效果字用了5个图层,每一层用不同的样式设置文字的颜色、质感、投影等;然后把图层的填充都改为:0%,这样叠加后得到我们需要的效果。下面一起跟小编来看看教程吧!
最终效果
1、新建一个1000 * 650像素的画布,背景填充黑色。选择文字工具输入想要的文字,文字颜色随意,效果如下图。
<图1>
2、双击图层面板文字缩略图蓝色区域调出图层样式设置面板,设置参数:
投影:
<图2>
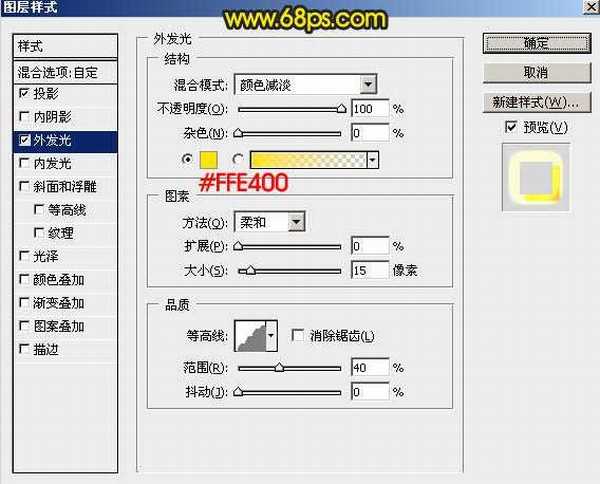
外发光:混合模式“颜色减淡”,其它设置如下图。
<图3>
3、确定后把填充改为:0%,效果如下图。
<图4>
4、按ctrl + J 把文字图层复制一层,得到文字副本图层,然后在图层面板文字副本缩略图蓝色区域右键选择“清除图层样式”,效果如图6。
<图5>
<图6>
5、给文字副本图层设置图层样式:
投影:混合模式“线性加深”,颜色为黑色,其它设置如下图。
<图7>
内阴影:混合模式“线性加深”,颜色为青蓝色:#70b3bb,其它设置如下图。
<图8>
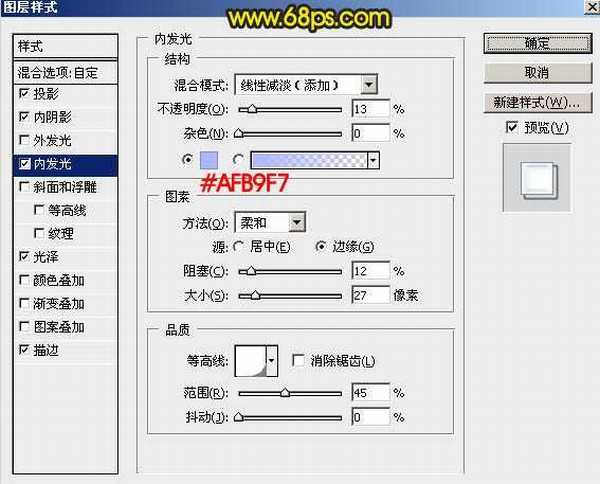
内发光:混合模式“线性减淡”,颜色为蓝色:#afb9f7,其它设置如下图。
<图9>
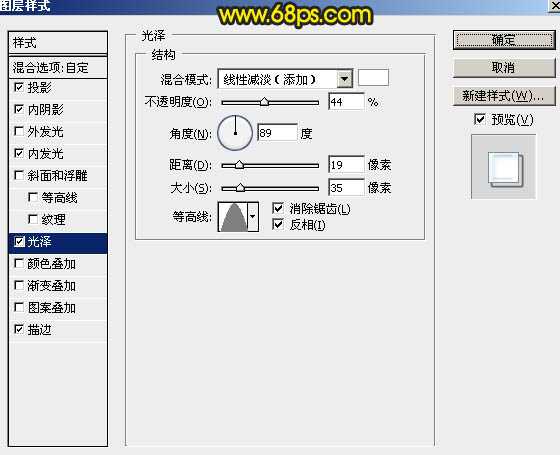
光泽:
<图10>
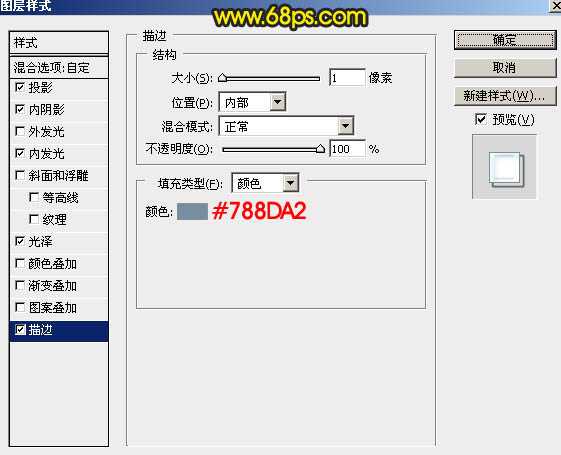
描边:
<图11>
6、确定后把填充改为:0%,效果如下图。
<图12>
7、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,如下图。
<图13>
<图14>
8、给当前图层设置图层样式。
内阴影:
<图15>
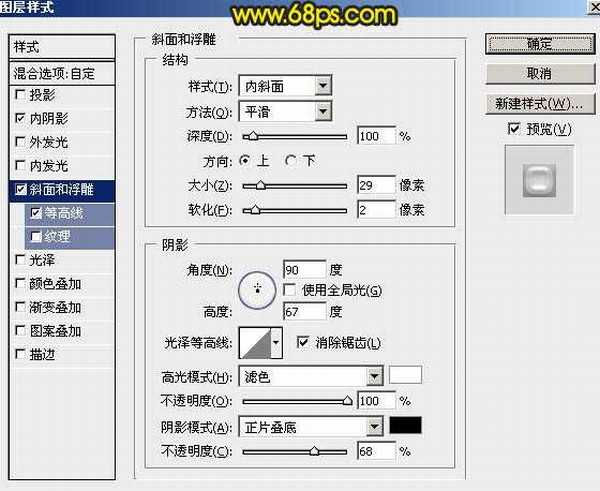
斜面和浮雕:
<图16>
上一页12 下一页 阅读全文
标签:
暖色,金属质感
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop制作闪亮的暖色金属质感字体教程”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]