效果字是用PS自带的3D工具制作,制作之前需要准备一些绚丽的素材和背景,并定义一款方格子画笔,然后用3D工具把文字转为立体效果,再渲染颜色、增加质感、添加背景等即可。
最终效果

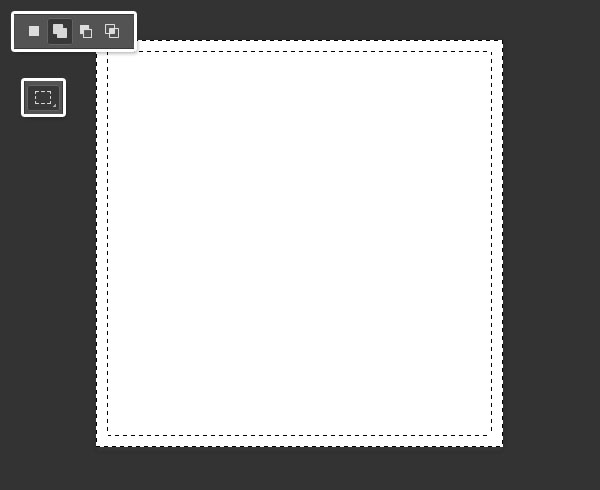
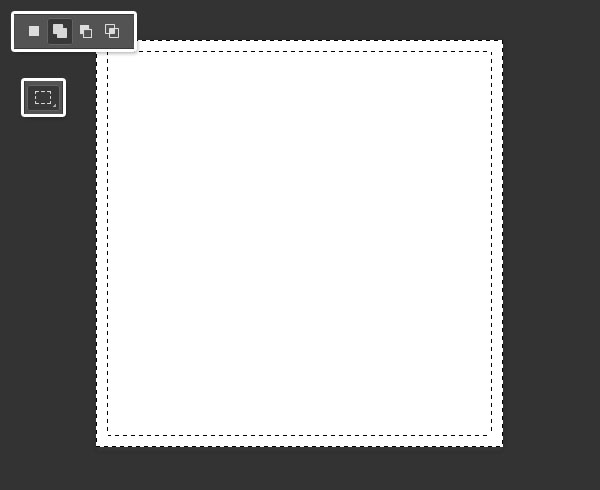
1、创建白色背景画布,长宽均为35像素*35像素。选择矩形选框工具,设置栏选择“添加到选取”,然后沿着画布边缘创建一个宽1像素的边框选区。这里缩小视图是会更加容易操作。

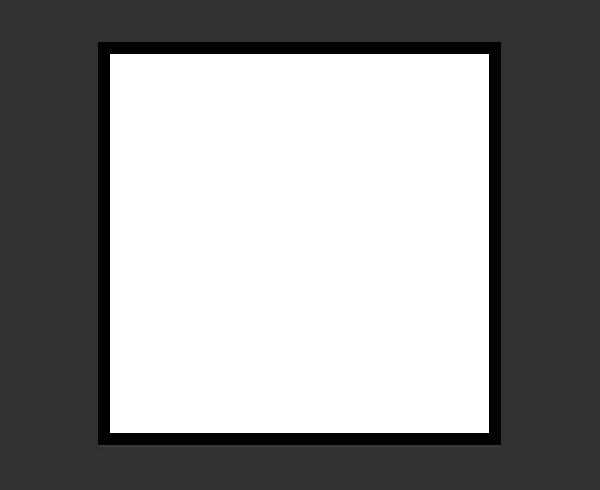
2、选区填充颜色#020202,然后按Ctrl+D取消选区。

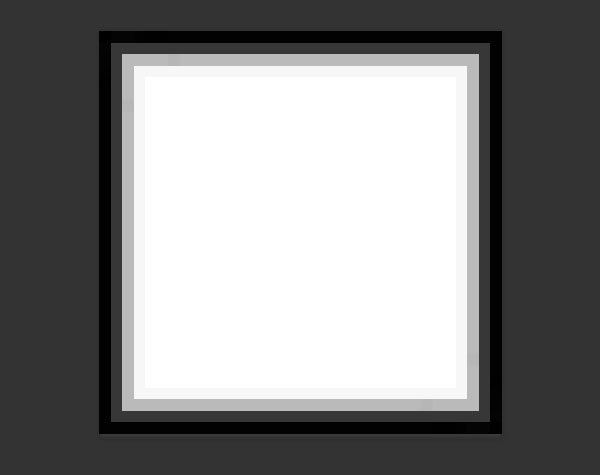
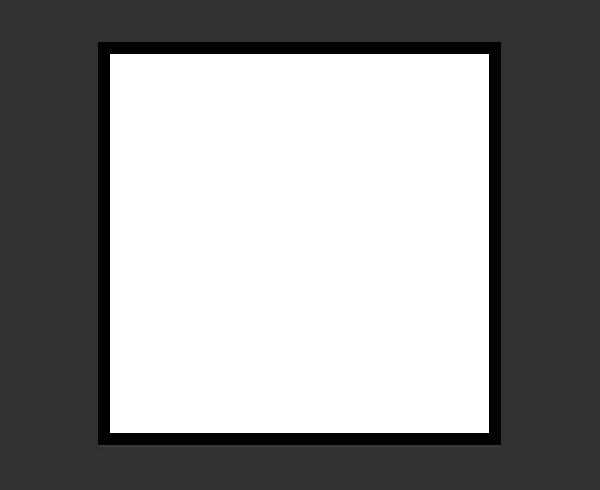
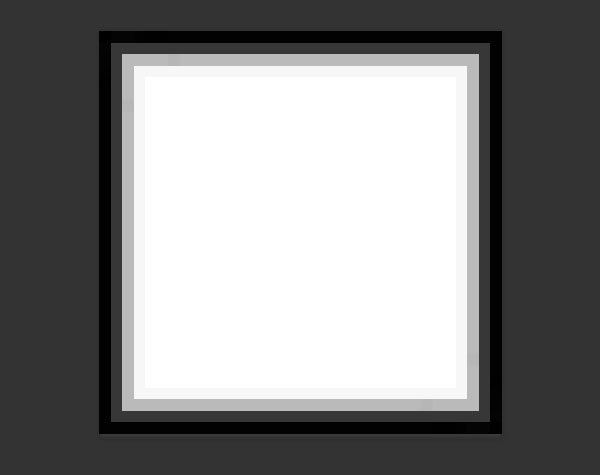
3、然后重复上面的步骤三次,不同的是逐渐向内创建边框,宽度都为1像素,填充颜色分别为#373737、#bababa、#f7f7f7,效果如下图所示。

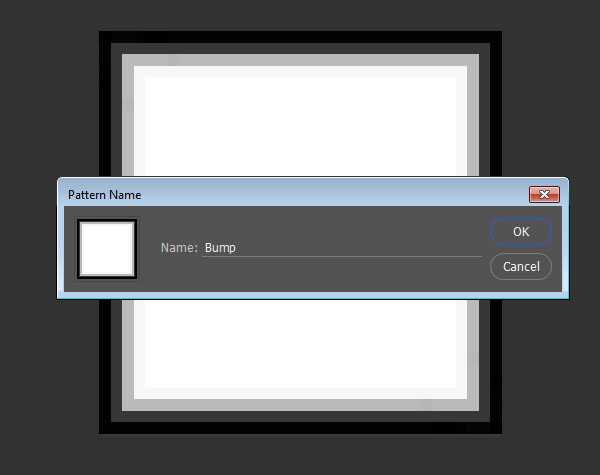
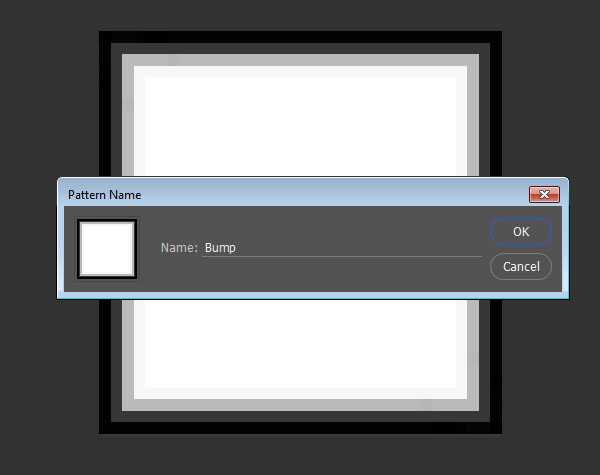
4、完成上面的步骤后,选择“编辑>自定义图案”,输入名为凹凸,点击确定。

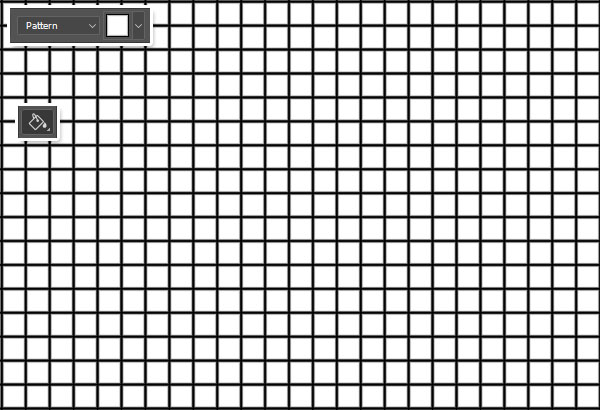
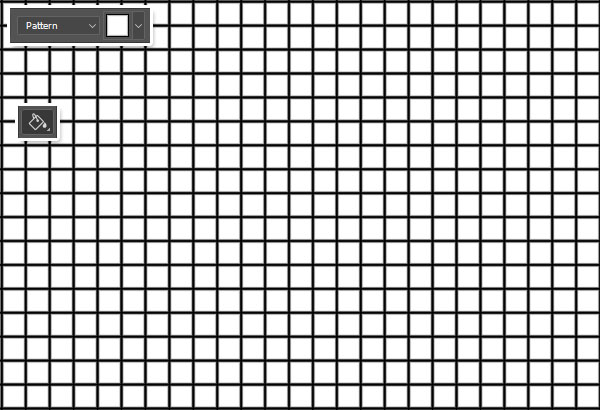
5、创建画布长宽980像素*980像素,选择油漆桶工具,设置栏中选择填充模式为图案,然后选择刚才凹凸图案。填充完成后,保存命名为凹凸纹理,关闭它。

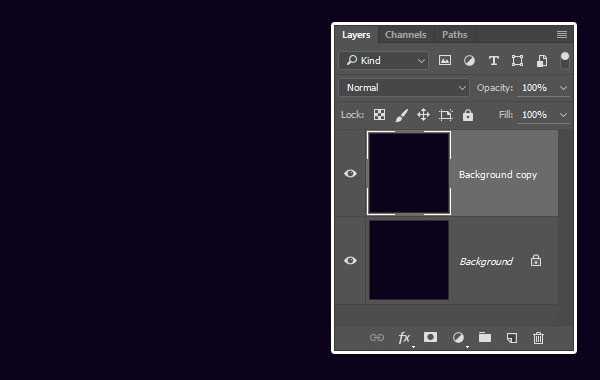
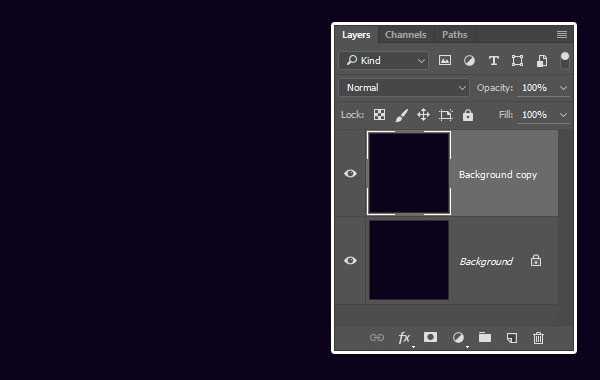
6、创建1000像素*1000像素黑色背景画布,复制背景图层。

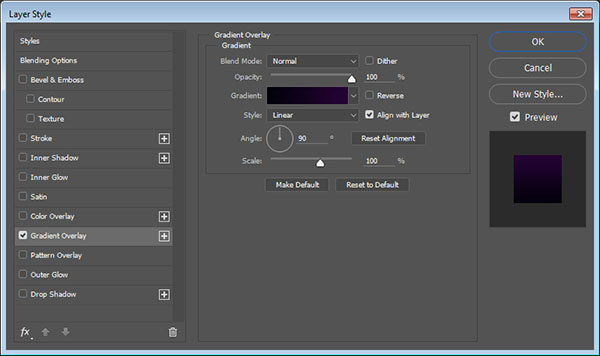
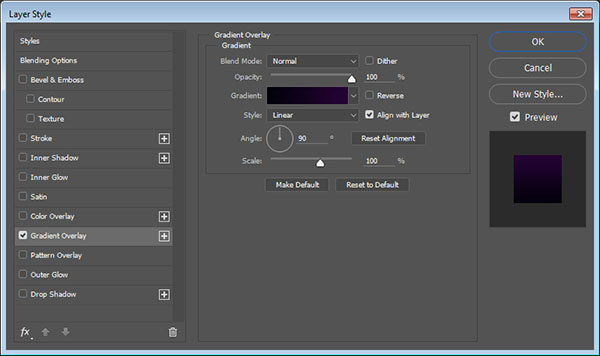
7、设置背景复制图层的图层样式,添加渐变叠加,从左到右,颜色由#03010c渐变为#240333。其他设置如下图所示。

8、添加渐变后,效果如下图所示。

9、选用Doughnut Monster G字体,输入下图文字。文字颜色选择#ececec,文字大小为150点。

10、选择“类型>转换为形状”。

11、选择“3D>从所选路径新建3D模型”。

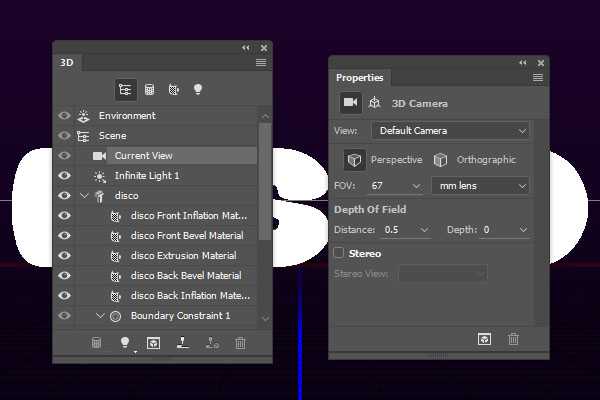
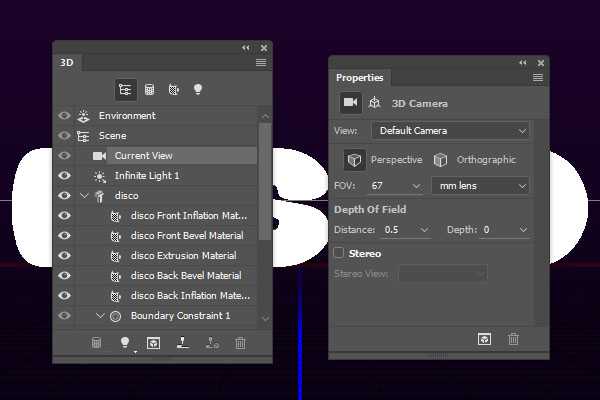
12、对3D图层进行操作,需要3D面板及其属性面板,可以通过“窗口>3D/属性”,调出这两面板。 在3D面板中,可以找到3D场景的全部元素,当选择其中一个元素的时候,属性面板就会自动转向该元素的属性面板。因此,当需要对3D场景中的元素进行操作的时候,要确保选择正确的3D元素。

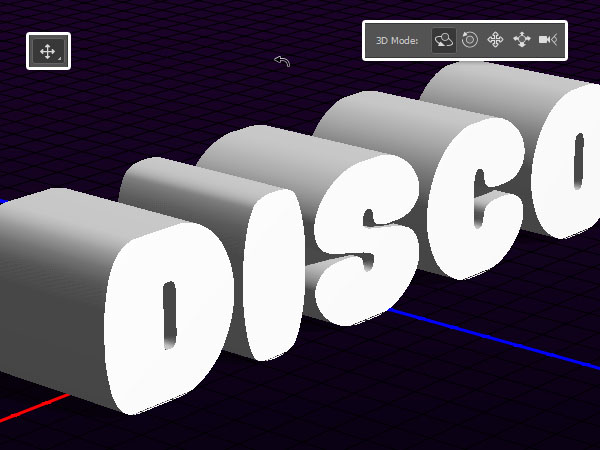
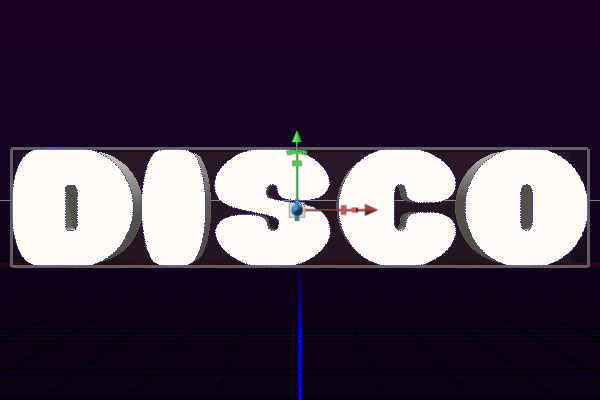
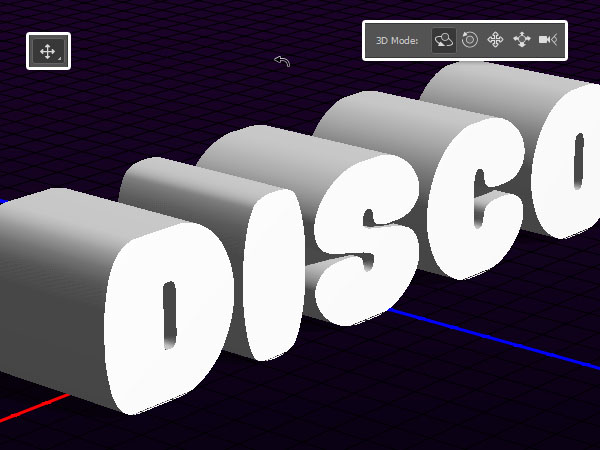
13、如果选择了移动工具,就会发现设置栏中的3D模式有多种选项,选择其中一种,拖动鼠标就能改变,并且看到效果。利用这个3D模式,可以随意转换视角。

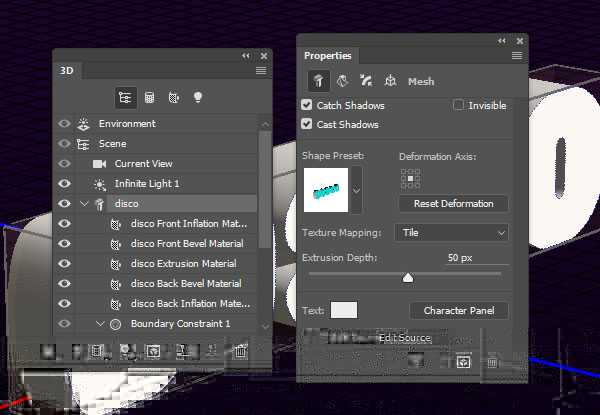
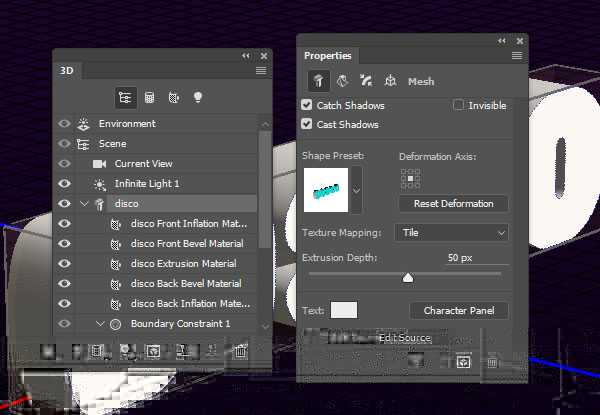
14、在3D面板中选中文字图层,选择属性面板中的网格,设置纹理映射为平铺,凸出深度为50。

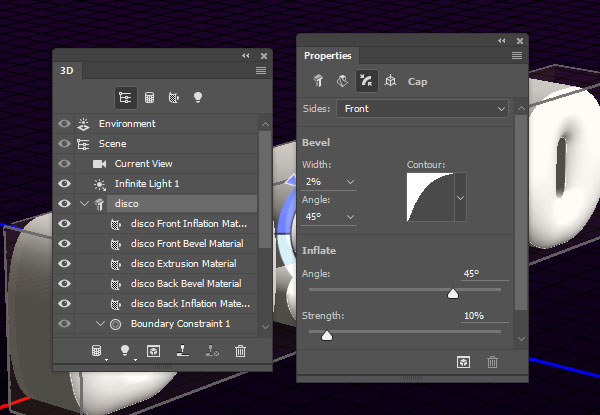
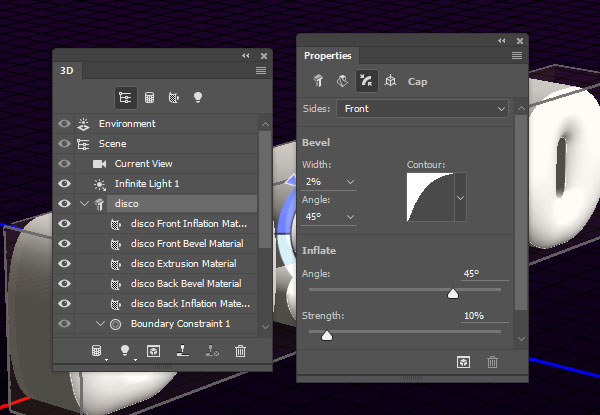
15、在属性面板中点击盖子,设置斜面宽度2%,膨胀强度为10%。

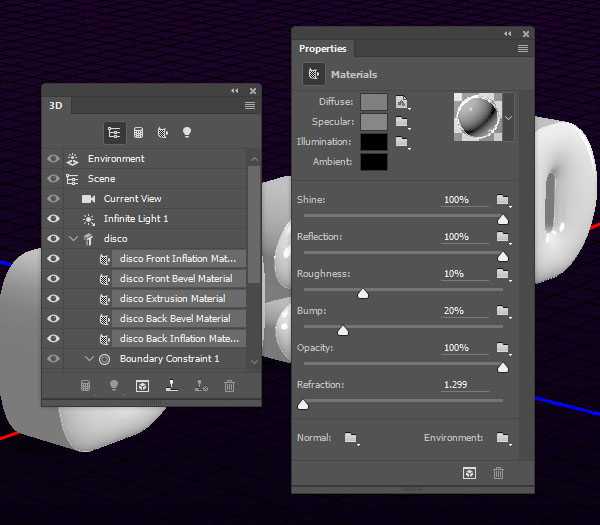
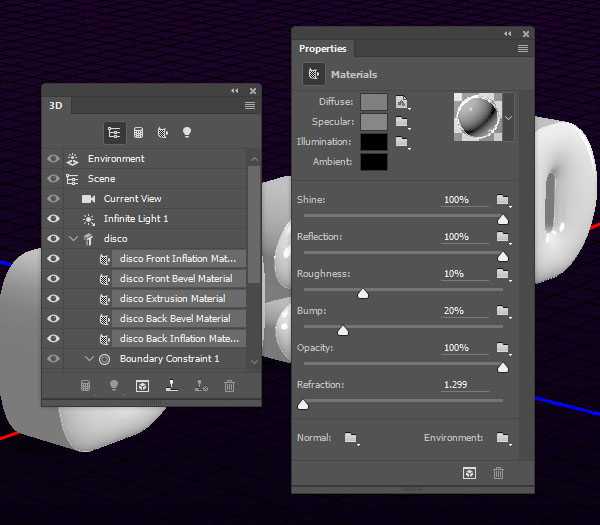
16、在3D面板中选择选择材质,然后在属性面板中设置镜像颜色135/135/135、闪亮100%、反射100%、粗糙度10%、凹凸20%、折射1.3。

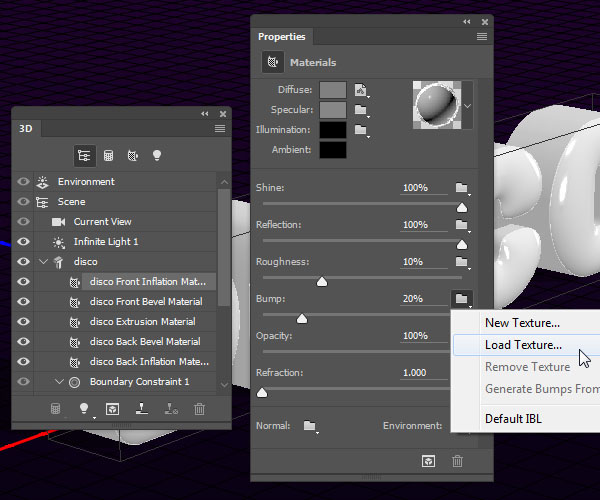
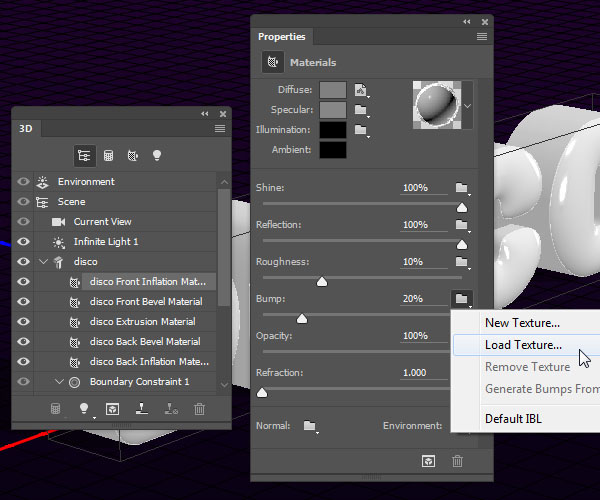
17、选择前膨胀材质,点击属性面板中凹凸的文件图标按钮,选择载入纹理,将Step 1创建的凹凸素材载入。

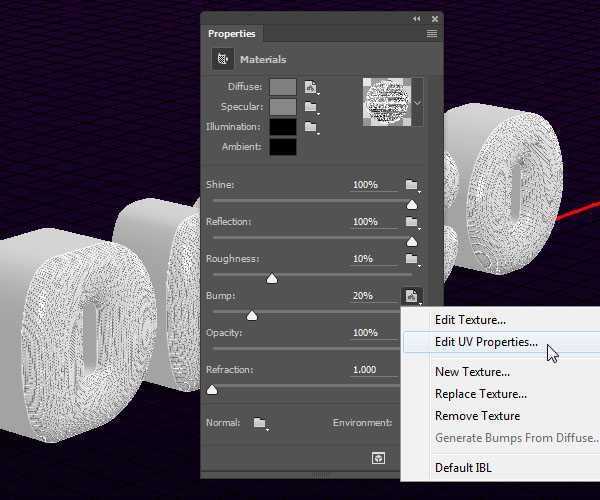
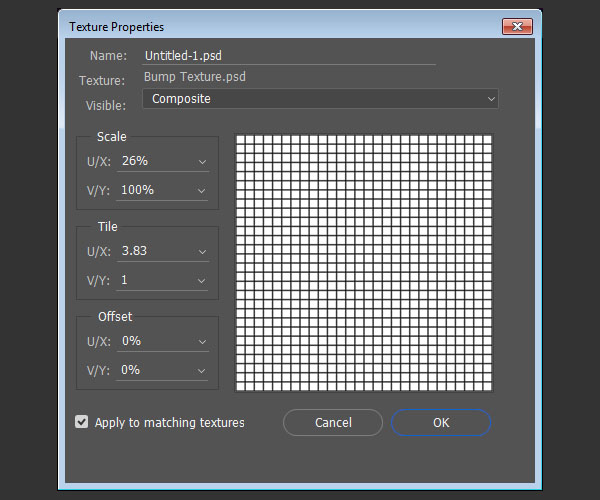
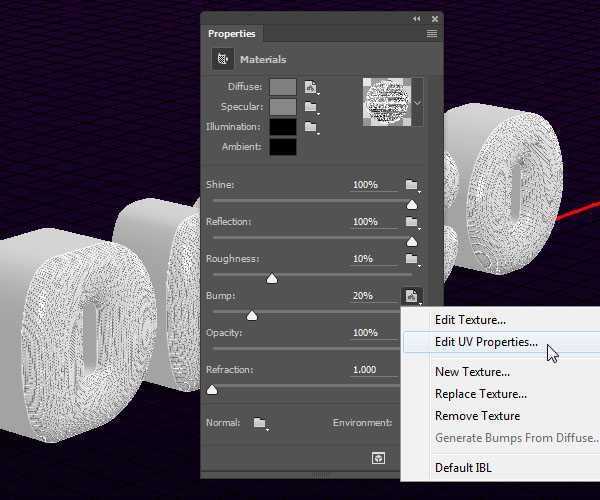
18、再次点击凹凸的文件夹按钮,选择编辑UV属性。

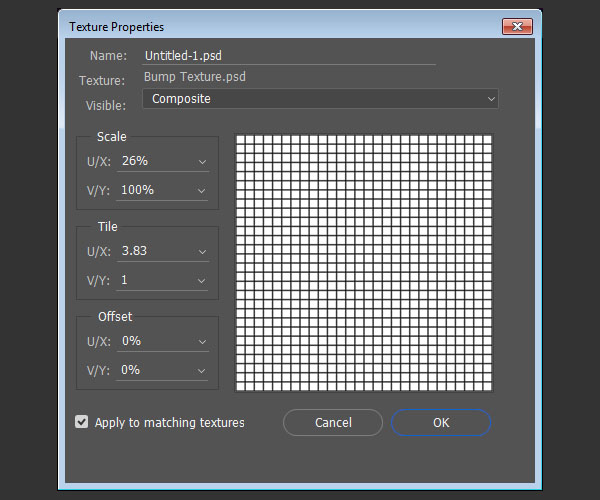
19、调整UV的位移值,然后纹理刚好覆盖到文字上。

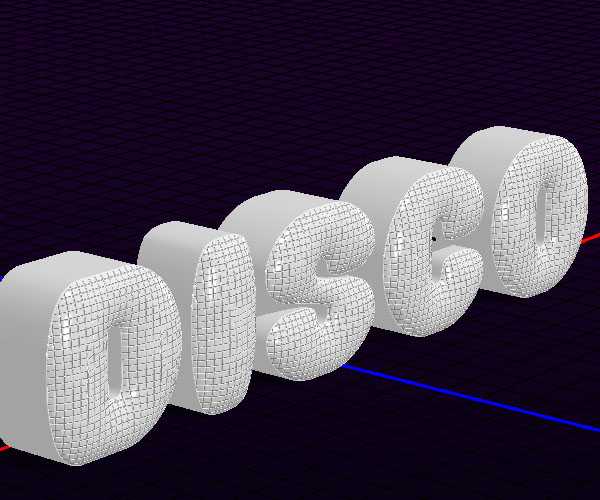
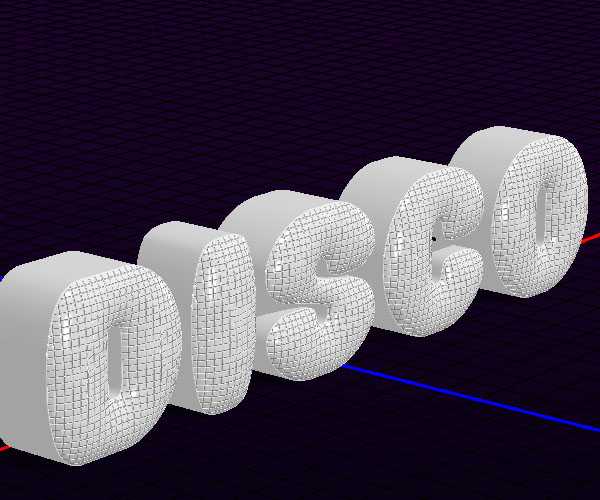
20、完成上面的操作后,效果应该是这样。

上一页12 下一页 阅读全文
最终效果

1、创建白色背景画布,长宽均为35像素*35像素。选择矩形选框工具,设置栏选择“添加到选取”,然后沿着画布边缘创建一个宽1像素的边框选区。这里缩小视图是会更加容易操作。

2、选区填充颜色#020202,然后按Ctrl+D取消选区。

3、然后重复上面的步骤三次,不同的是逐渐向内创建边框,宽度都为1像素,填充颜色分别为#373737、#bababa、#f7f7f7,效果如下图所示。

4、完成上面的步骤后,选择“编辑>自定义图案”,输入名为凹凸,点击确定。

5、创建画布长宽980像素*980像素,选择油漆桶工具,设置栏中选择填充模式为图案,然后选择刚才凹凸图案。填充完成后,保存命名为凹凸纹理,关闭它。

6、创建1000像素*1000像素黑色背景画布,复制背景图层。

7、设置背景复制图层的图层样式,添加渐变叠加,从左到右,颜色由#03010c渐变为#240333。其他设置如下图所示。

8、添加渐变后,效果如下图所示。

9、选用Doughnut Monster G字体,输入下图文字。文字颜色选择#ececec,文字大小为150点。

10、选择“类型>转换为形状”。

11、选择“3D>从所选路径新建3D模型”。

12、对3D图层进行操作,需要3D面板及其属性面板,可以通过“窗口>3D/属性”,调出这两面板。 在3D面板中,可以找到3D场景的全部元素,当选择其中一个元素的时候,属性面板就会自动转向该元素的属性面板。因此,当需要对3D场景中的元素进行操作的时候,要确保选择正确的3D元素。

13、如果选择了移动工具,就会发现设置栏中的3D模式有多种选项,选择其中一种,拖动鼠标就能改变,并且看到效果。利用这个3D模式,可以随意转换视角。

14、在3D面板中选中文字图层,选择属性面板中的网格,设置纹理映射为平铺,凸出深度为50。

15、在属性面板中点击盖子,设置斜面宽度2%,膨胀强度为10%。

16、在3D面板中选择选择材质,然后在属性面板中设置镜像颜色135/135/135、闪亮100%、反射100%、粗糙度10%、凹凸20%、折射1.3。

17、选择前膨胀材质,点击属性面板中凹凸的文件图标按钮,选择载入纹理,将Step 1创建的凹凸素材载入。

18、再次点击凹凸的文件夹按钮,选择编辑UV属性。

19、调整UV的位移值,然后纹理刚好覆盖到文字上。

20、完成上面的操作后,效果应该是这样。

上一页12 下一页 阅读全文
标签:
灯光,立体字,3D工具
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
暂无“Photoshop利用自带的3D工具制作闪烁的舞厅灯光立体字”评论...
更新动态
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
