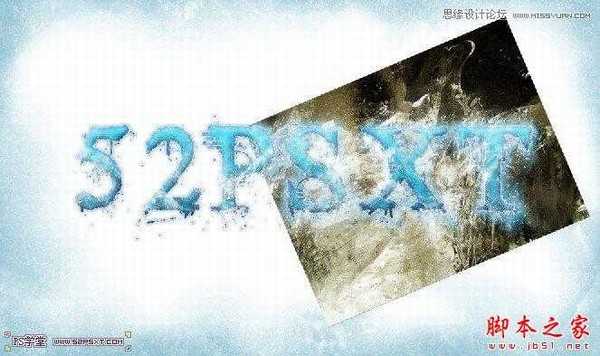
6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
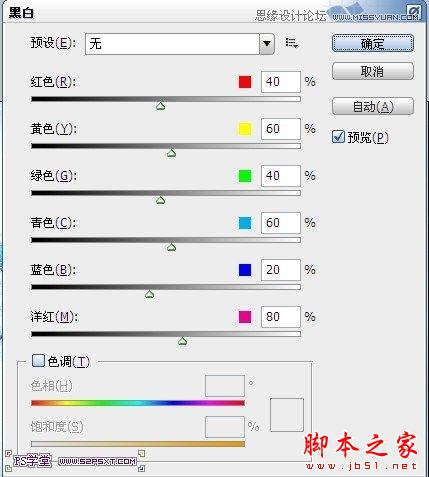
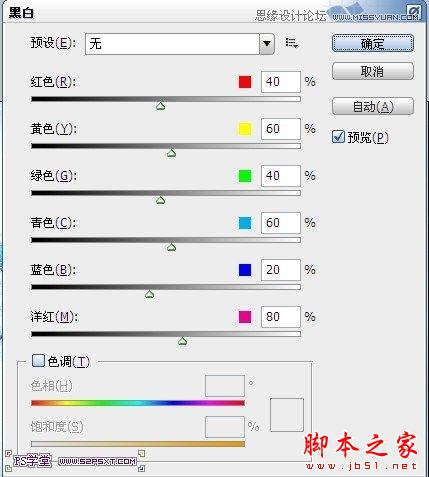
调整图层--黑白

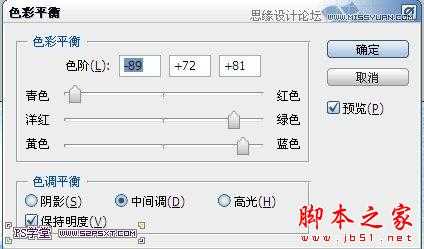
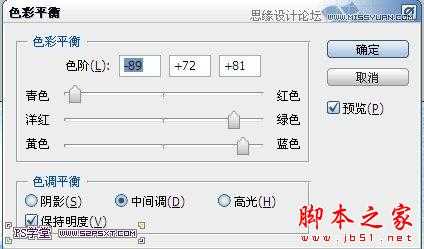
调整图层--色彩平衡


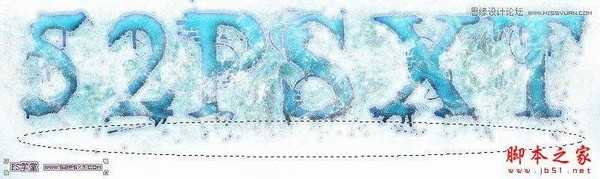
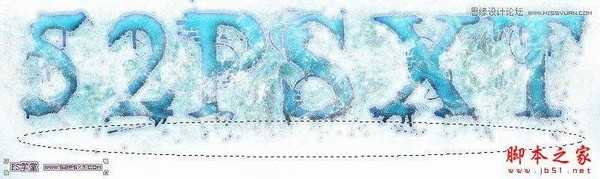
8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


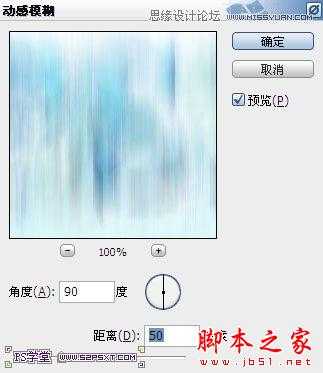
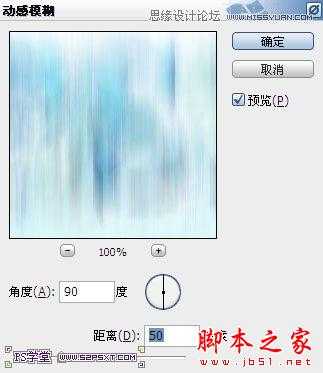
9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

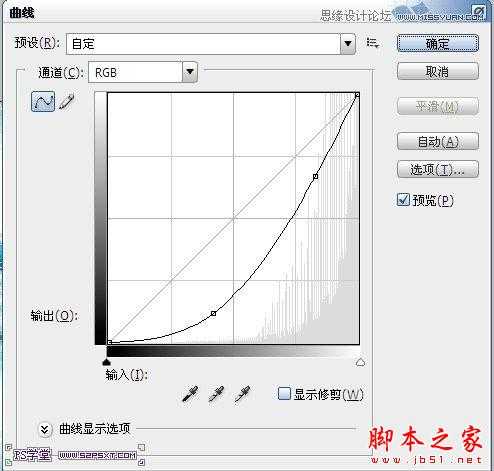
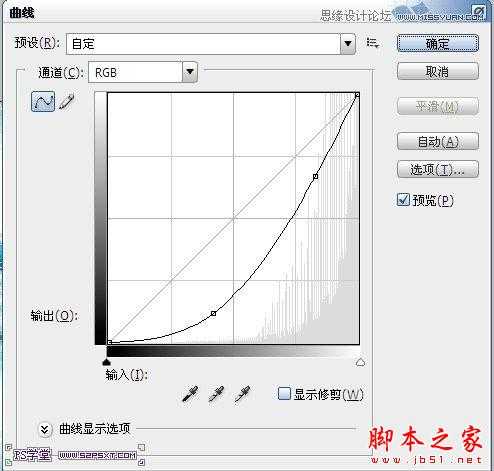
10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。


素材下载:本地下载地址
效果图:
1.新建1000*600px大小的文档,白色。我们先做背景层,新建图层“背景”,编辑--预设管理器--画笔,选择素材中的冰笔刷,载入。(回复即可下载素材)。用黑色画笔在“背景”图层上,画出周边的效果,将图层不透明度改为50%。

2.新添调整图层色彩平衡

新添调整图层亮度/对比度


3.打上字体“52psxt”,这里字体我选择的是Times New York,颜色#08b8d2,注意字体的大小和间距。

4.双击字体图层,设置图层样式如下:










5.打开冰素材图,放在字体上方,摆放好位置

将图层样式改为滤色,用第一步载入的冰画笔,用橡皮擦擦拭边缘部分,只留下字体上面的部分

同样的复制一个,将图层移到左边,摆放好位置

6.继续打开冰素材图,摆放在字体图层下方,调整好大小。

用橡皮擦工具擦拭

同样的方法做左边部分

7.合并两个冰素材图层,将图层调整如下:
调整图层--黑白

调整图层--色彩平衡


8.在字体下部做出如下选区,用冰画笔工具随意画一下,取消选区,用冰画笔橡皮擦擦拭边缘部分,使其变得自然


9.ctrl+shift+E盖印图层,复制一层盖印图层,执行滤镜--模糊--动感模糊

改图层模式为点光,ctrl+T压缩一下,使字体部分与背景更融合。

10.在所有图层上,新建调整图层--曲线,使整个图效果更明显


到这基本上就完成了。当然你也可以和我一样再给整个图细节的调整。
新建图层拉透明到黑色的渐变,改图层模式为叠加,加深背景周边效果

盖印图层,用加深工具在周边涂抹,做出深浅效果

最后锐化--智能锐化,数值默认即可。

标签:
蓝色,冰冻字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作冰冻效果的蓝色字体教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
