这次立体字也是用等比例复制的方法制作。过程:先把表面文字做好,然后用表面文字等比例复制叠加出立体面,在细调一下立体面的颜色和局部明暗即可。
最终效果

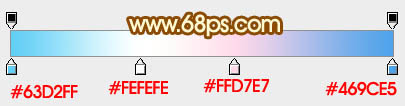
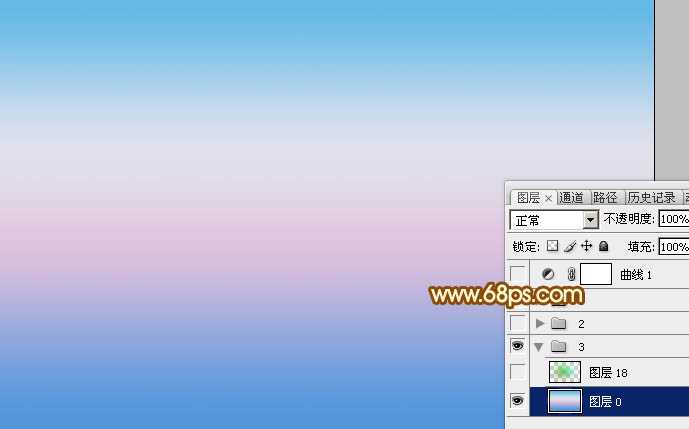
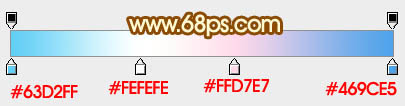
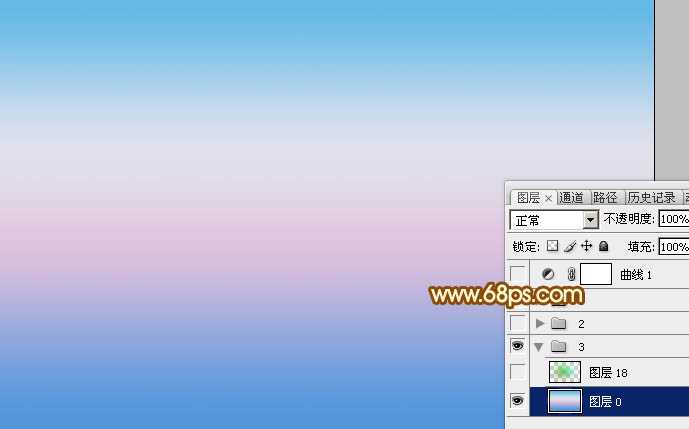
1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
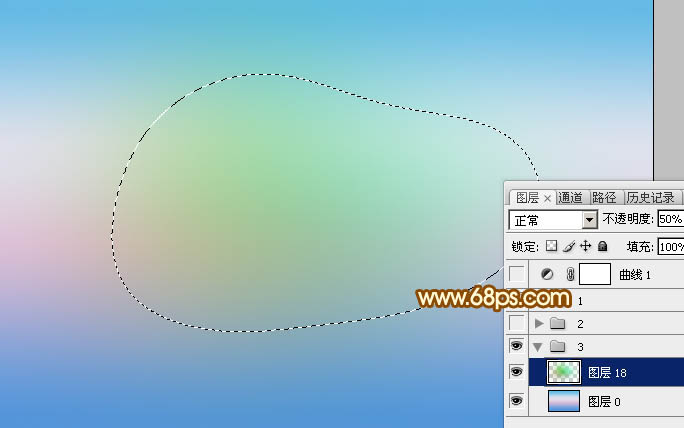
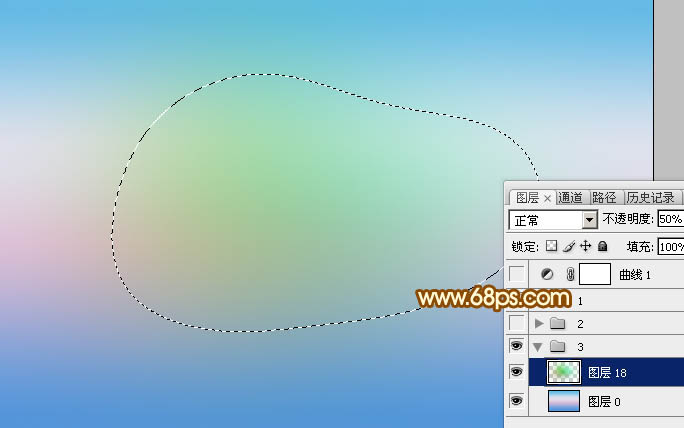
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
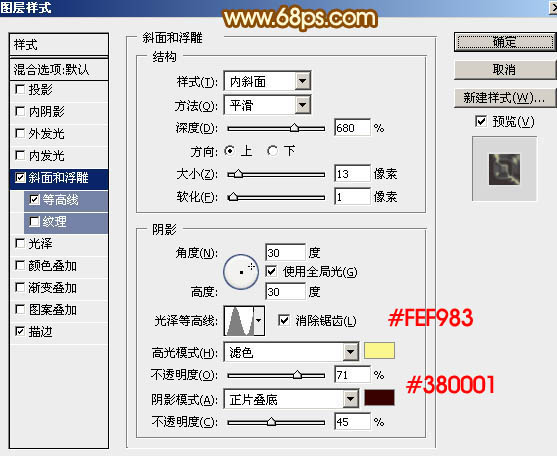
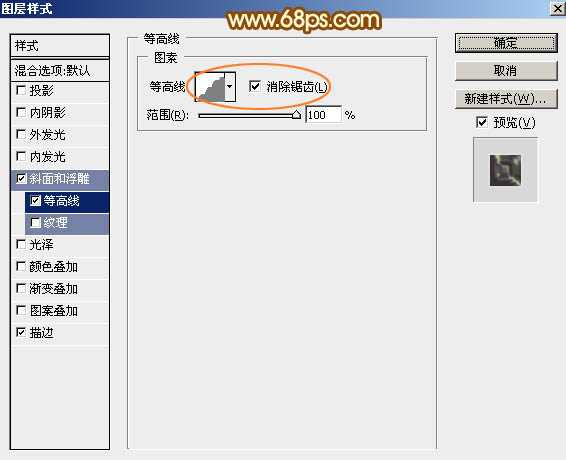
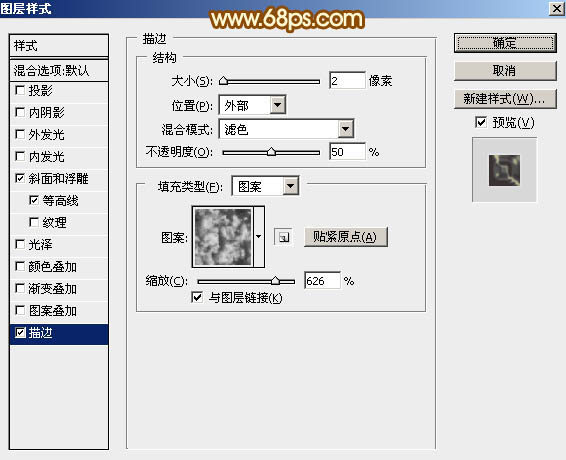
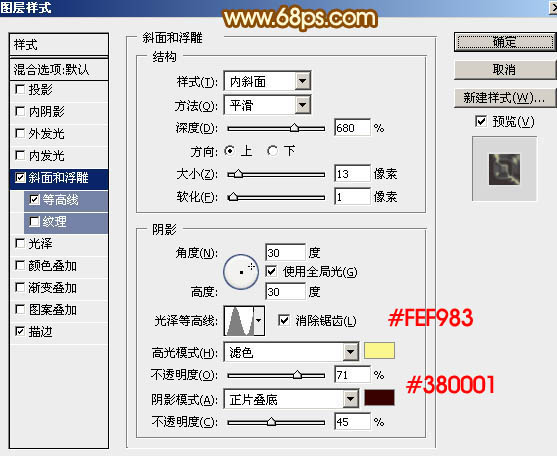
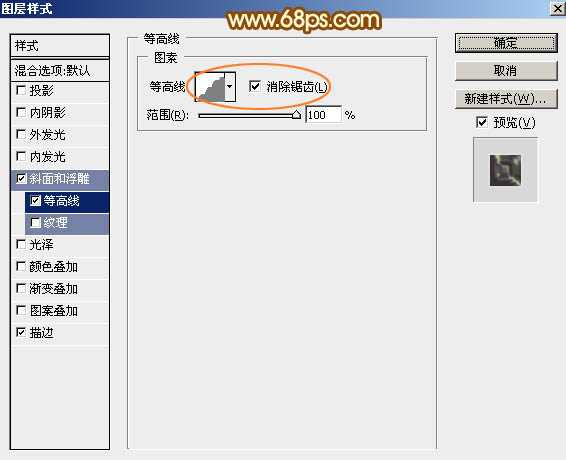
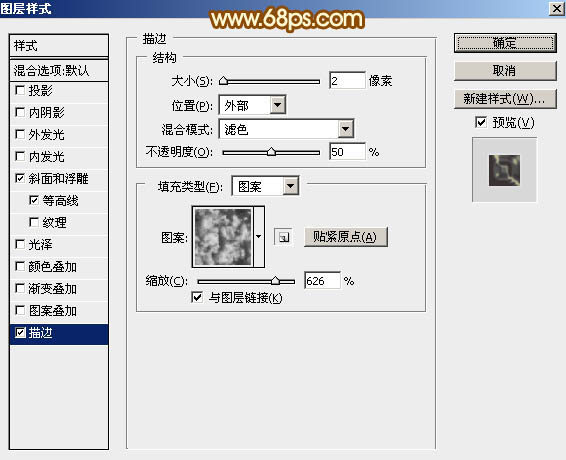
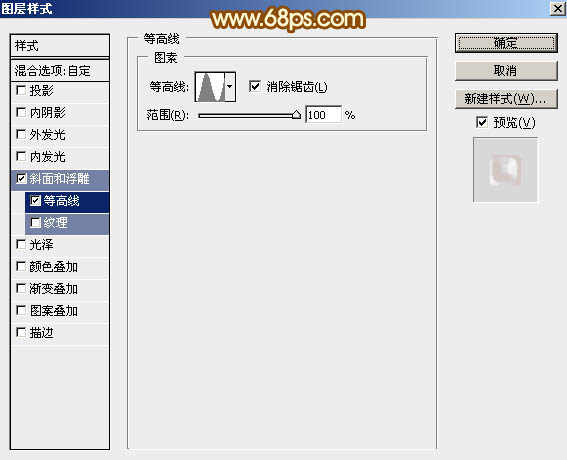
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

<图7>

<图8>

<图9>
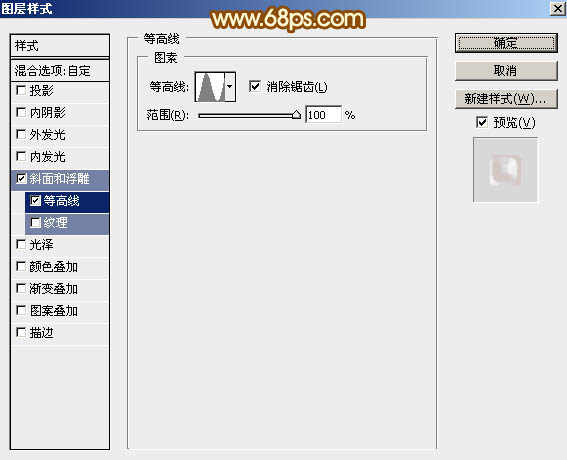
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,用套索工具拉出下图所示的选区,羽化120个像素后填充淡绿色:#48D981,确定后把图层不透明度改为:50%,效果如下图。

<图3>
3、新建一个组,点这里下载文字素材,文字为PNG格式,直接保存后用PS打开,拖进来并放好位置,如图4。

<图4>
4、双击图层面板文字缩略图,在弹出的图层样式面板设置图层样式,设置斜面和浮雕,等高线,描边,参数设置如图5 - 8,效果如图9。

<图5>

<图6>
描边先选择填充类型为图案,然后选择云彩纹理,如果没有可以复位一下图案即可找到。

<图7>

<图8>

<图9>
5、按Ctrl + J 把当前文字复制一层,得到文字副本,然后创建图层面板文字副本缩略图载入图层样式,修改一下斜面和浮雕及等高线的参数,并去掉描边样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
上一页12 下一页 阅读全文
标签:
金色,生日快乐,立体字
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop设计制作漂亮的金色生日快乐立体字”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新动态
2024年05月04日
2024年05月04日
- 梁紫丹《城市足臃[母带级重生金CD正版CD低速原抓WAV+CUE
- 中唱唱片群星《好歌珍藏-感恩.赞美1》WAV+CUE
- 中唱唱片群星《好歌珍藏-故乡.家园》2CD【WAV+CUE】
- ChrisBotti-ChrisBottiInBoston(克里斯·波提:波士顿音乐会)(2008-9-18)[WAV+CUE]
- 乡村民谣Paul O′Brien《Walk Back Home》[DFF][1.6G]
- 郑秀文《华纳超极品音色系列》[FLAC][927M]
- 群星《高度传真 DSD》[WAV][503M]
- 群星《飞歌》[WAV+CUE][680M]
- 群星《晶音年度发烧试听》非卖品[WAV+CUE][585M]
- 绝对发烧《男女合唱之那个季节里的歌》[WAV+CUE][619M]
- JacobCollier《DjesseVol.1》(2018)Hi-Res96kHz_24bit
- TIS发烧碟《西电王爵士活佛Blueeolution》[WAV+CUE]
- StockfischRecords老虎鱼卡帕与和谐二重唱《远航-遥距的小岛》SACD-ISO
- 古璇《粤听粤好听》柏菲音乐[WAV]
- 李祥庭-幽居(古琴独奏)[正版CD原抓WAV+CUE]
