效果 
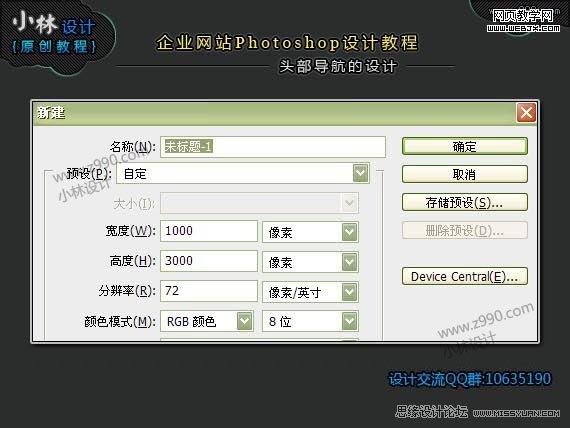
1, 在PS中新建文件,宽度定义为1000px,实际上我们所要用到的宽度一般在950px-980px之间。为了方便更好的展示网站的整体效果。所以文件的宽度应大于网页实际的宽度。高度自定,但最好要大于整个页面的高度,在没有办法确定页面的高度范围时,我们可以把高度定到大于网页高度。这样,整个页面制作好了。我们可以使用裁切工具。将多余的部分裁切掉。 


2, 这个实例,以网站实际宽度为800像素为例进行操作。为了加快制作流程,节省制作的时间成本。我通常的做法是:a,选矩形选框工具;b,定义固定宽度800px,高度无所谓;c,新建图层;D,建立选区,填充任何一种颜色;e,选移动工具[v键],定方水平居中;f,CTRL+R,打开标尺;g,定义参考线。这样,我们就把页面的实际宽度定义完成。所有的制作,设计部分,都是在这样的区域中进行。然后,把刚建的图层删除。因为建这个层的目的是定议参考线 
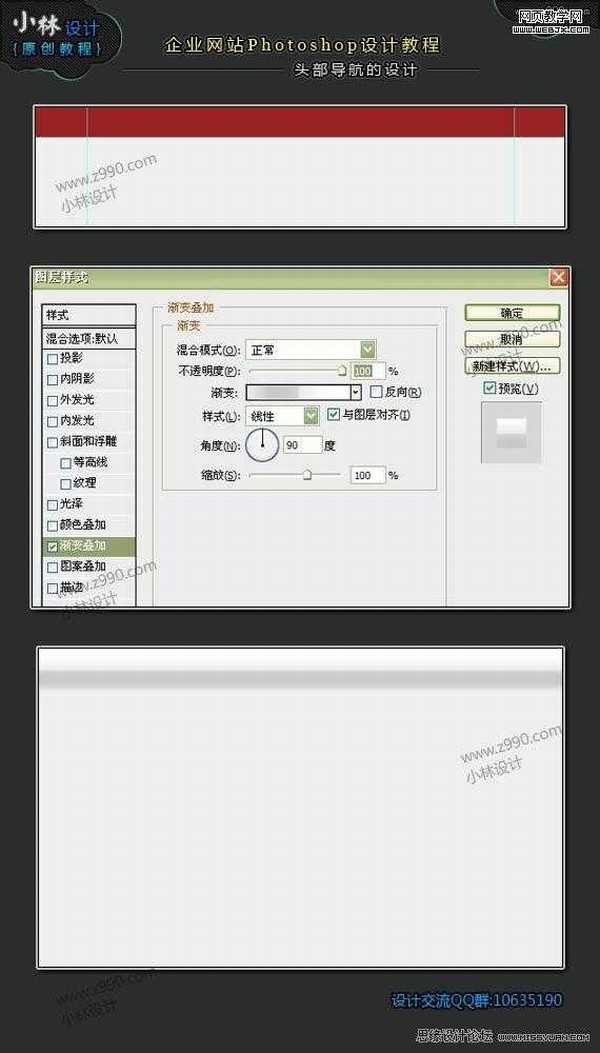
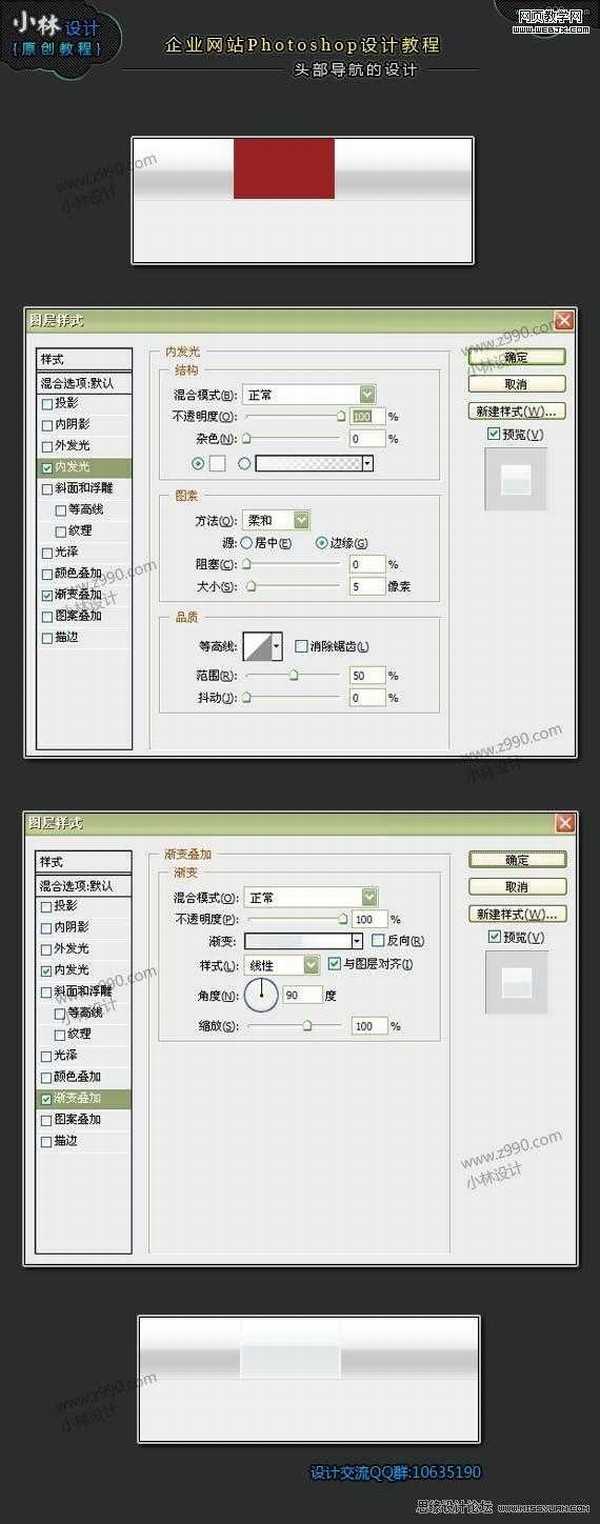
3, 开始制作导航部分。下面还是使用选框工具。定议高度为60px,并在文件中新建图层,创建一个矩形的选区。填充任意一种颜色。CTRL+D取消选择。对此矩形选用渐变叠加样式。如图所示 
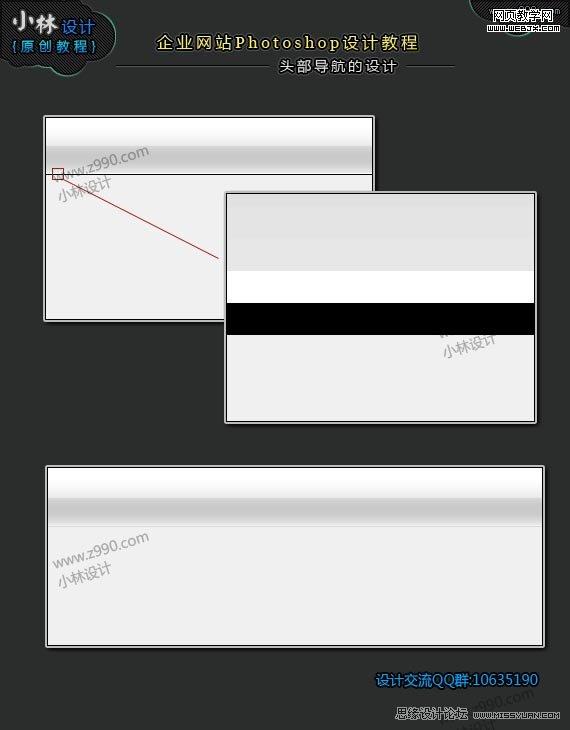
4, 在头部导航的底部,建立两条直线。高度为1px.一条黑色线,一条白色线。将两条件合并,使用图层样式中的“叠加”就产生了如图所示的效果 
上一页12 下一页 阅读全文
网页,导航条
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新动态
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
